 chrome开发者工具的使用
chrome开发者工具的使用
# Elements
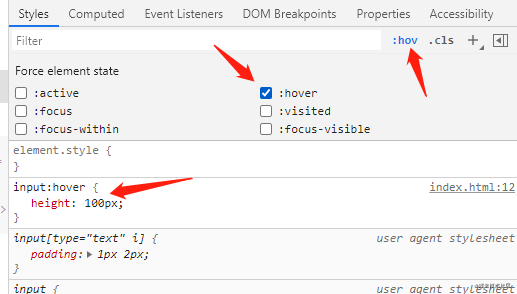
# 查看元素伪类 css 样式
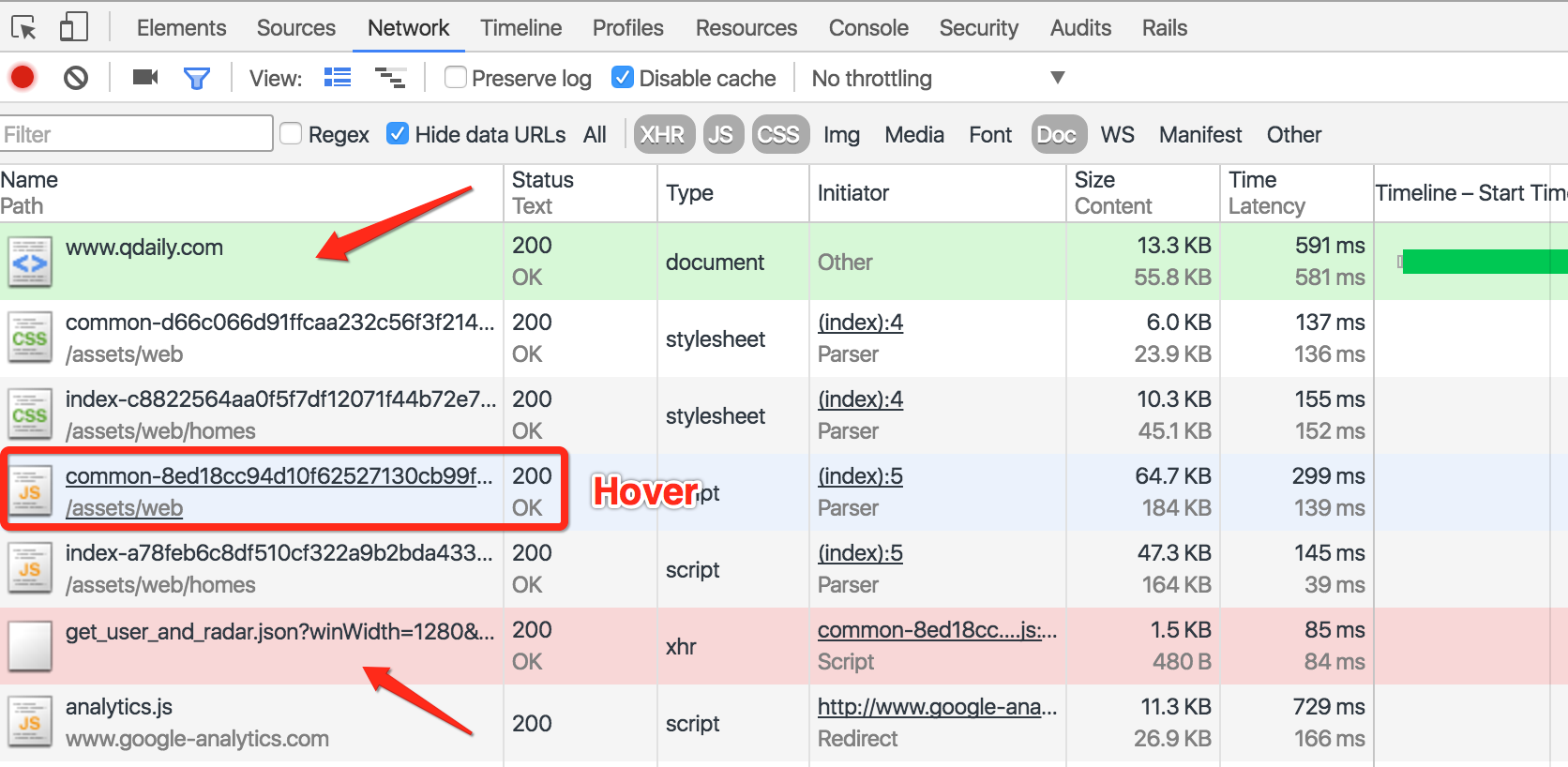
例如我想查看元素触发 hover 时的 css 样式。先选中该元素,然后按下图操作:

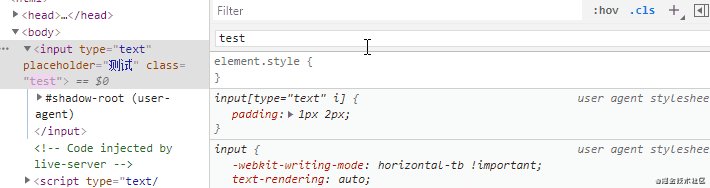
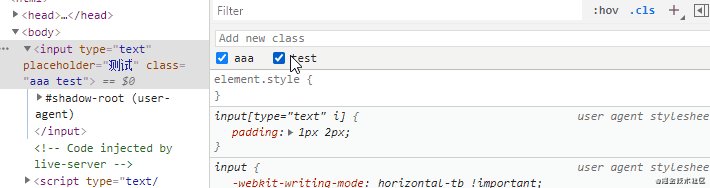
# 临时增删元素 class

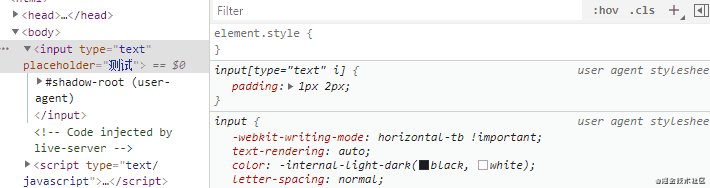
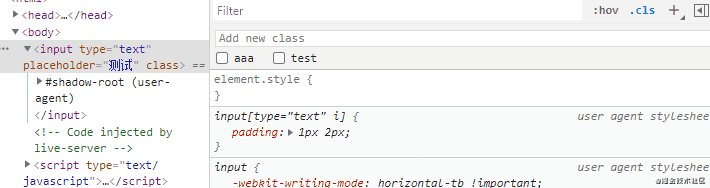
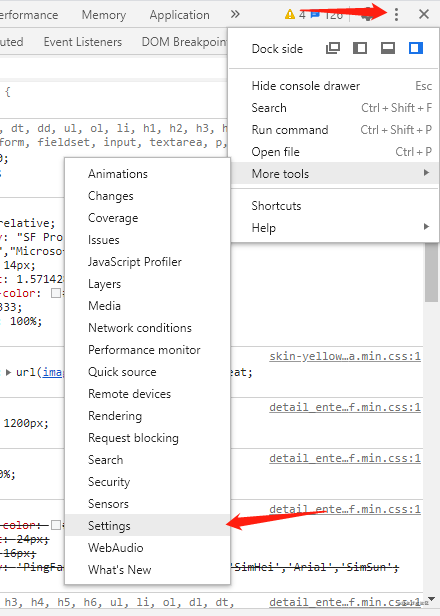
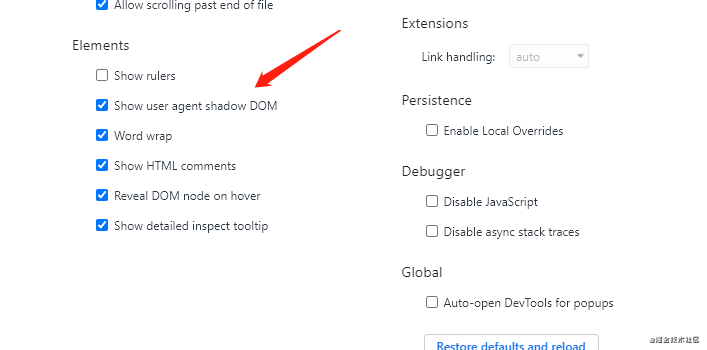
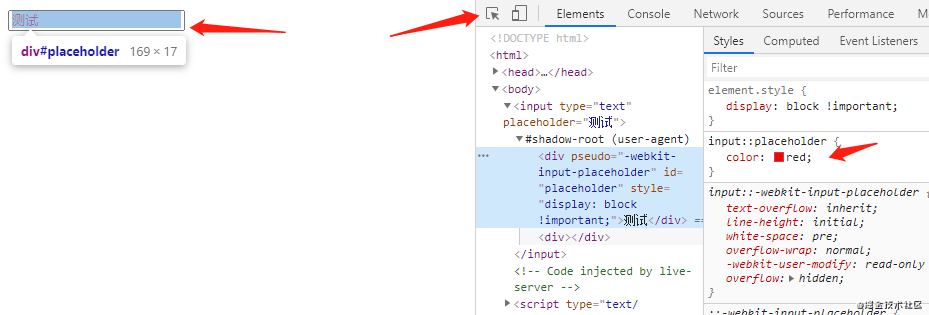
# 查看 placeholder 样式


现在可以查看元素的 placeholder 样式了:

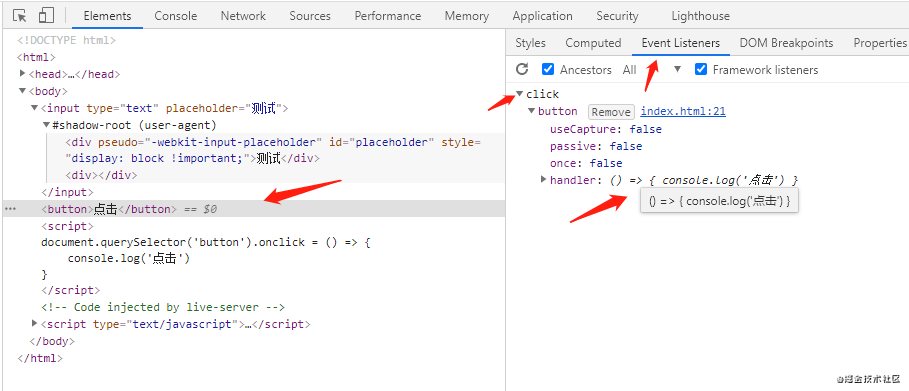
# 查看元素绑定事件

鼠标移到 handler 上,可查看具体的函数代码。
# Network
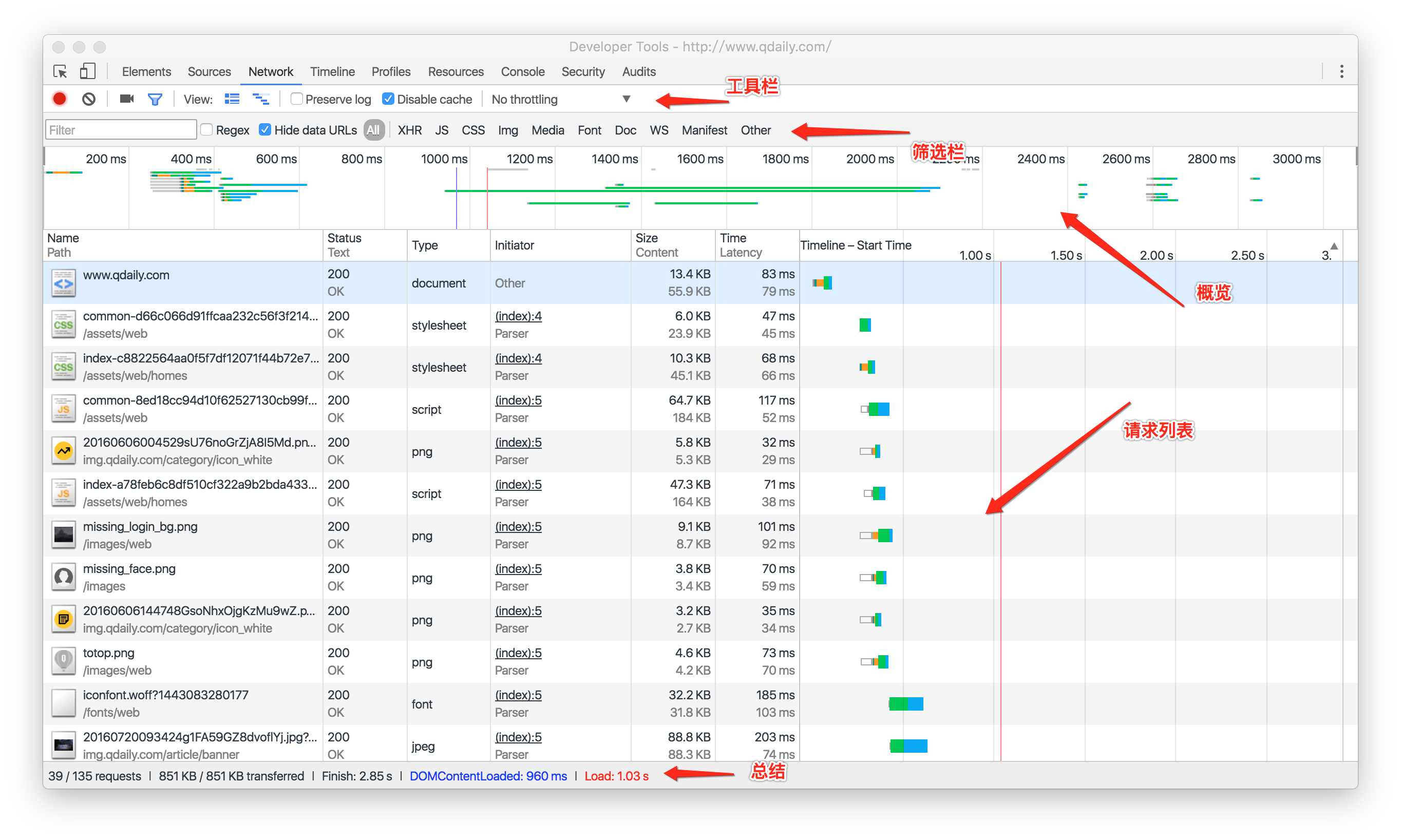
Network主要有5个视窗,分别有不同的功能:
Controls 工具栏:用来控制Network的功能及外观。Filters 筛选栏:根据筛选条件筛选请求列表,按住command/ctrl键可多选。Overviews 概览:资源被加载过来的时间线,如果多条时间线垂直堆叠,表示多个资源被并行加载。Request Table 请求列表:该视窗列出了所有的资源请求,默认按时间顺序排序,点击某个资源,可以查看更详细的信息。Summary 总览:汇总了请求数量,传输数据大小,加载时间等信息。

# DOMContentLoaded事件/Load事件的区别
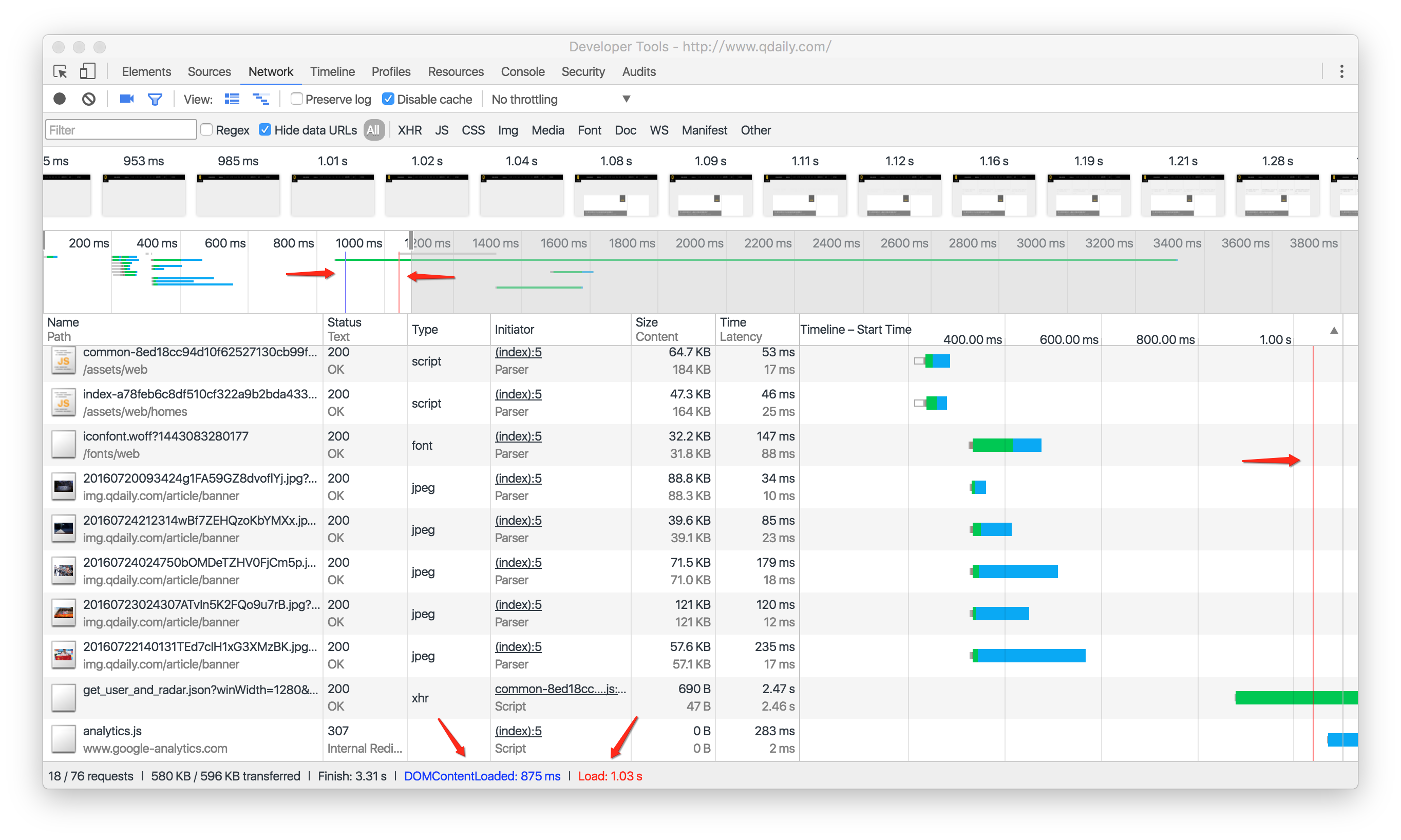
DOMContentLoaded事件 页面文档完全加载并解析完毕之后,会触发DOMContentLoaded事件,它在两个地方都有体现:概览视窗的蓝色竖线,总览视窗的触发时间。
Load事件 当所有资源加载完成后触发的,它在三个地方有体现:概览视窗的红色竖线,请求列表视窗的红色竖线,总览视窗的触发时间。
 DOMContentLoaded/Load事件
DOMContentLoaded/Load事件
结合DOM文档加载的加载步骤,DOMContentLoaded事件/Load事件触发时机如下:
- 解析HTML结构。
- 加载外部脚本和样式表文件。
- 解析并执行脚本代码。// 部分脚本会阻塞页面的加载
- DOM树构建完成。//
DOMContentLoaded 事件 - 加载图片等外部文件。
- 页面加载完毕。//
load 事件
# 显示资源的其他信息
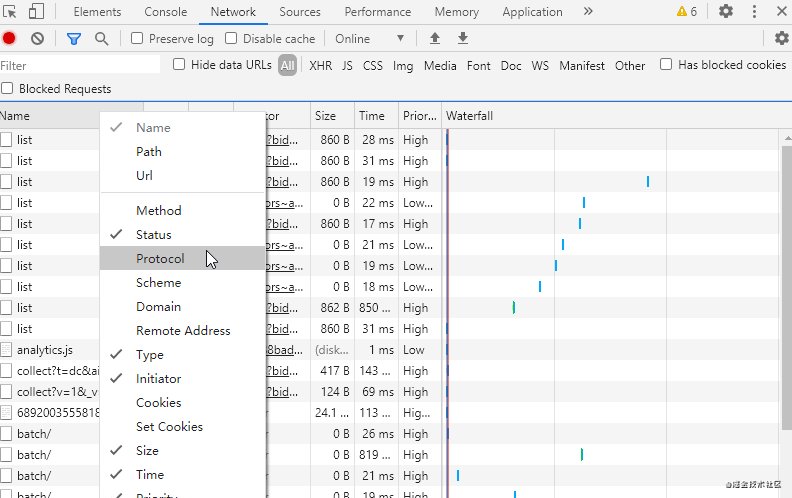
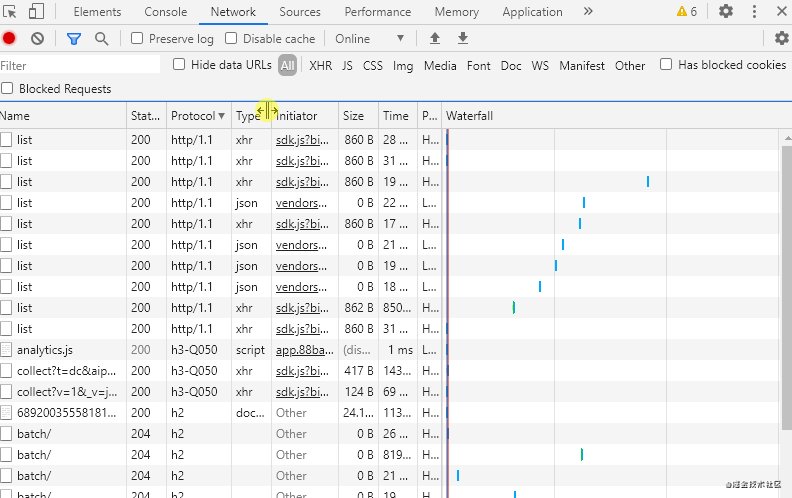
一般 Network 会显示加载资源的详细信息,但它默认只显示部分信息。如果我想查询网页资源是通过 HTTP1.1 还是 HTTP2 加载的,要怎么做呢?

从 GIF 中可以看出,除了 HTTP 协议版本外,还可以查看其他信息,例如 HTTP 请求的方法、域名等等。
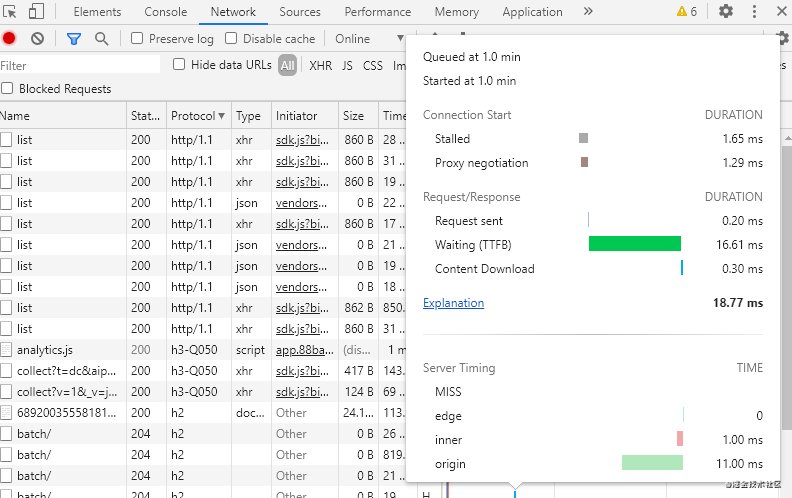
# 查看资源请求的上游和下游
按时shift键,鼠标hover在请求上,可以查看请求的上游和下游,如下图所示,hover在common.js上,可以看到有一个绿色请求、一个红色请求。其中绿色请求表示common.js的上游请求,即谁触发了common.js请求,红色请求表示common.js的下游请求,即common.js又触发了什么请求。

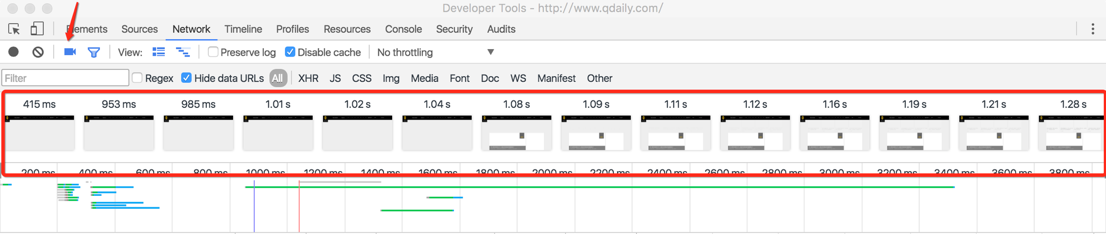
# 录制页面快照
选中工具栏的快照图标,可以录制页面快照。

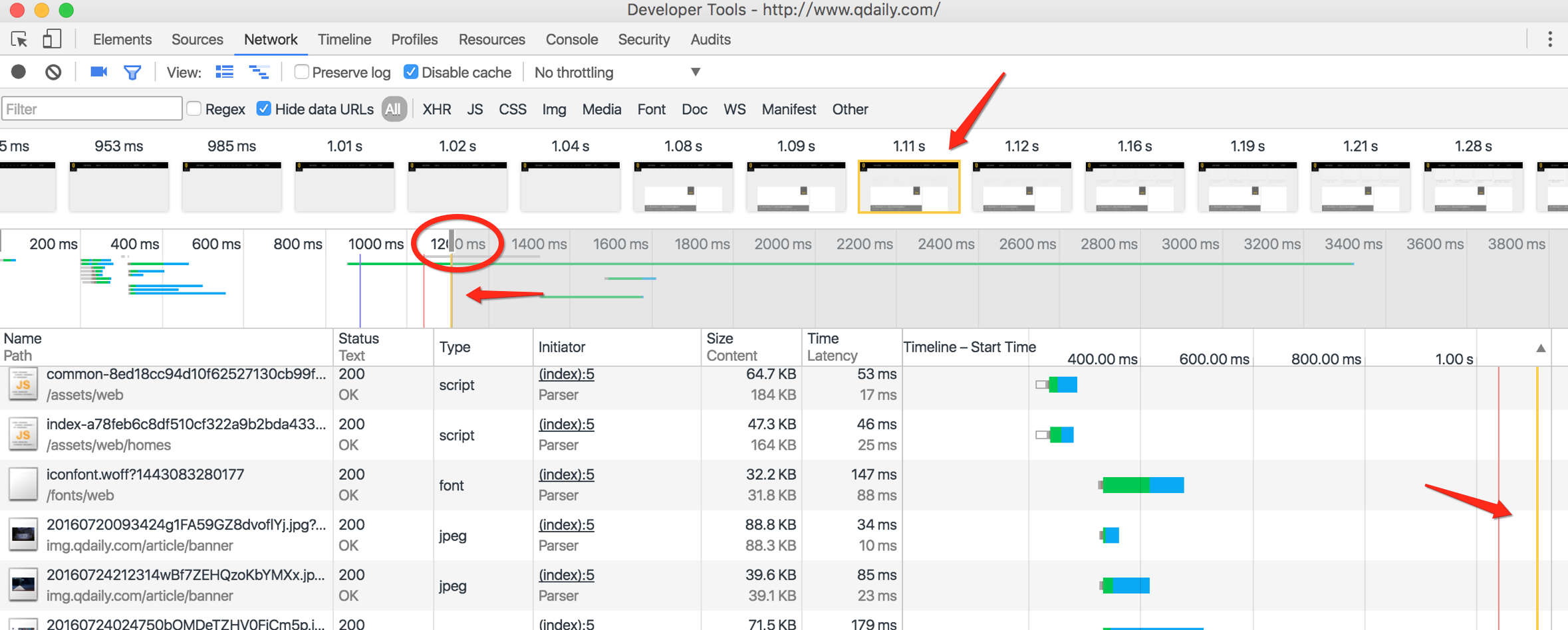
录制快照
选中某一个快照,在概览/请求列表出现的黄色竖线,就是该快照被捕捉的真实时间,双击快照可以放大。

# Performance
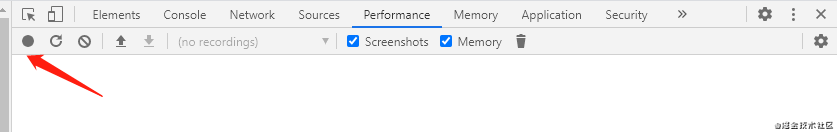
# 检查运行时性能
打开开发者工具,点击 Performance 标签:

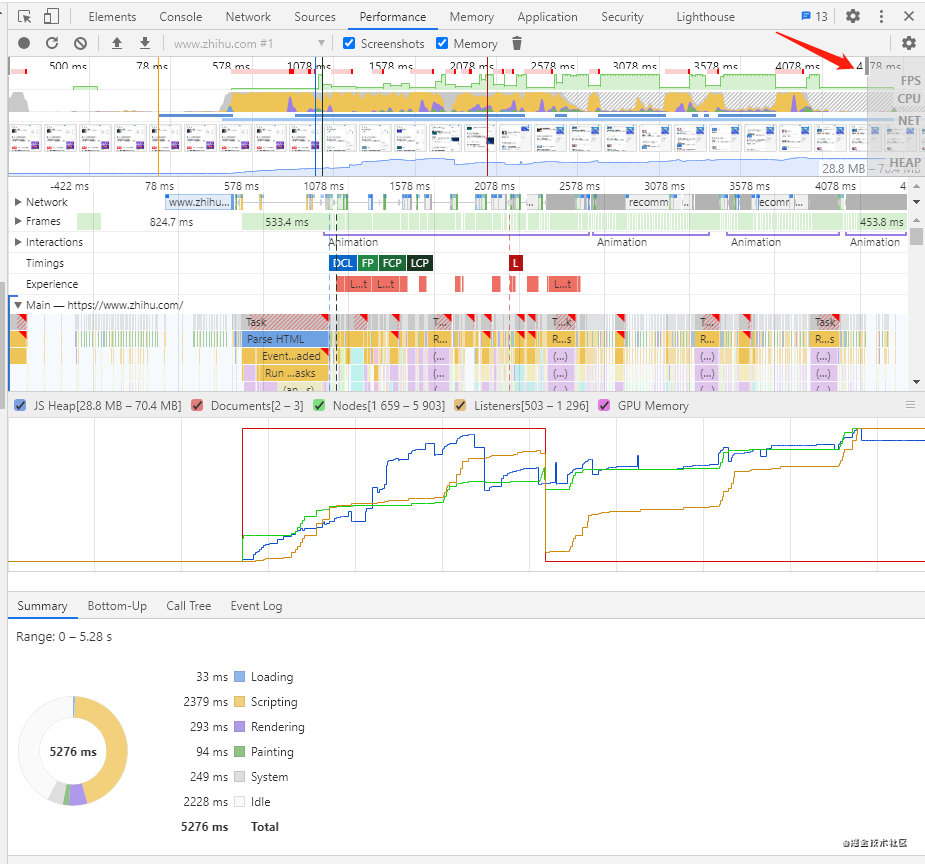
点击左上角的 Record 按钮开始记录,然后你模拟正常用户使用网页。测试完毕后,点击 Stop。

可以看到右上角分别有 FPS、CPU、NET、HEAP:
- FPS 对应的是帧率,红色代表帧率低,可能会降低用户体验;绿色代表帧率正常,绿色条越高,FPS 越高。
- CPU 部分上有黄色、紫色等色块,它们的释义请看图的左下角。谁的占比高,说明 CPU 主要的时间花在哪里。
- HEAP 就是堆内存占用。
NET 最好点击下面的 Network 查看,可以看到具体的加载资源等。
一般根据这些信息就能判断出网页性能问题出在哪。
如果想了解更多,请查看下面的参考资料,需要翻 qiang。或者用搜索引擎搜索 chrome performance,也有很多讲解使用方法的文章。
参考资料
# Application
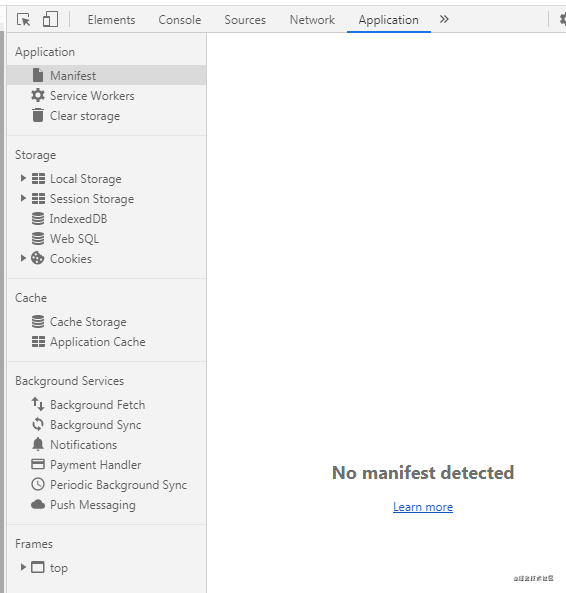
# 查看应用信息

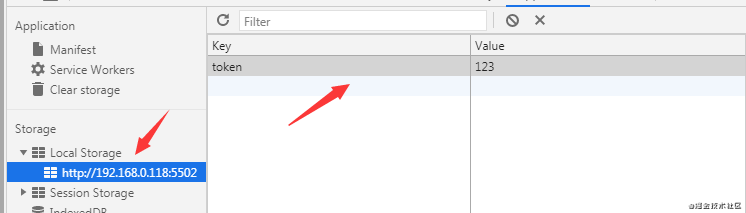
从图中看到,在 Application 标签下可以查到本页面很多信息。拿 localStorage 举例,现在我执行代码 localStorage.setItem('token', '123'),然后打开 Application:

不出意外,能看到新增的 localStorage 信息。
# Lighthouse
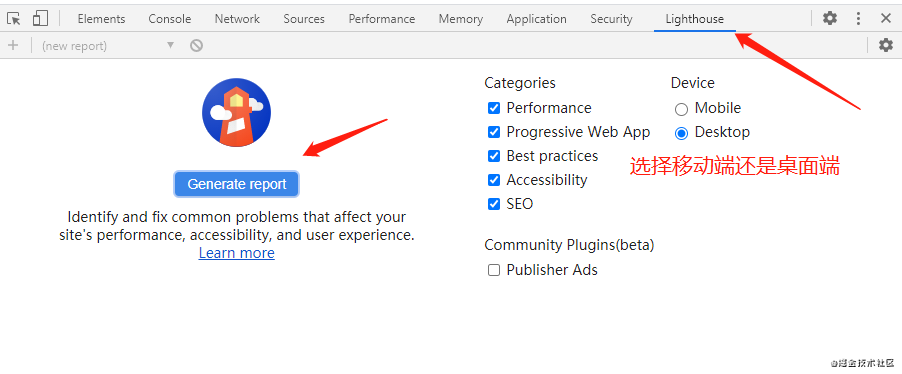
# 测试页面性能和 SEO

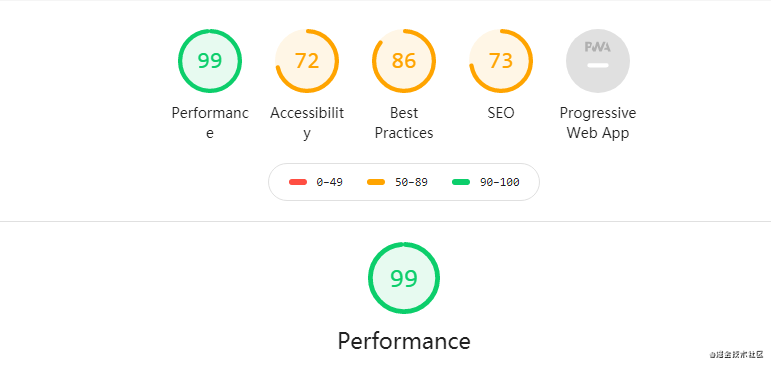
下面是测试报告:

参考资料:
# 其他辅助
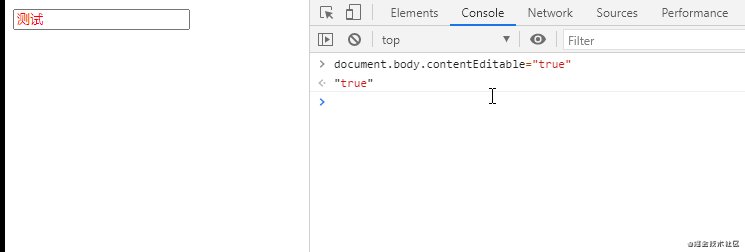
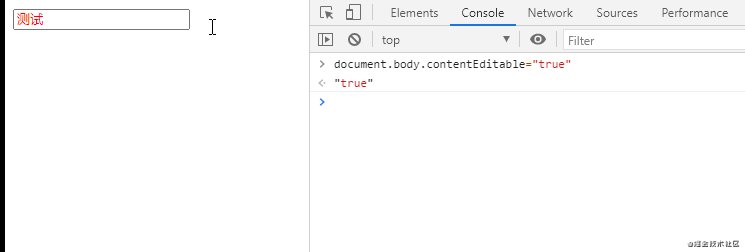
# 可编辑网页【要点】
在控制台输入 document.body.contentEditable="true",就可以对页面直接进行编辑。

# 全局搜索代码【要点】
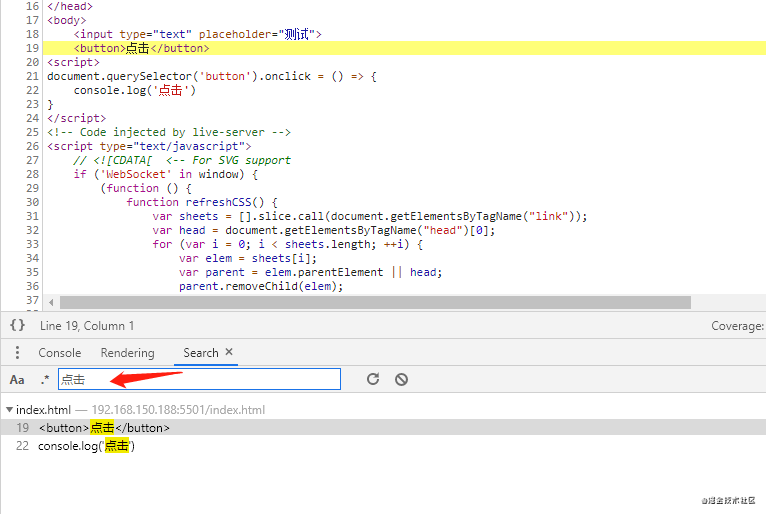
打开开发者工具,点击 Console 标签,按 ESC 弹出:
点击左边竖形排列的三个小点,选择 Search:

点击搜索结果,会跳到具体的源码文件。它会搜索该网页下所有引入的文件。
# Rendering 实时检测网页变化
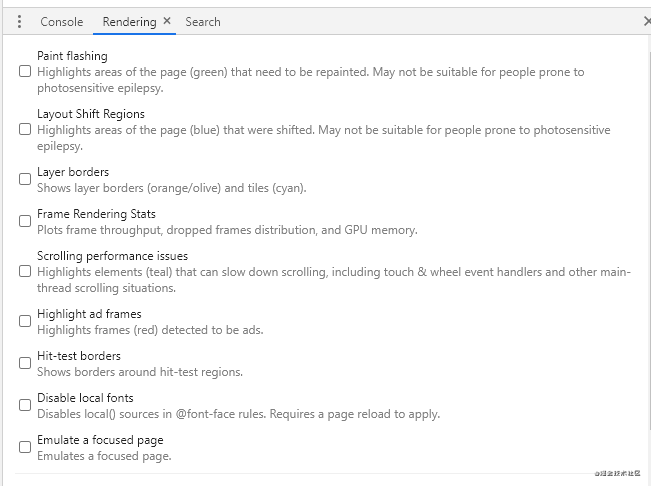
打开开发者工具,点击 Console 标签,按 ESC 弹出:
点击左边竖形排列的三个小点,选择 Rendering:

下面是比较实用的功能:
- Paint flashing,实时高亮重绘区域(绿色)。
- Layout Shift Regions,实时高亮重排(重新布局)区域(蓝色)。
- Layer borders,将合成层用边框标出来(橙色、橄榄色、青色)。
- Frame Rendering Stats,显示 GPU 的信息,旧版本还有实时 FPS 显示,但新版本不知道为何没有(chrome 86)。
# 相关链接
https://developers.google.cn/web/tools/chrome-devtools
