 bizchart实践
bizchart实践
# 实践
# 图表自适应padding
- 描述:图表内边距,有如下配置方式:
//有时候坐标轴、图例等绘图区域外的组件显示不全时,可以通过调整图表各个方向的 padding 来调整最终效果
<Chart padding="auto" />
<Chart padding={[ 20, 30, 20, 30]} />
<Chart padding={20} />
<Chart padding={{ top: 20, right: 30, bottom: 20, left: 30 }} />
<Chart padding={[20, 'auto', 30, 'auto']} />
<Chart padding={['20%', '30%']} />
1
2
3
4
5
6
7
2
3
4
5
6
7
- padding 为数字以及数组类型时使用方法同 CSS 盒模型。
- padding 中存在 'auto',时会自动计算边框,目前仅考虑 axis 和 legend 占用的边框。
- 另外也支持设置百分比,如 padding: [ '20%', '30%' ],该百分比相对于整个图表的宽高。
<Chart height={220} scale={scale} placeholder={true} data={data.series} forceFit padding={['auto', 20, 80, 'auto']}>
1

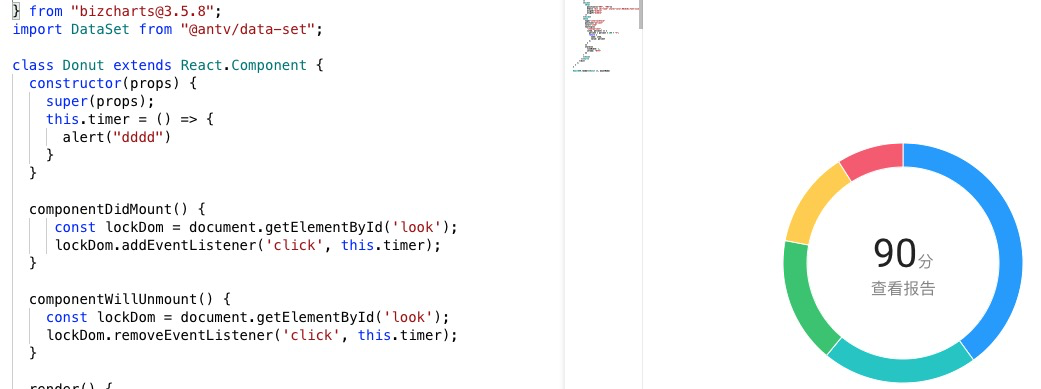
# 环图中间字符添加点击事件
实现方式,通过原生的id,再挂载后添加点击事件
import React from "react";
import {
G2,
Chart,
Geom,
Axis,
Tooltip,
Coord,
Label,
Legend,
View,
Guide,
Shape,
Facet,
Util
} from "bizcharts@3.5.8";
import DataSet from "@antv/data-set";
class Donut extends React.Component {
constructor(props) {
super(props);
this.timer = () => {
alert("dddd")
}
}
componentDidMount() {
const lockDom = document.getElementById('look');
lockDom.addEventListener('click', this.timer);
}
componentWillUnmount() {
const lockDom = document.getElementById('look');
lockDom.removeEventListener('click', this.timer);
}
render() {
const { DataView } = DataSet;
const { Html } = Guide;
const data = [
{
item: "事例一",
count: 40
},
{
item: "事例二",
count: 21
},
{
item: "事例三",
count: 17
},
{
item: "事例四",
count: 13
},
{
item: "事例五",
count: 9
}
];
const dv = new DataView();
dv.source(data).transform({
type: "percent",
field: "count",
dimension: "item",
as: "percent"
});
const cols = {
percent: {
formatter: val => {
val = val * 100 + "%";
return val;
}
}
};
return (
<div>
<Chart
height={window.innerHeight}
data={dv}
scale={cols}
padding={[80, 100, 80, 80]}
forceFit
>
<Coord type={"theta"} radius={0.75} innerRadius={0.8} />
<Legend
position="bottom"
/>
<Axis name="percent" />
<Tooltip
showTitle={false}
itemTpl="<li><span style="background-color:{color};" class="g2-tooltip-marker"></span>{name}: {value}</li>"
/>
<Guide>
<Html
position={["50%", "50%"]}
html={`<div id="look" style="color:#8c8c8c;font-size:1.16em;text-align: center;width: 10em;"><span style="color:#262626;font-size:2.5em";>90</span>分<br>查看报告</div>`}
alignX="middle"
alignY="middle"
/>
</Guide>
<Geom
type="intervalStack"
position="percent"
color="item"
tooltip={[
"item*percent",
(item, percent) => {
percent = percent * 100 + "%";
return {
name: item,
value: percent
};
}
]}
style={{
lineWidth: 1,
stroke: "#fff"
}}
>
</Geom>
</Chart>
</div>
);
}
}
ReactDOM.render(<Donut />, mountNode)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130

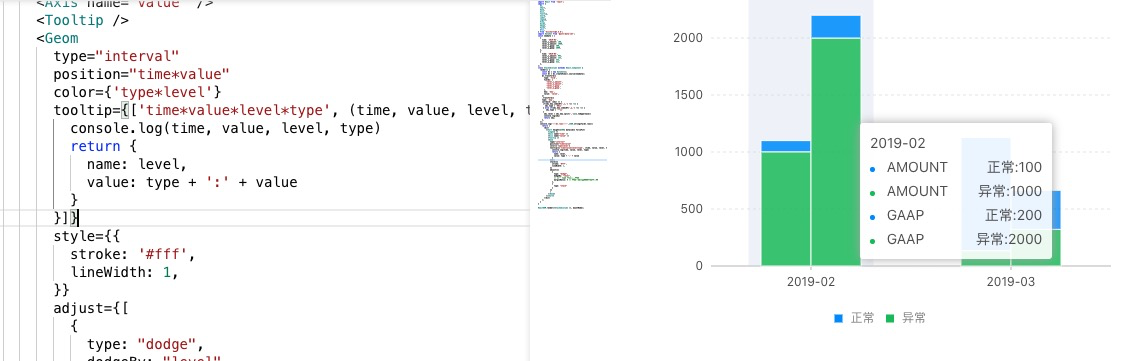
# 分组比较
import React from 'react';
import {
G2,
Chart,
Geom,
Axis,
Tooltip,
Coord,
Label,
Legend,
View,
Guide,
Shape,
Facet,
Util,
} from 'bizcharts@3.5.8';
import DataSet from '@antv/data-set';
const newdata = [
{
time: '2019-02',
level_s_amount: 100,
level_a_amount: 1000,
level_s_gaap: 200,
level_a_gaap: 2000,
},
{
time: '2019-03',
level_s_amount: 993,
level_a_amount: 133,
level_s_gaap: 342,
level_a_gaap: 322,
},
];
class Stackedcolumn extends React.Component {
render() {
const ds = new DataSet();
const dv = ds.createView().source(newdata);
dv.transform({
type: 'fold',
fields: [
'level_s_amount',
'level_a_amount',
'level_s_gaap',
'level_a_gaap',
],
key: 'key',
value: 'value',
})
.transform({
type: 'map',
callback: (obj) => {
if(obj.key.indexOf('_s_') !== -1) {
obj.type = '正常'
} else if(obj.key.indexOf('_a_') !== -1) {
obj.type = '异常'
}
obj.level = obj.key.split('_')[2].toUpperCase()
console.log(obj)
return obj;
},
});
console.log('---dv.rows----',JSON.stringify(dv.rows))
return (
<div>
<Chart height={400} data={dv} forceFit>
<Legend />
<Axis name="time" />
<Axis name="value" />
<Tooltip />
<Geom
type="interval"
position="time*value"
color={'type*level'}
tooltip={['time*value*level*type', (time, value, level, type)=>{ // array
console.log(time, value, level, type)
return {
name: level,
value: type + ':' + value
}
}]}
style={{
stroke: '#fff',
lineWidth: 1,
}}
adjust={[
{
type: "dodge",
dodgeBy: "level",
// 按照 type 字段进行分组
marginRatio: 0 // 分组中各个柱子之间不留空隙
},
{
type: "stack"
}
]}
>
</Geom>
</Chart>
</div>
);
}
}
ReactDOM.render(<Stackedcolumn />, mountNode);
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104

# 常见问题汇总
faq:https://bizcharts.net/faq
# 相关链接
https://bizcharts.net/product/bizcharts/category/59/page/70
上次更新: 2022/04/15, 05:41:30
