 react生命周期
react生命周期
# 生命周期
# 分析
组件的生命周期可分成三个状态:
- Mounting:已插入真实 DOM
- Updating:正在被重新渲染
- Unmounting:已移出真实 DOM
生命周期的方法有:
- componentWillMount 在渲染前调用,在客户端也在服务端。
- componentDidMount : 在第一次渲染后调用,只在客户端。之后组件已经生成了对应的DOM结构,可以通过this.getDOMNode()来进行访问。 如果你想和其他JavaScript框架一起使用,可以在这个方法中调用setTimeout, setInterval或者发送AJAX请求等操作(防止异步操作阻塞UI)。
- componentWillReceiveProps 在组件接收到一个新的 prop (更新后)时被调用。这个方法在初始化render时不会被调用。
- shouldComponentUpdate 返回一个布尔值。在组件接收到新的props或者state时被调用。在初始化时或者使用forceUpdate时不被调用。 可以在你确认不需要更新组件时使用。
- componentWillUpdate在组件接收到新的props或者state但还没有render时被调用。在初始化时不会被调用。
- componentDidUpdate 在组件完成更新后立即调用。在初始化时不会被调用。
- componentWillUnmount在组件从 DOM 中移除之前立刻被调用。
class Button extends React.Component {
constructor(props) {
super(props);
this.state = {data: 0};
this.setNewNumber = this.setNewNumber.bind(this);
}
setNewNumber() {
this.setState({data: this.state.data + 1})
}
render() {
return (
<div>
<button onClick = {this.setNewNumber}>INCREMENT</button>
<Content myNumber = {this.state.data}></Content>
</div>
);
}
}
class Content extends React.Component {
componentWillMount() {
console.log('Component WILL MOUNT!')
}
componentDidMount() {
console.log('Component DID MOUNT!')
}
componentWillReceiveProps(newProps) {
console.log('Component WILL RECEIVE PROPS!')
}
shouldComponentUpdate(newProps, newState) {
return true;
}
componentWillUpdate(nextProps, nextState) {
console.log('Component WILL UPDATE!');
}
componentDidUpdate(prevProps, prevState) {
console.log('Component DID UPDATE!')
}
componentWillUnmount() {
console.log('Component WILL UNMOUNT!')
}
render() {
return (
<div>
<h3>{this.props.myNumber}</h3>
</div>
);
}
}
ReactDOM.render(
<div>
<Button />
</div>,
document.getElementById('example')
);
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
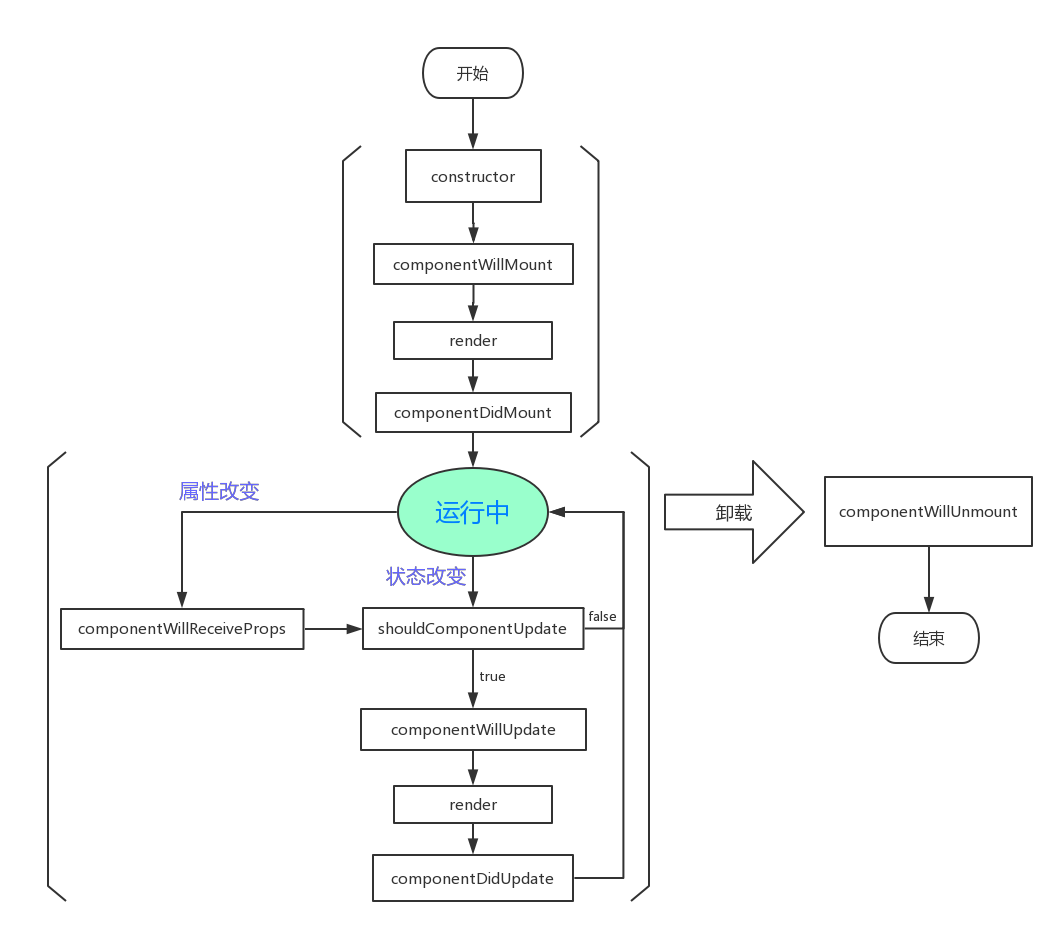
# 图示
React 16.3 版本之前 生命周期

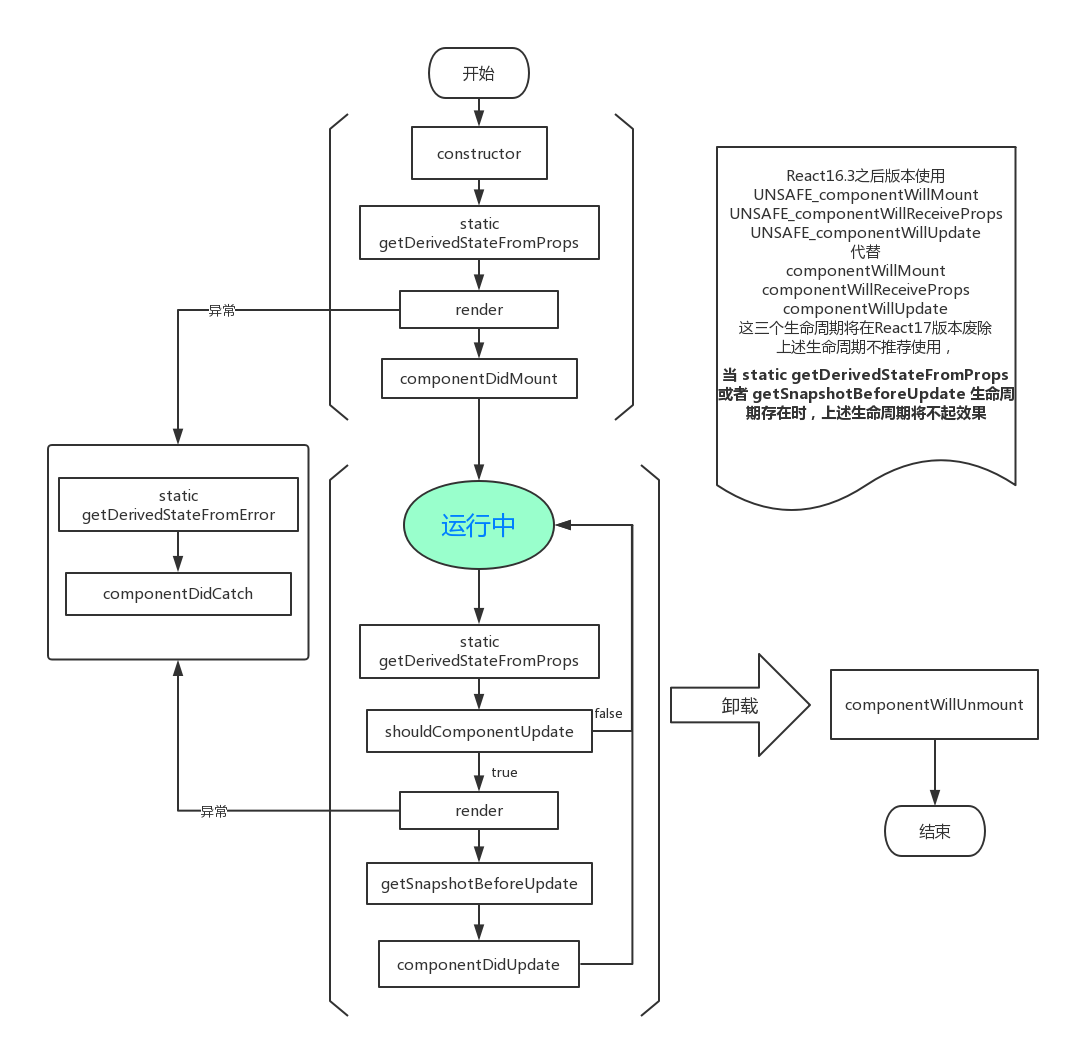
React 新版 生命周期

# 生命周期方法介绍
# constructor(props)
constructor(props) {
super(props);
// Don't call this.setState() here!
this.state = { counter: 0 };
this.handleClick = this.handleClick.bind(this);
}
2
3
4
5
6
React组件的构造方法,函数中主要完成对state的初始化,以及绑定事件处理的方法。
# static getDerivedStateFromProps(props, state)
该方法当属性改变或者状态改变时都会触发,不建议使用异步处理获取数据,应为一个纯函数,返回值是一个state对象
# componentWillMount()
在组件挂载之前调用且整个组件生命周期中只调用一次 该方法中可以执行setState,且不会触发重新渲染。
该生命周期在React v16.3 废弃,将在v17 之后彻底弃用,可以替换为 UNSAFE_componentWillMount(),当static getDerivedStateFromProps(),getSnapshotBeforeUpdate() 生命周期存在时,该方法将不起作用
# render()
reander 是必须定义的一个生命周期,渲染dom,在该方法中不可直接执行setState。
# componentDidMount()
在组件挂载之后调用且整个组件生命周期中只调用一次 该方法中可以发起异步请求,可以执行setState 该方法可以使用refs获取真实dom元素,进行dom相关操作
# componentWillReceiveProps(nextProps)
当组件props发生变化时或者父组件重新渲染时触发 该方法中可通过参数nextProps获取变化后的props,可通过this.props访问变化之前的props。 该方法中可以执行setState
该生命周期在React v16.3 废弃,将在v17 之后彻底弃用,可以替换为 UNSAFE_componentWillReceiveProps(),当static getDerivedStateFromProps(),getSnapshotBeforeUpdate() 生命周期存在时,该方法将不起作用
# shouldComponentUpdate(nextProps, nextState)
当组件重新渲染时会触发 该方法返回true或者false,当返回true进行重新渲染,当返回false时将阻止重新渲染 该方法可用来优化组件,通过判断true or false, 减少组件的重复渲染
# componentWillUpdate()
组件更新之前当shouldComponentUpdate方法返回true时调用 该方法中不可执行setState
该生命周期在React v16.3 废弃,将在v17 之后彻底弃用,可以替换为 UNSAFE_componentWillUpdate(),当static getDerivedStateFromProps(),getSnapshotBeforeUpdate() 生命周期存在时,该方法将不起作用
# getSnapshotBeforeUpdate(prevProps, prevState)
class ScrollingList extends React.Component {
constructor(props) {
super(props);
this.listRef = React.createRef();
}
getSnapshotBeforeUpdate(prevProps, prevState) {
// Are we adding new items to the list?
// Capture the scroll position so we can adjust scroll later.
if (prevProps.list.length < this.props.list.length) {
const list = this.listRef.current;
return list.scrollHeight - list.scrollTop;
}
return null;
}
componentDidUpdate(prevProps, prevState, snapshot) {
// If we have a snapshot value, we've just added new items.
// Adjust scroll so these new items don't push the old ones out of view.
// (snapshot here is the value returned from getSnapshotBeforeUpdate)
if (snapshot !== null) {
const list = this.listRef.current;
list.scrollTop = list.scrollHeight - snapshot;
}
}
render() {
return (
<div ref={this.listRef}>{/* ...contents... */}</div>
);
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
# componentDidUpdate(prevProps, prevState, snapshot)
组件更新之后调用,和componentDidMount类似
# componentWillUnmount()
组件将被销毁时触发 该方法中可以进行清理操作。
