 vuex4新特性
vuex4新特性
# 基本用法
import { createStore } from 'vuex'
export const store = createStore({
state() {
return {
count: 1
}
}
})
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
app中使用
import { createApp } from 'vue'
import { store } from './store'
import App from './App.vue'
const app = createApp(App)
app.use(store)
app.mount('#app')
1
2
3
4
5
6
7
2
3
4
5
6
7
现在,你可以通过 store.state 来获取状态对象,并通过 store.commit 方法触发状态变更:
store.commit('increment')
console.log(store.state.count) // -> 1
1
2
2
在 Vue 组件中, 可以通过 this.$store 访问store实例。现在我们可以从组件的方法提交一个变更:
computed: mapState({
// 箭头函数可使代码更简练
count: state => state.count,
// 传字符串参数 'count' 等同于 `state => state.count`
countAlias: 'count',
// 为了能够使用 `this` 获取局部状态,必须使用常规函数
countPlusLocalState (state) {
return state.count + this.localCount
}
}),
//当映射的计算属性的名称与 state 的子节点名称相同时,我们也可以给 mapState 传一个字符串数组。
computed: mapState([
// 映射 this.count 为 store.state.count
'count'
])
methods: {
increment() {
this.$store.commit('increment')
console.log(this.$store.state.count)
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
纯vue3使用:
// 组件中
import { useStore, mapState, mapGetters, mapMutations, mapActions } from "vuex";
import { computed } from "vue";
export default {
setup() {
const store = useStore();
// 普通用法
let detailCount = computed(() => store.state.detail.detailCount).value,
listCount = computed(() => store.state.list.listCount).value;
const addDetailCount = (val) =>
store.dispatch("detail/addDetailCount", val);
const addListCount = (val) => store.dispatch("list/addListCount", val);
// mapState使用, mapGetters, mapMutations, mapActions 也类似
// const listState = mapState("list", ["listCount"]);
// const detailState = mapState("detail", ["detailCount"]);
// let listCount = computed(listState.listCount.bind({ $store: store }));
// let detailCount = computed(detailState.listCount.bind({ $store: store }));
return {};
},
};
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
# useStore
在Vue2中使用 Vuex,我们都是通过 this.$store 来与获取到Vuex实例,但上一部分说了原本Vue2中的 this 的获取方式不一样了,并且我们在Vue3的 getCurrentInstance().ctx 中也没有发现 $store 这个属性,那么如何获取到Vuex实例呢?这就要通过 vuex 中的一个方法了,即 useStore
// store 文件夹下的 index.js
import Vuex from 'vuex'
const store = Vuex.createStore({
state: {
name: '前端印象',
age: 22
},
mutations: {
……
},
……
})
// example.vue
<script>
// 从 vuex 中导入 useStore 方法
import {useStore} from 'vuex'
export default {
setup() {
// 获取 vuex 实例
const store = useStore()
console.log(store)
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
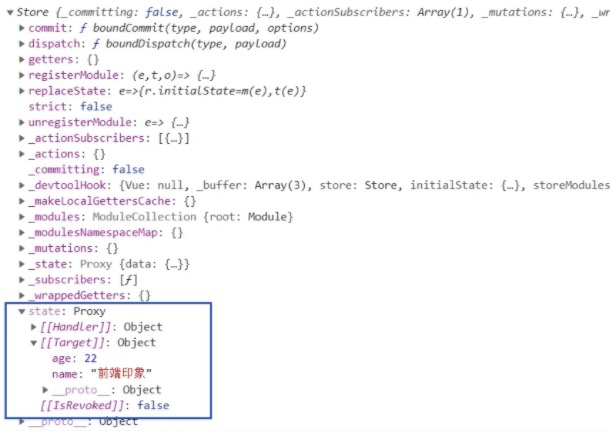
我们来看一下打印结果

# 参考链接
https://vuex.vuejs.org/zh/guide
上次更新: 2022/04/15, 05:41:28
