 react源码解析
react源码解析
# React API 一览
讲解React主要API,了解基本使用以及原理
# React中的更新
主要讲解React创建更新中主要的两种方式ReactDOM.render和setState
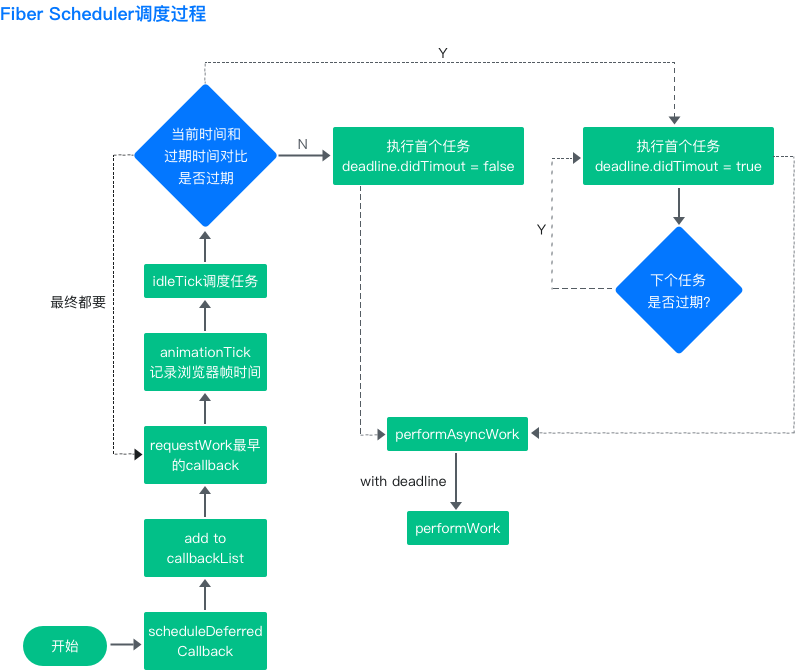
# Fiber Scheduler
主要讲解Fiber调度流程,实现更新分片的性能优化


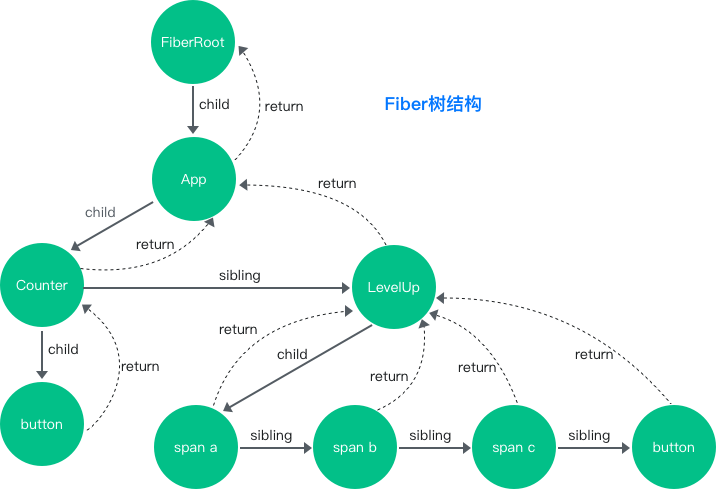
# 各类组件的Update
讲解10多种不同类型的组件的更新过程,以及如何遍历节点形成新的Fiber树

# 完成节点任务
完成节点更新之后,完成节点的创建,并提供优化到最小幅度的DOM更新列表
# 提交阶段
根据更新列表最小幅度的改变DOM,实现UI的更新
# 核心功能详解
讲解各种贯穿于更新和提交阶段的功能,发挥的作用,以及如何实现的
# 全新功能详解
Suspense和Hooks颠覆原先的React组件开发模式,提供更小粒度的更新以及更加适合解耦的API
# 参考链接
https://coding.imooc.com/class/chapter/309.html#Anchor
上次更新: 2022/04/15, 05:41:28
