 ajax&axios&fetch对比
ajax&axios&fetch对比
# Ajax
AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
# 1.1 工作原理
在用户和服 务器之间加了—个中间层(AJAX引擎),使用户操作与服务器响应异步化。并不是所有的用户请求都提交给服务器,像—些数据验证和数据处理等都交给 Ajax引擎自己来做, 只有确定需要从服务器读取新数据时再由Ajax引擎代为向服务器提交请求。
# 1.2 Ajax引擎
AJAX引擎其实是一个JavaScript对象,全写是 window.XMLHttpRequest对象
# 1.3 核心
Ajax其核心有 JavaScript、XMLHTTPRequest、DOM对象组成,通过XmlHttpRequest对象来向服务器发异步请求,从服务器获得数据, 然后用JavaScript来操作DOM而更新页面。这其中最关键的一步就是从服务器获得请求数据。
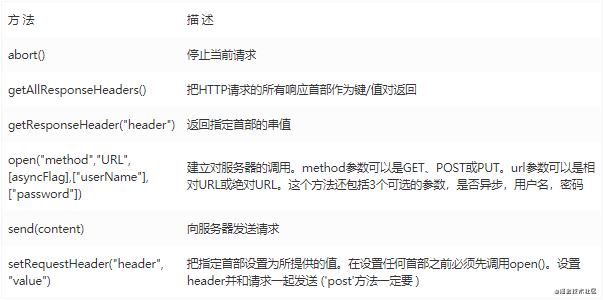
# 1.4 XMLHttpRequest 对象方法描述

# 1.5 XMLHttpRequest 对象属性描述

# 1.6 优点
1.6.1 无刷新更新数据
AJAX最大优点就是能在不刷新整个页面的前提下与服务器通信维护数据。这使得Web应用程序更为迅捷地响应用户交互,并避免了在网络上发送那些没有改变的信息,减少用户等待时间,带来非常好的用户体验。
1.6.2 异步与服务器通信
AJAX使用异步方式与服务器通信,不需要打断用户的操作,具有更加迅速的响应能力。优化了Browser和Server之间的沟通,减少不必要的数据传输、时间及降低网络上数据流量。
1.6.3 前端和后端负载平衡
AJAX可以把以前一些服务器负担的工作转嫁到客户端,利用客户端闲置的能力来处理,减轻服务器和带宽的负担,节约空间和宽带租用成本。并且减轻服务器的负担,AJAX的原则是“按需取数据”,可以最大程度的减少冗余请求和响应对服务器造成的负担,提升站点性能。
1.6.4 基于标准被广泛支持
AJAX 基于标准化的并被广泛支持的技术,不需要下载浏览器插件或者小程序,但需要客户允许JavaScript在浏览器上执行。随着Ajax的成熟,一些简化 Ajax使用方法的程序库也相继问世。同样,也出现了另一种辅助程序设计的技术,为那些不支持JavaScript的用户提供替代功能。
1.6.5 界面与应用分离
Ajax使WEB中的界面与应用分离(也可以说是数据与呈现分离),有利于分工合作、减少非技术人员对页面的修改造成的WEB应用程序错误、提高效率、也更加适用于现在的发布系统。
# 1.7 缺点
1.7.1 AJAX干掉了Back和History功能,即对浏览器机制的破坏
在动态更新页面的情况下,用户无法回到前一个页面状态,因为浏览器仅能记忆历史记录中的静态页面。一个被完整读入的页面与一个已经被动态修改过的页面之间的差别非常微妙;用户通常会希望单击后退按钮能够取消他们的前一次操作,但是在Ajax应用程序中,这将无法实现。 后退按钮是一个标准的web站点的重要功能,但是它没法和js进行很好的合作。这是Ajax所带来的一个比较严重的问题,因为用户往往是希望能够通过后退来 取消前一次操作的。那么对于这个问题有没有办法?答案是肯定的,用过Gmail的知道,Gmail下面采用的Ajax技术解决了这个问题,在Gmail下面是可以后退的,但是,它也并不能改变Ajax的机制,它只是采用的一个比较笨但是有效的办法,即用户单击后退按钮访问历史记录时,通过创建或使用一个隐藏的IFRAME来重现页面上的变更。
1.7.2 AJAX的安全问题
AJAX 技术给用户带来很好的用户体验的同时也对IT企业带来了新的安全威胁,Ajax技术就如同对企业数据建立了一个直接通道。这使得开发者在不经意间会暴露比 以前更多的数据和服务器逻辑。Ajax的逻辑可以对客户端的安全扫描技术隐藏起来,允许黑客从远端服务器上建立新的攻击。还有Ajax也难以避免一些已知 的安全弱点,诸如跨站点脚步攻击、SQL注入攻击和基于Credentials的安全漏洞等等。
1.7.3 对搜索引擎支持较弱
对搜索引擎的支持比较弱。如果使用不当,AJAX会增大网络数据的流量,从而降低整个系统的性能。
1.7.4 AJAX不能很好支持移动设备
一些手持设备(如手机、PDA等)现在还不能很好的支持Ajax,比如说我们在手机的浏览器上打开采用Ajax技术的网站时,它目前是不支持的。至于我们现在手机上发送请求,我百度了下,现在的$.ajax和axios封装的时候对兼容性做了处理,ajax基于XHR,XHR需要webkit内核。
1.7.5 太多客户端代码造成开发上的成本
编写复杂、容易出错 ;冗余代码比较多(层层包含js文件是AJAX的通病,再加上以往的很多服务端代码现在放到了客户端);破坏了Web的原有标准。
1.7.6 不符合关注分离的原则
基于原生的XHR开发,XHR本身的架构就不清晰。
# Fetch
Fetch是一种HTTP数据请求的方式,是XMLHttpRequest的一种替代方案。Fetch不是Ajax的进一步封装,而是原生js。Fetch函数就是原生js,没有使用XMLHttpRequest对象。
fetch()方法用于发起获取资源的请求。它返回一个 promise,这个 promise 会在请求响应后被 resolve,并传回 Response (opens new window) 对象。
代码:
fetch('http://feng.com/api/account-change',{name:'feng'})
.then(data => console.log(data.json()))
.catch(error => console.error(error))
2
3
4
res.json()返回的是一个Promise对象,而不是JSON化的数据
用Fetch提交一个表单:
const data = { name: 'feng', age: 24 };
fetch('https//feng.com/api/form', { method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringfy(data), // "{"name":"feng","age":24}"
})
2
3
4
5
6
7
# 2.1 Response 对象
Response (opens new window) 实例是在 fetch() 处理完 promise 之后返回的。
最常见的 response 属性有:
Response.status(opens new window) — 整数(默认值为200)为response的状态码。Response.statusText(opens new window) — 字符串(默认值为"OK"),该值与 HTTP 状态码消息对应。Response.ok(opens new window) — 如上所示,该属性是来检查response的状态是否在 200 - 299(包括200 和 299)这个范围内。该属性返回一个布尔值(en-US) (opens new window)。
# 2.2 优点
\1. 符合关注分离,没有将输入、输出和用事件来跟踪的状态混杂在一个对象里
2.更好更方便的写法
3.更加底层,提供的API丰富(request, response)
# 2.3 缺点
\1. fetch只对网络请求报错,对400,500都当做成功的请求,需要封装去处理。
\2. fetch默认不会带cookie,需要添加配置项。
\3. fetch不支持abort,不支持超时控制,使用setTimeout及Promise.reject的实现的超时控制并不能阻止请求过程继续在后台运行,造成了量的浪费。
\4. fetch没有办法原生监测请求的进度,而XHR可以。
# 2.4 和Ajax的区别
\1. 当接收到一个代表错误的 HTTP 状态码时,从 fetch() 返回的 Promise 不会被标记为 reject, 即使响应的 HTTP 状态码是 404 或 500。相反,它会将 Promise 状态标记为 resolve (但是会将 resolve 的返回值的 ok 属性设置为 false ),仅当网络故障时或请求被阻止时,才会标记为 reject。
\2. 在默认情况下 fetch不会接受或者发送cookies,除非你使用了same-origin的初始化选项 (opens new window)。
# $.ajax
$.ajax是jQuery的底层Ajax实现,简单易用的方法$.get,$.post等。$.ajax返回其创建的 XMLHttpRequest 对象。大多数情况下你无需直接操作该函数,除非你需要操作不常用的选项,以获得更多的灵活性。
# 3.1 用法
$.ajax({
type: 'POST',
url: url,
data: data,
dataType: dataType,
success: function () {},
error: function () {}
})
2
3
4
5
6
7
8
9
# 3.2 缺点
JQuery整个项目太大,单纯使用¥.ajax却要引入整个JQuery非常的不合理
# 3.3 和Ajax的区别
jquery本就是 对于js的一个封装库,相比原生js ,jquery用起来方便了很多。而$.ajax但来说就是对ajax进行了封装,使用起来更加方便。其实核心都是XMLHttpRequest对象的调用,和其对象属性的掌握。
# Axios
Axios是一个基于Promise 用于浏览器和 nodejs 的 HTTP 客户端,本质上也是对原生XHR的封装,只不过它是Promise的实现版本。
Axios我们基本每天都在用。具体用法我就不说了。
# 4.1 优点
1. 支持node端和浏览器端
同样的API,node和浏览器全支持,平台切换无压力
2. 支持 Promise
使用Promise管理异步,告别传统callback方式
3. 丰富的配置项
- 支持 Promise API
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换 JSON 数据
4. 提供了一些并发请求的接口
axios.all + axios.spread
axios.all(
[
axios.get('/feng.json'),
axios.get('/fengZi.json')
]
).then(
axios.spread((name,old) =>{
console.log(name,old)}))
2
3
4
5
6
7
8
5. 支持防御 CSRF
这个支持防御CSRF其实挺好玩的,就是让你的每个请求都带一个从cookie中拿到的key, 根据浏览器同源策略,假冒的网站是拿不到你cookie中得key的,这样,后台就可以轻松辨别出这个请求是否是用户在假冒网站上的误导输入,从而采取正确的策略。
5. 社区支持
Axios相关的npm包数量一直在增长
# 4.2 缺点
1. 跨域问题
Axios并没有提供jsonp等方法进行跨域访问数据
# 4.3 和Ajax的区别
Axios和$.ajax一样都是对Ajax的进一步封装,但是Axios的功能更强大一些。安全性比Ajax强,拥有更加丰富的配置项,使用起来更加简洁,支持浏览器和node,可以很好的和各大框架契合。
# 总结
Axios和$.ajax都是对Ajax的进一步封装。至于Fetch,是XMLHttpRequest的一种替代方案,Fetch 的出现就是为了解决 XHR 的问题。
但是对于我们的项目来说,Axios是最好的选择。
# 参考链接
https://juejin.cn/post/6940897158514081823
