 eslint+prettier规范与检测代码
eslint+prettier规范与检测代码
# 前言
在团队协作中,为避免低级 Bug、以及团队协作时不同代码风格对彼此造成的困扰与影响,会预先制定编码规范。使用 Lint 工具和代码风格检测工具,则可以辅助编码规范执行,有效控制代码质量。EsLint 则是其中一个很好的工具。

# 简介
eslint 文档 (opens new window) | prettier 文档 (opens new window)
# eslint
- eslint 主要用来检查语法问题,例如:声明一个变量应该 const 还是 let ,使用的变量有没有声明等等。
- eslint 也可以用来检测代码风格问题,但是没有 prettier 做的好。
# prettier
- prettier 主要用来检查代码风格问题,它支持多种语言,我们这里讨论关于 JavaScript 的,例如应该使用单引号还是双引号,该不该换行,tab 键占多少个空格,结尾要不要分号 等等问题。
- 使用 prettier 来处理代码风格的时候,就不要再同时使用 eslint 来处理代码风格问题了,两者同时使用可能会产生冲突,造成一些不必要的麻烦。
# eslint 配置
# 忽略规则
添加 .eslintignore 文件
在项目根目录添加 .eslintignore 在文件添加上需要忽略的文件或者文件夹即可。
// .eslintignore webpack.config.js src1
2
3在代码中忽略规则
在代码中可以通过注释来控制一些规则的生效与否
debugger; // 报错 var b = 1; // 报错 /* eslint-disable */ debugger; // 不报错 var a = 1; // 不报错 /* eslint-enable */ debugger; // 报错 var b = 1; // 报错 /* eslint-disable no-debugger */ debugger; // 不报错 var c = 1; // 报错1
2
3
4
5
6
7
8
9
10
11eslint-disable,eslint-enable 都可以指定一些规则的生效与否,多个规则的时候用逗号分隔。不指定规则的时候默认全部规则。
在配置文件中关闭规则
配置文件中的 rules 属性就是用来控制各种规则开启以及关闭,设置报错的级别等等。
// .eslintrc.js ... rules: { "no-console": "off", // eslint6 中将 no-console这个规则移出了推荐规则。 } ...1
2
3
4
5
6“off” or 0 - turn the rule off “warn” or 1 - turn the rule on as a warning (doesn’t affect exit code) “error” or 2 - turn the rule on as an error (exit code is 1 when triggered)
# 全局变量
js 中我们使用一些全局变量的时候 eslint 可能提示,变量未定义之类的错误。我们可以注释或者配置告诉 eslint 那些变量是全局变量。
通过注释
b = 1; // 不报错 /* global b:writeable */ b = 1; // 不报错1
2
3默认情况下全局变量是只读的,如果我们只配置
/* global b*/此时 eslint 则会提示全局变量是只读的不可以赋值。所以这里增加了一个参数 writeable。如果没有给全局变量赋值,只是取值则不需要增加这个参数。通过配置文件
配置文件中的 globals 属性就是用来配置全局变量的。
// .eslintrc.js ... globals: { a: "readonly", b: "writeable", }, ...1
2
3
4
5
6
7
# 自定义 eslint 规则
使用配置包
eslint 中我们可以使用别人已经定义好的规则集(配置包)。而不用一个一个的再 rules 中添加规则。
// .eslintrc.js ... extends: "eslint:recommended", // 使用官方推荐配置 ...1
2
3
4使用其它的配置包的时候,首先需要安装配置包,配置包的命名规则是 eslint-config-*,例如 eslint-config-standard 以及 eslint-config-vue,安装之后,在配置增加即可,在 extends 属性中可以省略前缀 eslint-config-。
// .eslintrc.js ... extends: ["eslint:recommended","standard"], // 引入额外的配置包 ...1
2
3
4使用插件配置
插件则是 以 eslint-plugin-开头。安装相关插件后,在 plugins 中引入,然后在rules中声明之后就可以使用了,也可以 extends 中增加配置批量使用插件中的规则。 例如 eslint-plugin-vue,
// .eslintrc.js extends: ["plugin:vue/essential"], plugins: ["vue"],1
2
3自定义规则
如果要自定义规则我们首先要通过 plugins 插件创建一个规则。
这个需要点 AST 的知识,后面再补吧。
# 代码规范【要点】
本项目基本规范是依托于 vue 官方的eslint-plugin-vue。并使用 Prettier 格式化代码,使样式与规则保持一致。
.eslintrc.js 配置如下:
{
root: true, // 当前配置为根配置,将不再从上级文件夹查找配置
parserOptions: {
parser: 'babel-eslint', // 采用 babel-eslint 作为语法解析器
sourceType: 'module', // 指定来源的类型,有两种script或module
ecmaVersion: 6, //指定ECMAScript支持的版本,6为ES6
},
env: {
browser: true, // 设置为所需检查的代码是在浏览器环境运行的
es6: true // 设置所需检查代码为 es6 语法书写
},
extends: ['plugin:vue/recommended', 'eslint:recommended'],// 扩展使用 vue 检查规则和eslint推荐规则
rules: {
'vue/attribute-hyphenation': 0, // 忽略属性连字
'vue/max-attributes-per-line':[2, { singleline: 10, multiline: { max: 1, allowFirstLine: false } }], // 每行最大属性
'vue/singleline-html-element-content-newline': 'off', // 单行html元素内容在新的一行
'vue/multiline-html-element-content-newline': 'off', // 多行html元素内容在新的一行
'vue/html-closing-bracket-newline': 'off', // html右括号在新的一行
'vue/no-v-html': 'off', // 不使用v-html
'vue/html-self-closing': 0, // 忽略html标签自闭合
'accessor-pairs': 2, // 应同时设置setter和getter
'arrow-spacing': [2, { before: true, after: true }], // 箭头间距
'vue/require-default-prop': 0, // 不检查默认属性
'vue/require-prop-types': 0, // 不检查默认类型
'block-spacing': [2, 'always'], // 块间距
'brace-style': [2, '1tbs', { allowSingleLine: true }], // 大括号样式允许单行
'camelcase': [2, { properties: 'always' }], //为属性强制执行驼峰命名
'comma-dangle': [2, 'never'], // 逗号不使用悬挂
'comma-spacing': [2, { before: false, after: true }], // 逗号间距
'comma-style': [2, 'last'], //(默认)与数组元素,对象属性或变量声明在同一行之后和同一行需要逗号
'constructor-super': 2,
'consistent-this': [2, 'that'], //强制this别名为that
'curly': [2, 'multi-line'], // 当一个块只包含一条语句时,不允许省略花括号。
'dot-location': [2, 'property'], //成员表达式中的点应与属性部分位于同一行
'eol-last': 2, // 强制文件以换行符结束(LF)
'eqeqeq': ['error', 'always', { null: 'ignore' }], // 强制使用全等
'generator-star-spacing': [2, { before: true, after: true }], // 生成器中'*'两侧都要有间距
'global-require': 1, // 所有调用require()都位于模块的顶层
'indent': [2, 2, { SwitchCase: 2 }], //缩进风格
'key-spacing': [2, { beforeColon: false, afterColon: true }], // 强制在对象字面量属性中的键和值之间保持一致的间距
'keyword-spacing': [2, { before: true, after: true }], // 关键字如if/function等的间距
'new-cap': [2, { newIsCap: true, capIsNew: false }],// 允许在没有new操作符的情况下调用大写启动的函数;(默认)要求new使用大写启动函数调用所有操作符
'new-parens': 2, // JavaScript通过new关键字调用函数时允许省略括号
'no-array-constructor': 1, // 不允许使用Array构造函数。除非要指定生成数组的长度
'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off', // 只有开发环境可以使用console
'no-class-assign': 2, // 不允许修改类声明的变量
'no-const-assign': 2, // 不能修改使用const关键字声明的变量
'no-control-regex': 0, // 不允许正则表达式中的控制字符
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off', // 只有开发环境可以使用debugger
'no-delete-var': 2, // 不允许在变量上使用delete操作符
'no-dupe-args': 2, // 不允许在函数声明或表达式中使用重复的参数名称
'no-dupe-class-members': 2, // 不允许在类成员中使用重复的参数名称
'no-dupe-keys': 2, // 不允许在对象文字中使用重复键
'no-duplicate-case': 2, // 不允许在switch语句的case子句中使用重复的测试表达式
'no-empty-character-class': 2, // 不允许在正则表达式中使用空字符类
'no-empty-pattern': 2, // 不允许空块语句
'no-eval': 2, // 不允许使用eval
'no-ex-assign': 2, // 不允许在catch子句中重新分配例外
'no-extend-native': 2, // 不允许直接修改内建对象的原型
'no-extra-boolean-cast': 2, // 禁止不必要的布尔转换
'no-extra-parens': [2, 'functions'], // 仅在函数表达式附近禁止不必要的括号
'no-fallthrough': 2, //消除一个案件无意中掉到另一个案件
'no-floating-decimal': 2, //消除浮点小数点,并在数值有小数点但在其之前或之后缺少数字时发出警告
'no-func-assign': 2, // 允许重新分配function声明
'no-implied-eval': 2, // 消除隐含eval()
'no-inner-declarations': [2, 'functions'], // 不允许function嵌套块中的声明
'no-invalid-regexp': 2, //不允许RegExp构造函数中的无效正则表达式字符串
'no-irregular-whitespace': 2, //捕获无效的空格
'no-iterator': 2, //消除阴影变量声明
'no-label-var': 2, //禁止创建与范围内的变量共享名称的标签
'no-labels': [2, { allowLoop: false, allowSwitch: false }], // 消除 JavaScript 中使用带标签的语句
'no-lone-blocks': 2, //消除脚本顶层或其他块中不必要的和可能混淆的块
'no-mixed-spaces-and-tabs': 2, // 不允许使用混合空格和制表符进行缩进
'no-multi-spaces': 2, // 禁止在逻辑表达式,条件表达式,声明,数组元素,对象属性,序列和函数参数周围使用多个空格
'no-multi-str': 2, // 防止使用多行字符串
'no-multiple-empty-lines': [2, { max: 1 }], // 最多一个空行
'no-native-reassign': 2, // 不允许修改只读全局变量
'no-new-object': 2, // 不允许使用Object构造函数
'no-new-require': 2, // 消除new require表达的使用
'no-new-symbol': 2, // 防止Symbol与new 同时使用的意外错误
'no-new-wrappers': 2, // 杜绝使用String,Number以及Boolean与new操作
'no-obj-calls': 2, // 不允许调用Math,JSON和Reflect对象作为功能
'no-octal': 2, // 不允许使用八进制文字
'no-octal-escape': 2, // 不允许字符串文字中的八进制转义序列
'no-path-concat': 2, // 防止 Node.js 中的目录路径字符串连接无效
'no-redeclare': 2, // 消除在同一范围内具有多个声明的变量
'no-regex-spaces': 2, // 在正则表达式文字中不允许有多个空格
'no-return-assign': [2, 'except-parens'], // 消除return陈述中的任务,除非用括号括起来
'no-self-assign': 2, // 消除自我分配
'no-self-compare': 2, // 禁止比较变量与自身
'no-sequences': 2, // 禁止使用逗号运算符
'no-sparse-arrays': 2, // 不允许稀疏数组文字
'no-this-before-super': 2, // 在呼call前标记this/super关键字super()
'no-throw-literal': 2, // 不允许抛出不可能是Error对象的文字和其他表达式
'no-trailing-spaces': 2, // 不允许在行尾添加尾随空白
'no-undef': 2, // 任何对未声明的变量的引用都会导致错误
'no-undef-init': 2, // 消除初始化为undefined的变量声明
'no-underscore-dangle': 2, // 标识符不能以_开头或结尾
'no-unexpected-multiline': 2, // 不允许混淆多行表达式
'no-unmodified-loop-condition': 2, // 查找循环条件内的引用,然后检查这些引用的变量是否在循环中被修改
'no-unneeded-ternary': [2, { defaultAssignment: false }], // 不允许将条件表达式作为默认的分配模式
'no-unreachable': 2, // 不允许可达代码return,throw,continue,和break语句后面还有语句。
'no-unsafe-finally': 2, // 不允许return,throw,break,和continue里面的语句finally块
'no-unused-vars': [2, { vars: 'all', args: 'after-used' }],
// 消除未使用的变量,函数和函数的参数
// vars: 'all' 检查所有变量的使用情况,包括全局范围内的变量。这是默认设置。 args: 'after-used' 只有最后一个参数必须使用。例如,这允许您为函数使用两个命名参数,并且只要您使用第二个参数,ESLint 就不会警告您第一个参数。这是默认设置。
'no-useless-call': 2, // 标记使用情况,Function.prototype.call()并且Function.prototype.apply()可以用正常的函数调用来替代
'no-useless-computed-key': 2, // 禁止不必要地使用计算属性键
'no-useless-constructor': 2, // 在不改变类的工作方式的情况下安全地移除的类构造函数
'no-useless-escape': 0, // 禁用不必要的转义字符
'no-whitespace-before-property': 2, // 如果对象的属性位于同一行上,不允许围绕点或在开头括号之前留出空白
'no-with': 2, //禁用with
'no-var': 2, // 禁用var
'one-var': [2, { initialized: 'never' }], // 强制将变量声明为每个函数(对于var)或块(对于let和const)范围一起声明或单独声明。 initialized: 'never' 每个作用域要求多个变量声明用于初始化变量
'operator-linebreak': [2, 'after', { overrides: { '?': 'before', ':': 'before' } }], // 实施一致的换行
'padded-blocks': [2, 'never'], // 在块内强制执行一致的空行填充
'prefer-destructuring': ['error', { object: false, array: false }], // 此规则强制使用解构而不是通过成员表达式访问属性。
'quotes': [2, 'single', { avoidEscape: true, allowTemplateLiterals: true }],// avoidEscape: true 允许字符串使用单引号或双引号,只要字符串包含必须以其他方式转义的引号 ;allowTemplateLiterals: true 允许字符串使用反引号
'radix': 2, //parseInt必须指定第二个参数
'semi': [2, 'never'], // 不使用分号
'semi-spacing': [2, { before: false, after: true }], // 强制分号间隔
'space-before-blocks': [2, 'always'], // 块必须至少有一个先前的空间
'space-before-function-paren': [2, 'never'], // 在(参数后面不允许任何空格
'space-in-parens': [2, 'never'], // 禁止或要求(或)左边的一个或多个空格
'space-infix-ops': 2, // 强制二元运算符左右各有一个空格
'space-unary-ops': [2, { words: true, nonwords: false }],// words: true 如:new,delete,typeof,void,yield 左右必须有空格 // nonwords: false 一元运算符,如:-,+,--,++,!,!!左右不能有空格
'spaced-comment': [2, 'always', { markers: ['global', 'globals', 'eslint', 'eslint-disable', '*package', '!', ','] }], // 注释开始后,此规则将强制间距的一致性//或/*
'template-curly-spacing': [2, 'never'], // 不允许大括号内的空格
'use-isnan': 2, //禁止比较时使用NaN,只能用isNaN()
'valid-typeof': 2, //必须使用合法的typeof的值
'wrap-iife': [2, 'any'], //立即执行函数表达式的小括号风格
'yield-star-spacing': [2, 'both'], // 强制执行*周围 yield*表达式的间距,两侧都必须有空格
'yoda': [2, 'never'],
'prefer-const': 2, // 使用let关键字声明的变量,但在初始分配后从未重新分配变量,应改为const声明
'object-curly-spacing': [2, 'always', { objectsInObjects: false }],// 不允许以对象元素开始和/或以对象元素结尾的对象的大括号内的间距
'array-bracket-spacing': [2, 'never'] // 不允许数组括号内的空格
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
在vue-cli生成的代码基础上修改的,并且使用standard做代码规范:
module.exports = {
root: true,
parserOptions: {
parser: 'babel-eslint'
},
env: {
browser: true,
es6: true
},
extends: [
// https://github.com/standard/standard/blob/master/docs/RULES-en.md
'standard',
// https://github.com/vuejs/eslint-plugin-vue#priority-a-essential-error-prevention
// consider switching to `plugin:vue/strongly-recommended` or `plugin:vue/recommended` for stricter rules.
'plugin:vue/essential',
"plugin:prettier/recommended",
],
// required to lint *.vue files
plugins: [
'vue'
],
// add your custom rules here
rules: {
"prettier/prettier": "error",
// allow async-await
'generator-star-spacing': 'off',
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off'
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
# Prettier配置
module.exports = {
"printWidth": 100, //一行的字符数,如果超过会进行换行,默认为80
"singleQuote": true,
"jsxBracketSameLine": false,
"tabWidth": 2, //一个tab代表几个空格数
"useTabs": false, //是否使用tab进行缩进,默认为false,表示用空格进行缩减
"singleQuote": false, //字符串是否使用单引号,默认为false,使用双引号
"semi": true, //行位是否使用分号,默认为true
"trailingComma": "none", //是否使用尾逗号,有三个可选值"<none|es5|all>"
"bracketSpacing": true, //对象大括号直接是否有空格,默认为true,效果:{ foo: bar }
"parser": "babylon" //代码的解析引擎,默认为babylon,与babel相同。
};
2
3
4
5
6
7
8
9
10
11
12
# eslint调用 prettier格式化代码风格
先安装好两vscode插件;

需要安装依赖eslint-plugin-prettier。 npm i eslint-plugin-prettier -D。
// .eslintrc.js
module.exports = {
plugins: [ "prettier"], // 这里增加prettier插件。
rules: {
"prettier/prettier": "error" // prettier 检测到的标红展示
}
};
2
3
4
5
6
7
# prettier调用 eslint 检查语法
prettier 并不能直接调用 eslint,在 vscode 中可以通过插件 Prettier - Code formatter,配置"prettier.eslintIntegration":true这个属性来调用 eslint
//关闭编辑器默认代码检查,为了不跟eslint配置冲突
"editor.formatOnSave": false,
"javascript.format.enable": false,
//eslint 格式化插件,保存时应用eslint规则自动格式化后保存
"eslint.autoFixOnSave": true,
"prettier.eslintIntegration": true,
2
3
4
5
6
# vscode配合使用
vscode 插件市场搜索 eslint 和 prettier,下载并安装。
在 app/ 根文件夹中创建一个名为**.vscode/ 的文件夹** ——不要忘了那个点号,这个非常重要。
在文件夹中创建一个 settings.json 文件,如下所示:
{
"editor.formatOnSave": false,
"eslint.autoFixOnSave": true,
}
2
3
4
- editor.formatOnSave——我在这里将它设置为 false,因为我不希望文件格式的默认编辑器配置与 ESLint 和 Prettier 发生冲突。
- eslint.autoFixOnSave——我在这里将它设置为 true,因为我希望每次在保存文件时安装的插件都能正常工作。由于 ESLint 的配置关联了 Prettier 的配置,所以每次在点击保存时,它都会格式化和 lint 你的代码。
# setting.json配置
vscode 编辑器 setting.json 中加如下配置:
/* 开启保存时自动格式化 */
"editor.formatOnSave": true,
/* eslint的配置 */
"eslint.enable": true,
"eslint.run": "onSave",
"eslint.options": {
"extensions": [
".js",
".vue"
]
},
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true // 保存时自动修复
},
// 关闭 vscode 默认的检查工具
"html.validate.scripts": false,
"javascript.validate.enable": false,
"eslint.alwaysShowStatus": true,
"eslint.format.enable": true,
"scss.lint.duplicateProperties": "error",
"css.lint.duplicateProperties": "error",
"less.lint.zeroUnits": "error",
"eslint.validate": [
"javascript",
"javascriptreact",
"vue-html",
"vue",
"html"
],
/* prettier的配置 */
"prettier.printWidth": 120, // 超过最大值换行
"prettier.tabWidth": 2, // 缩进字节数
"prettier.useTabs": true, // 缩进使用tab
"prettier.semi": false, // 句尾添加分号
"prettier.singleQuote": true, // 使用单引号代替双引号
"prettier.proseWrap": "preserve", // 默认值。因为使用了一些折行敏感型的渲染器(如GitHub comment)而按照markdown文本样式进行折行
"prettier.arrowParens": "avoid", // (x) => {} 箭头函数参数只有一个时是否要有小括号。avoid:省略括号
"prettier.bracketSpacing": true, // 在对象,数组括号与文字之间加空格 "{ foo: bar }"
"prettier.endOfLine": "auto", // 结尾是 \n \r \n\r auto
"prettier.htmlWhitespaceSensitivity": "ignore",
"prettier.ignorePath": ".prettierignore", // 不使用prettier格式化的文件填写在项目的.prettierignore文件中
"prettier.requireConfig": false, // Require a "prettierconfig" to format prettier
"prettier.trailingComma": "none", // 在对象或数组最后一个元素后面是否加逗号
/* 每种语言默认的格式化规则 */
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[css]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[scss]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
# 使用 eslint 和 prettier
使用 eslint 检查语法,并 eslint 中调用 prettier 来格式化代码风格
# 步骤
# 安装 eslint 以及 prettier
npm i eslint prettier -D
# 初始化 eslint
npx eslint --init
# 配置 prettier
在根目录添加 .prettierrc.js 即可 prettier 会自动搜索相关的配置文件。
# 配置 eslint 使其调用 prettier
修改 eslint 的配置文件,使它能够调用 prettier。需要安装eslint-plugin-prettier。 .eslintrc.js
npm i eslint-plugin-prettier -D 【要点】
'prettier/prettier': ['error'] 表示被prettier标记的地方抛出错误信息。
module.exports = {
env: {
browser: true,
es6: true,
node: true
},
extends: ["eslint:recommended", "plugin:vue/essential"],
globals: {
Atomics: "readonly",
SharedArrayBuffer: "readonly"
},
parserOptions: {
ecmaVersion: 2018,
sourceType: "module"
},
plugins: ["vue", "prettier"], // 这里增加prettier插件。【最重要的步骤】
rules: {
"prettier/prettier": "error" // prettier 检测到的标红展示;【最重要的步骤】
}
};
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
# 通过 vscode 的 eslint 插件使用
在 vscode 中搜索并安装 eslint 插件,eslint 插件会将 eslint 检测到的错误代码下面标出红线以便识别。在 vscode 的配置文件 setting.json 中增加配置。
// setting.json
"eslint.autoFixOnSave": true, // 保存时自动修复
"eslint.validate": [ // 验证的文件类型。
"javascript",
"javascriptreact",
"html",
{
"language": "typescript",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
}
],
2
3
4
5
6
7
8
9
10
11
12
13
14
15
此时当文件保存的时候,vscode 的 eslint 插件就会自动将能够修复的错误修复。
# 配置
# 代码提交时检查验证
"lint": "eslint --ext .js src test",
"precommit": "npm run lint"
2
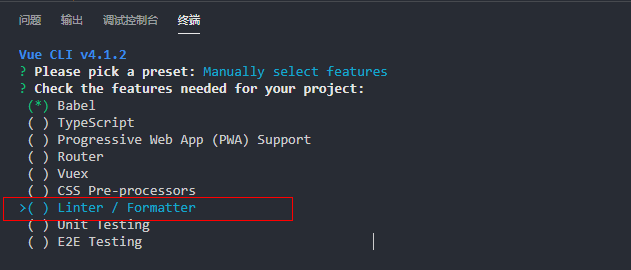
# 结合vue项目配置实用
使用 vue-cli 创建项目时,不选择 lint 选项。

在项目开发依赖中,加入@vue/cli-plugin-eslint、babel-eslint、eslint、eslint-plugin-vue、prettier、prettier-eslint 依赖
npm install @vue/cli-plugin-eslint babel-eslint eslint eslint-plugin-vue prettier prettier-eslint –-save-dev
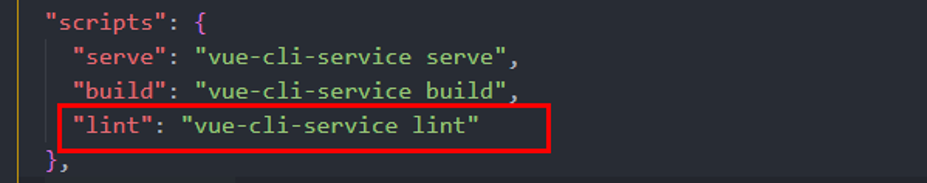
在项目 package.json 内加入 lint 命令。

开发时,保存文件,即可按 prettier 规则格式化文件,并自动修复可修复的 issue,不能自动修复的,请根据提示,手动修复。
提示:vscode 已设置保存时格式化,但有时并不会格式化文件。已保存的文件还存在报错的,请手动格式化,并修改相应问题后,再次保存。
提交代码前,运行 npm run lint 代码风格检查,确认无误后再进行提交。
# 与webpack配合使用
借助ESLint的autofix功能,在保存代码的时候,自动将抛出error的地方进行fix。因为我们项目是在webpack中引入eslint-loader来启动eslint的,所以我们只要稍微修改webpack的配置,就能在启动webpack-dev-server的时候,每次保存代码同时自动对代码进行格式化。
const path = require('path')
module.exports = {
module: {
rules: [
{
test: /\.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [path.join(__dirname, 'src')],
options: {
fix: true
}
}
]
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
如果你的eslint是直接通过cli方式启动的,那么只需要在后面加上fix即可,如:eslint --fix。
