 h5适配相关
h5适配相关
# 讲讲viewport和移动端布局
# click在ios上有300ms延迟,原因及如何解决?
粗暴型,禁用缩放
<meta name="viewport" content="width=device-width, user-scalable=no">
1
利用FastClick,其原理是:
检测到touchend事件后,立刻出发模拟click事件,并且把浏览器300毫秒之后真正出发的事件给阻断掉
# 移动端1px解决方案
# 使用边框图片
- 优点:没有副作用
- 缺点:border颜色变了就得重新制作图片;圆角会比较模糊。
border: 1px solid transparent;
border-image: url('./../../image/96.jpg') 2 repeat;
1
2
2
# 使用box-shadow实现
- 优点:使用简单,圆角也可以实现
- 缺点:模拟的实现方法,仔细看谁看不出来这是阴影不是边框。
box-shadow: 0 -1px 1px -1px #e5e5e5, //上边线
1px 0 1px -1px #e5e5e5, //右边线
0 1px 1px -1px #e5e5e5, //下边线
-1px 0 1px -1px #e5e5e5; //左边线
1
2
3
4
2
3
4
前面两个值 x,y 主要控制显示哪条边,后面两值控制的是阴影半径、扩展半径。
# 使用伪元素【推荐】
这个方法是我使用最多的,做出来的效果也是非常棒的,直接上代码。
- 优点:全机型兼容,实现了真正的1px,而且可以圆角。
- 缺点:暂用了after 伪元素,可能影响清除浮动。
1 条border
.setOnePx{
position: relative;
&::after{
position: absolute;
content: '';
background-color: #e5e5e5;
display: block;
width: 100%;
height: 1px; /*no*/
transform: scale(1, 0.5);
top: 0;
left: 0;
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
可以看到,将伪元素设置绝对定位,并且和父元素的左上角对齐,将width 设置100%,height设置为1px,然后进行在Y方向缩小0.5倍。
4 条border
.setBorderAll{
position: relative;
&:after{
content:" ";
position:absolute;
top: 0;
left: 0;
width: 200%;
height: 200%;
transform: scale(0.5);
transform-origin: left top;
box-sizing: border-box;
border: 1px solid #E5E5E5;
border-radius: 4px;
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
同样为伪元素设置绝对定位,并且和父元素左上角对其。将伪元素的长和宽先放大2倍,然后再设置一个边框,以左上角为中心,缩放到原来的0.5倍
相关案例:
使用伪元素方法,伪类里面再设置伪元素
&:nth-child(2){
position: relative;
&:after{
position: absolute;
content: '';
top: 0;
left: 0;
width: 1px;
height: 100%;
transform: scaleX(0.5);
background: #e5e5e5;
transform-origin: 0 0;
}
}
&:nth-child(2){
position: relative;
&:after{
content:" ";
position:absolute;
top: 0;
left: 0;
width: 200%;
height: 200%;
transform: scale(0.5);
transform-origin: left top;
box-sizing: border-box;
border-left: 1px solid #E5E5E5;
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
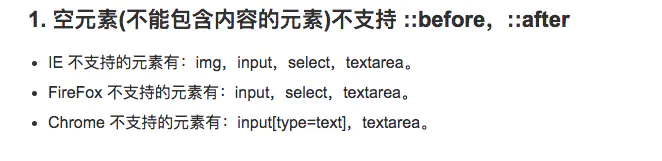
拿不到伪元素

所以不显示的原因找到了,==输入框Textarea不支持伪元素==、 没办法了,伪元素的方法不能用,只能使用其他的方法了。
# 设置viewport的scale值【推荐】
这个解决方案是利用viewport+rem+js 实现的。
- 优点:全机型兼容,直接写
1px不能再方便 - 缺点:适用于新的项目,老项目可能改动大
<html>
<head>
<title>1px question</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<meta name="viewport" id="WebViewport" content="initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<style>
html {
font-size: 1px;
}
* {
padding: 0;
margin: 0;
}
.top_b {
border-bottom: 1px solid #E5E5E5;
}
.a,.b {
box-sizing: border-box;
margin-top: 1rem;
padding: 1rem;
font-size: 1.4rem;
}
.a {
width: 100%;
}
.b {
background: #f5f5f5;
width: 100%;
}
</style>
<script>
var viewport = document.querySelector("meta[name=viewport]");
//下面是根据设备像素设置viewport
if (window.devicePixelRatio == 1) {
viewport.setAttribute('content', 'width=device-width,initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no');
}
if (window.devicePixelRatio == 2) {
viewport.setAttribute('content', 'width=device-width,initial-scale=0.5, maximum-scale=0.5, minimum-scale=0.5, user-scalable=no');
}
if (window.devicePixelRatio == 3) {
viewport.setAttribute('content', 'width=device-width,initial-scale=0.3333333333333333, maximum-scale=0.3333333333333333, minimum-scale=0.3333333333333333, user-scalable=no');
}
var docEl = document.documentElement;
var fontsize = 32* (docEl.clientWidth / 750) + 'px';
docEl.style.fontSize = fontsize;
</script>
</head>
<body>
<div class="top_b a">下面的底边宽度是虚拟1像素的</div>
<div class="b">上面的边框宽度是虚拟1像素的</div>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
# h5底部输入框被键盘遮挡问题
如果你遇到h5页面这个问题,当输入框在最底部,点击软键盘后输入框会被遮挡,可以如下解决问题:
var getHeight = $(document).height();
$(window).resize(function(){
if($(document).height() < getHeight) {
$('#footer').css('position','static');
}else {
$('#footer').css('position','absolute');
}
});
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
# 触屏即播放
$('html').one('touchstart',function(){
audio.play()
})
1
2
3
2
3
# 阻止旋转屏幕时自动调整字体大小
html, body, form, fieldset, p, div, h1, h2, h3, h4, h5, h6 {-webkit-text-size-adjust:none;}
1
上次更新: 2022/04/15, 05:41:34
