 01.vite实践及分析
01.vite实践及分析
# 简介
vite是尤雨溪团队开发的新一代的前端构建工具,意图取代webpack,首先我们先来看一看vite有什么优点;
- 无需打包,快速的冷服务器启动
- 即时热模块更换(HMR,热更新)
- 真正的按需编译
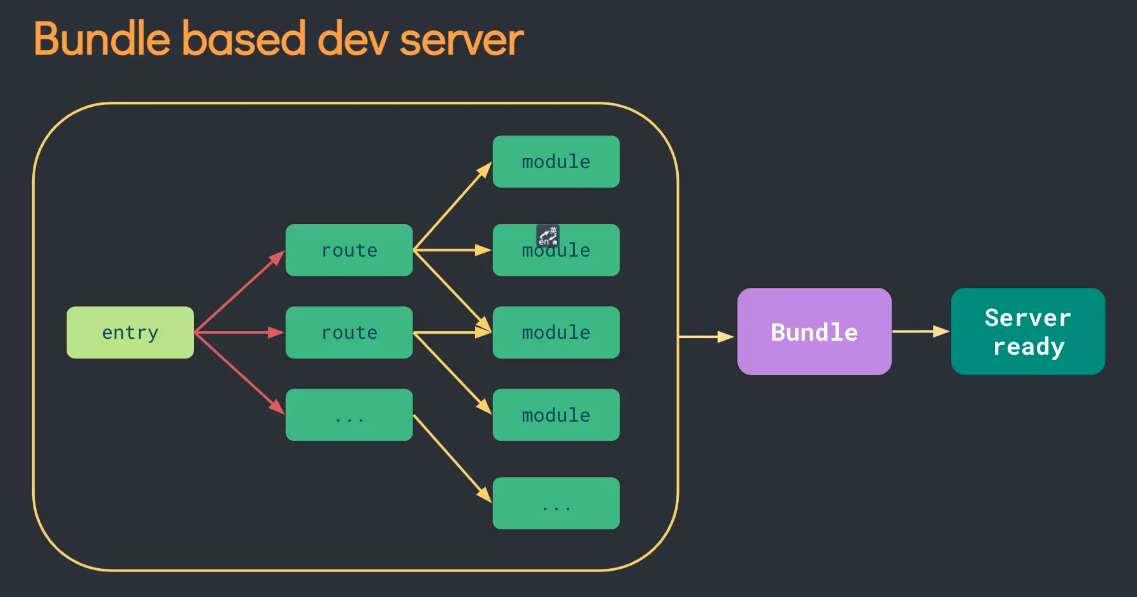
webpack是一开始是入口文件,然后分析路由,然后模块,最后进行打包,然后告诉你,服务器准备好了(默认8080);

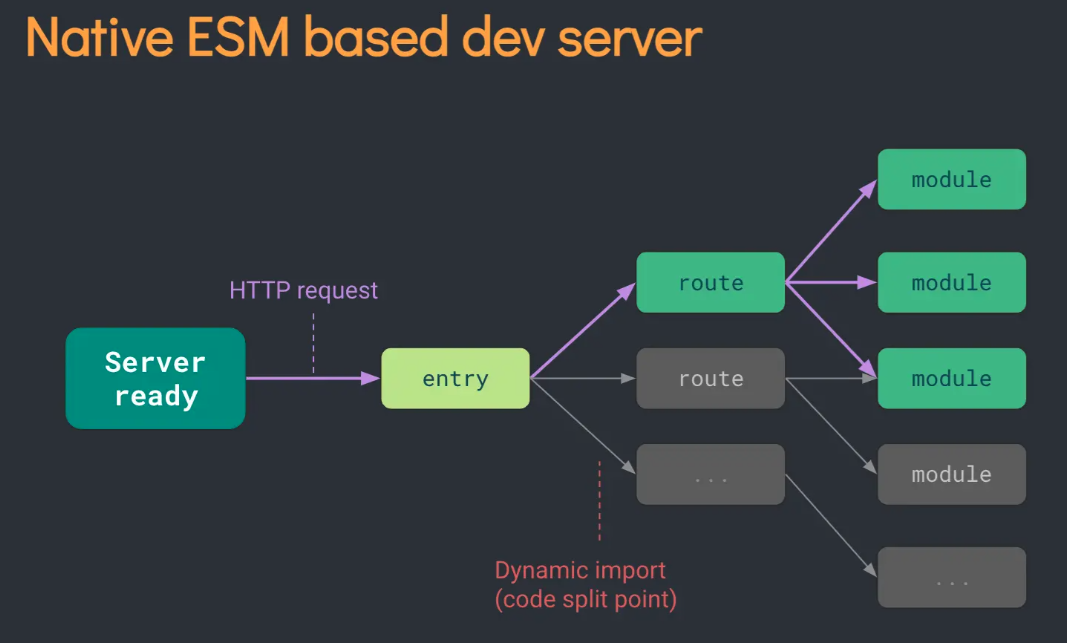
然而vite是什么,它一开始是先告诉你服务器准备完成,然后等你发送HTTP请求,然后是入口文件,Dynamic import(动态导入)code split point(代码分割);
法语Vite(轻量,轻快)vite 是一个基于 Vue3单文件组件的非打包开发服务器,它做到了本地快速开发启动, 实现按需编译,不再等待整个应用编译完成
面向现代浏览器,基于原生模块系统
ESModule实现。webpack的开发环境很慢(开发时需要进行编译放到内存中)
vite是一个开发构建工具,开发过程中它利用浏览器native ES Module特性导入组织代码,生产中利用rollup作为打包工具,它有如下特点:
- 光速启动
- 热模块替换
- 按需编译

# Vite2主要变化
- 配置选项变化:
vue特有选项、创建选项、css选项、jsx选项等、别名行为变化:不再要求/开头或结尾 - Vue支持:通过 @vitejs/plugin-vue (opens new window)插件支持
- React支持
- HMR API变化
- 清单格式变化
- 插件API重新设计
# Vue支持
Vue的整合也通过插件实现,和其他框架一视同仁:

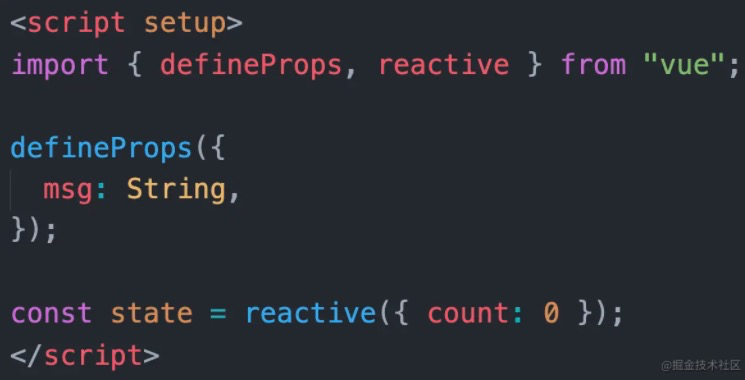
SFC定义默认使用setup script,语法比较激进,但更简洁

# 别名定义
不再需要像vite1一样在别名前后加上/,这和webpack项目配置可以保持一致便于移植;
import path from 'path'
export default {
alias: {
"@": path.resolve(__dirname, "src"),
"comps": path.resolve(__dirname, "src/components"),
},
}
2
3
4
5
6
7
8
App.vue里面用一下试试
<script setup>
import HelloWorld from 'comps/HelloWorld.vue'
</script>
2
3
# 插件API重新设计
Vite2主要变化在插件体系,这样更标准化、易扩展。Vite2插件API扩展自Rollup插件体系,因此能兼容现存的Rollup插件,编写的Vite插件也可以同时运行于开发和创建,好评!
插件编写我会另开专题讨论,欢迎大家关注我。
# Vue3 Jsx支持
vue3中jsx支持需要引入插件:@vitejs/plugin-vue-jsx
npm i @vitejs/plugin-vue-jsx -D
注册插件,vite.config.js
import vueJsx from "@vitejs/plugin-vue-jsx";
export default {
plugins: [vue(), vueJsx()],
}
2
3
4
5
用法也有要求,改造一下App.vue
<!-- 1.标记为jsx -->
<script setup lang="jsx">
import { defineComponent } from "vue";
import HelloWorld from "comps/HelloWorld.vue";
import logo from "./assets/logo.png"
// 2.用defineComponent定义组件且要导出
export default defineComponent({
render: () => (
<>
<img alt="Vue logo" src={logo} />
<HelloWorld msg="Hello Vue 3 + Vite" />
</>
),
});
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
# Mock插件应用
之前给大家介绍的vite-plugin-mock (opens new window)已经重构支持了Vite2。
安装插件
npm i mockjs -S
npm i vite-plugin-mock cross-env -D
2
配置,vite.config.js
import { viteMockServe } from 'vite-plugin-mock'
export default {
plugins: [ viteMockServe({ supportTs: false }) ]
}
2
3
4
5
设置环境变量,package.json
{
"scripts": {
"dev": "cross-env NODE_ENV=development vite",
"build": "vite build"
},
}
2
3
4
5
6
# 初始化
1.x版本
$ npm init vite-app <project-name>
$ cd <project-name>
$ npm install
$ npm run dev
2
3
4
2.x版本
# 要构建一个 Vite + Vue 项目,运行,使用 NPM:
npm init @vitejs/app 项目名
# 使用 Yarn:
yarn create @vitejs/app 项目名
npm init @vitejs/app my-vue-app --template vue #按提示指定项目名称和模板,或直接指定
# 你会觉得非常快速的创建了项目,然而它并没有给你下载依赖,你还有进入文件然后
npm install (or yarn)
2
3
4
5
6
7
8
9

# 创建Vite2项目
使用npm:
$ npm init @vitejs/app
按提示指定项目名称和模板,或直接指定
$ npm init @vitejs/app my-vue-app --template vue1
# 分析原理
# 工作机制分析
# 插件机制分析
# 插件编写实战
# 项目实践
# 路由
安装vue-router 4.x
npm i vue-router@next -S
路由配置,router/index.js
import { createRouter, createWebHashHistory } from 'vue-router';
const router = createRouter({
history: createWebHashHistory(),
routes: [
{ path: '/', component: () => import('views/home.vue') }
]
});
export default router
2
3
4
5
6
7
8
9
10
引入,main.js
import router from "@/router";
createApp(App).use(router).mount("#app");
2
别忘了创建
home.vue并修改App.vue
# 状态管理
安装vuex 4.x
npm i vuex@next -S
Store配置,store/index.js
import {createStore} from 'vuex';
export const store = createStore({
state: {
couter: 0
}
});
2
3
4
5
6
7
引入,main.js
import store from "@/store";
createApp(App).use(store).mount("#app");
2
# 样式组织
安装sass
npm i sass -D
styles目录保存各种样式;index.scss作为出口组织这些样式,同时编写一些全局样式
最后在main.js导入
import "styles/index.scss";
注意在
vite.config.js添加styles别名
# UI库
安装
npm i element3 -S
完整引入,main.js
import element3 from "element3";
import "element3/lib/theme-chalk/index.css";
createApp(App).use(element3)
2
3
4
按需引入,main.js
import "element3/lib/theme-chalk/button.css";
import { ElButton } from "element3"
createApp(App).use(ElButton)
2
3
抽取成插件会更好,plugins/element3.js
// 完整引入
import element3 from "element3";
import "element3/lib/theme-chalk/index.css";
// 按需引入
// import { ElButton } from "element3";
// import "element3/lib/theme-chalk/button.css";
export default function (app) {
// 完整引入
app.use(element3)
// 按需引入
// app.use(ElButton);
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
测试
<el-button>my button</el-button>
# 基础布局
我们应用需要一个基本布局页,类似下图,将来每个页面以布局页为父页面即可:
布局页面,layout/index.vue
<template>
<div class="app-wrapper">
<!-- 侧边栏 -->
<div class="sidebar-container"></div>
<!-- 内容容器 -->
<div class="main-container">
<!-- 顶部导航栏 -->
<navbar />
<!-- 内容区 -->
<app-main />
</div>
</div>
</template>
<script setup>
import AppMain from "./components/AppMain.vue";
import Navbar from "./components/Navbar.vue";
</script>
<style lang="scss" scoped>
@import "../styles/mixin.scss";
.app-wrapper {
@include clearfix;
position: relative;
height: 100%;
width: 100%;
}
</style>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
别忘了创建
AppMain.vue和Navbar.vue
路由配置,router/index.js
{
path: "/",
component: Layout,
children: [
{
path: "",
component: () => import('views/home.vue'),
name: "Home",
meta: { title: "首页", icon: "el-icon-s-home" },
},
],
},
2
3
4
5
6
7
8
9
10
11
12
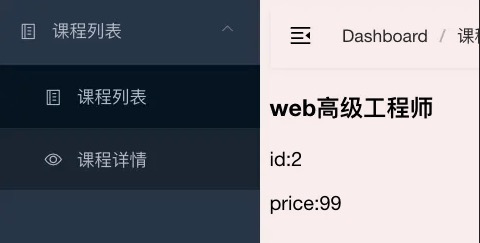
# 动态导航
# 侧边导航
根据路由表动态生成侧边导航菜单。

首先创建侧边栏组件,递归输出routes中的配置为多级菜单,layout/Sidebar/index.vue
<template>
<el-scrollbar wrap-class="scrollbar-wrapper">
<el-menu
:default-active="activeMenu"
:background-color="variables.menuBg"
:text-color="variables.menuText"
:unique-opened="false"
:active-text-color="variables.menuActiveText"
mode="vertical"
>
<sidebar-item
v-for="route in routes"
:key="route.path"
:item="route"
:base-path="route.path"
/>
</el-menu>
</el-scrollbar>
</template>
<script setup>
import SidebarItem from "./SidebarItem.vue";
import { computed } from "vue";
import { useRoute } from "vue-router";
import { routes } from "@/router";
import variables from "styles/variables.module.scss";
const activeMenu = computed(() => {
const route = useRoute();
const { meta, path } = route;
if (meta.activeMenu) {
return meta.activeMenu;
}
return path;
});
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
注意:
sass文件导出变量解析需要用到css module,因此variables文件要加上module中缀。
添加相关样式:
styles/variables.module.scssstyles/sidebar.scssstyles/index.scss中引入
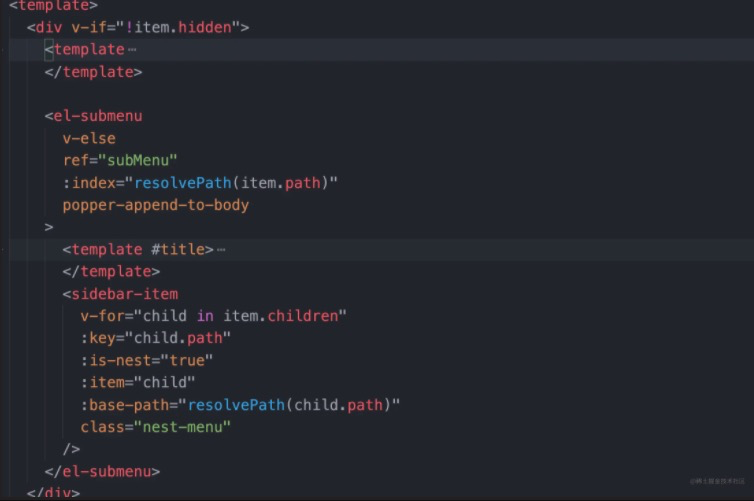
创建SidebarItem.vue组件,解析当前路由是导航链接还是父菜单:
#  面包屑
面包屑
通过路由匹配数组可以动态生成面包屑。
面包屑组件,layouts/components/Breadcrumb.vue
<template>
<el-breadcrumb class="app-breadcrumb" separator="/">
<el-breadcrumb-item v-for="(item, index) in levelList" :key="item.path">
<span
v-if="item.redirect === 'noRedirect' || index == levelList.length - 1"
class="no-redirect"
>{{ item.meta.title }}</span>
<a v-else @click.prevent="handleLink(item)">{{ item.meta.title }}</a>
</el-breadcrumb-item>
</el-breadcrumb>
</template>
<script setup>
import { compile } from "path-to-regexp";
import { reactive, ref, watch } from "vue";
import { useRoute, useRouter } from "vue-router";
const levelList = ref(null);
const router = useRouter();
const route = useRoute();
const getBreadcrumb = () => {
let matched = route.matched.filter((item) => item.meta && item.meta.title);
const first = matched[0];
if (first.path !== "/") {
matched = [{ path: "/home", meta: { title: "首页" } }].concat(matched);
}
levelList.value = matched.filter(
(item) => item.meta && item.meta.title && item.meta.breadcrumb !== false
);
}
const pathCompile = (path) => {
var toPath = compile(path);
return toPath(route.params);
}
const handleLink = (item) => {
const { redirect, path } = item;
if (redirect) {
router.push(redirect);
return;
}
router.push(pathCompile(path));
}
getBreadcrumb();
watch(route, getBreadcrumb)
</script>
<style lang="scss" scoped>
.app-breadcrumb.el-breadcrumb {
display: inline-block;
font-size: 14px;
line-height: 50px;
margin-left: 8px;
.no-redirect {
color: #97a8be;
cursor: text;
}
}
</style>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
别忘了添加依赖:
path-to-regexp注意:
vue-router4已经不再使用path-to-regexp解析动态path,因此这里后续还需要改进。
# 数据封装
统一封装数据请求服务,有利于解决一下问题:
- 统一配置请求
- 请求、响应统一处理
准备工作:
安装
axios:npm i axios -S1添加配置文件:
.env.developmentVITE_BASE_API=/api1
请求封装,utils/request.js
import axios from "axios";
import { Message, Msgbox } from "element3";
// 创建axios实例
const service = axios.create({
// 在请求地址前面加上baseURL
baseURL: import.meta.env.VITE_BASE_API,
// 当发送跨域请求时携带cookie
// withCredentials: true,
timeout: 5000,
});
// 请求拦截
service.interceptors.request.use(
(config) => {
// 模拟指定请求令牌
config.headers["X-Token"] = "my token";
return config;
},
(error) => {
// 请求错误的统一处理
console.log(error); // for debug
return Promise.reject(error);
}
);
// 响应拦截器
service.interceptors.response.use(
/**
* 通过判断状态码统一处理响应,根据情况修改
* 同时也可以通过HTTP状态码判断请求结果
*/
(response) => {
const res = response.data;
// 如果状态码不是20000则认为有错误
if (res.code !== 20000) {
Message.error({
message: res.message || "Error",
duration: 5 * 1000,
});
// 50008: 非法令牌; 50012: 其他客户端已登入; 50014: 令牌过期;
if (res.code === 50008 || res.code === 50012 || res.code === 50014) {
// 重新登录
Msgbox.confirm("您已登出, 请重新登录", "确认", {
confirmButtonText: "重新登录",
cancelButtonText: "取消",
type: "warning",
}).then(() => {
store.dispatch("user/resetToken").then(() => {
location.reload();
});
});
}
return Promise.reject(new Error(res.message || "Error"));
} else {
return res;
}
},
(error) => {
console.log("err" + error); // for debug
Message({
message: error.message,
type: "error",
duration: 5 * 1000,
});
return Promise.reject(error);
}
);
export default service;
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
# 业务处理
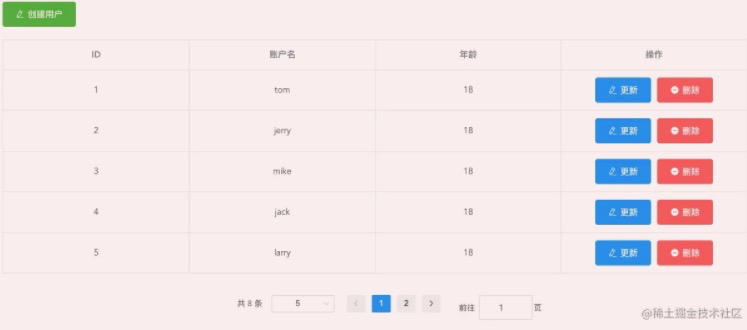
# 结构化数据展示
使用el-table展示结构化数据,配合el-pagination做数据分页。

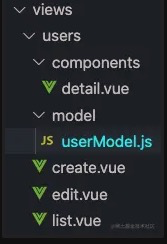
文件组织结构如下:list.vue展示列表,edit.vue和create.vue编辑或创建,内部复用detail.vue处理,model中负责数据业务处理。

list.vue中的数据展示
<el-table v-loading="loading" :data="list">
<el-table-column label="ID" prop="id"></el-table-column>
<el-table-column label="账户名" prop="name"></el-table-column>
<el-table-column label="年龄" prop="age"></el-table-column>
</el-table>
2
3
4
5
list和loading数据的获取逻辑,可以使用compsition-api提取到userModel.js
export function useList() {
// 列表数据
const state = reactive({
loading: true, // 加载状态
list: [], // 列表数据
});
// 获取列表
function getList() {
state.loading = true;
return request({
url: "/getUsers",
method: "get",
}).then(({ data, total }) => {
// 设置列表数据
state.list = data;
}).finally(() => {
state.loading = false;
});
}
getList();
return { state, getList };
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
list.vue中使用
import { useList } from "./model/userModel";
const { state, getList } = useList();
2
3
分页处理,list.vue
<pagination
:total="total"
v-model:page="listQuery.page"
v-model:limit="listQuery.limit"
@pagination="getList"
></pagination>
2
3
4
5
6
数据也在userModel中处理
const state = reactive({
total: 0, // 总条数
listQuery: {// 分页查询参数
page: 1, // 当前页码
limit: 5, // 每页条数
},
});
request({
url: "/getUsers",
method: "get",
params: state.listQuery, // 在查询中加入分页参数
})
2
3
4
5
6
7
8
9
10
11
12
13
# 表单处理
用户数据新增、编辑使用el-form处理
可用一个组件detail.vue来处理,区别仅在于初始化时是否获取信息回填到表单。
<el-form ref="form" :model="model" :rules="rules">
<el-form-item prop="name" label="用户名">
<el-input v-model="model.name"></el-input>
</el-form-item>
<el-form-item prop="age" label="用户年龄">
<el-input v-model.number="model.age"></el-input>
</el-form-item>
<el-form-item>
<el-button @click="submitForm" type="primary">提交</el-button>
</el-form-item>
</el-form>
2
3
4
5
6
7
8
9
10
11
数据处理同样可以提取到userModel中处理。
export function useItem(isEdit, id) {
const model = ref(Object.assign({}, defaultData));
// 初始化时,根据isEdit判定是否需要获取详情
onMounted(() => {
if (isEdit && id) {
// 获取详情
request({
url: "/getUser",
method: "get",
params: { id },
}).then(({ data }) => {
model.value = data;
});
}
});
return { model };
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
# 参考链接
- https://juejin.cn/post/6924912613750996999
- https://juejin.cn/post/6910014283707318279
- https://juejin.cn/post/6989475484551610381
