 html&css相关基础
html&css相关基础
# 浏览器渲染
# 浏览器解析渲染页面
浏览器拿到响应文本 HTML 后,接下来介绍下浏览器渲染机制

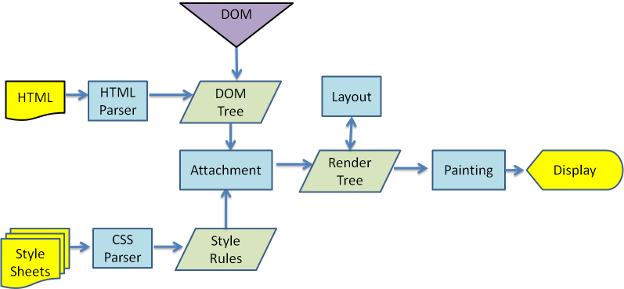
浏览器解析渲染页面分为一下五个步骤:【DCJ渲布绘】
- 根据 HTML 解析出 DOM 树
- 根据 CSS 解析生成 CSS 规则树
- 结合 DOM 树和 CSS 规则树,生成渲染树
- 根据渲染树计算每一个节点的信息
- 根据计算好的信息绘制页面
# HTML基础
# HTML5有哪些更新
# 总括
(1)新增语义化标签:nav、header、footer、aside、section、article
(2)音频、视频标签:audio、video
(3)数据存储:localStorage、sessionStorage
(4)canvas(画布)、Geolocation(地理定位)、websocket(通信协议)
(5)input标签新增属性:placeholder、autocomplete、autofocus、required
(6)history API:go、forward、back、pushstate
# Canvas 和 SVG 有什么区别?
- Canvas 是一种通过 JavaScript 来绘制 2D 图形的方法。Canvas 是逐像素来进行渲染的,因此当我们对 Canvas 进行缩放时,会出现锯齿或者失真的情况。
- SVG 是一种使用 XML 描述 2D 图形的语言。SVG 基于 XML,这意味着 SVG DOM 中的每个元素都是可用的。我们可以为某个元素附加 JavaScript 事件监听函数。并且 SVG 保存的是图形的绘制方法,因此当 SVG 图形缩放时并不会失真。
# cookies,sessionStorage和localStorage区别
| 名称 | 生命期 | 大小限制 | 与服务器通信 |
|---|---|---|---|
| cookie | 一般由服务器生成,可设置失效时间。如果在浏览器端生成Cookie,默认是关闭浏览器后失效 | 4KB | 每次都会携带在HTTP头中,如果使用cookie保存过多数据会带来性能问题 |
| sessionStorage | 仅在当前会话下有效,关闭页面或浏览器后被清除 | 5MB | 仅在浏览器中保存,不与服务器通信 |
| localStorage | 除非被清除,否则永久保存 | 5MB | 仅在浏览器中保存,不与服务器通信 |
# CSS基础
# 布局相关设置【PDFOZ】
# display的设置
| 单位 | 描述 |
|---|---|
| none | 元素不显示,并从文档流中移除。 |
| block | 块类型。默认宽度为父元素宽度,可设置宽高,换行显示。 |
| inline | 行内元素类型。默认宽度为内容宽度,不可设置宽高,同行显示。 |
| inline-block | 默认宽度为内容宽度,可以设置宽高,同行显示。 |
| inherit | 规定应该从父元素继承 display 属性的值。 |
| table | 此元素会作为块级表格来显示。表格显示; |
| list-item | 象块类型元素一样显示,并添加样式列表标记。项目列表; |
/*==display 显示属性(div与span的区别); 反过来设置==*/
.div_span_1_cls,.div_span_2_cls,.div_span_3_cls{
background: green;
display: inline;
}
span{
background-color: red;
display: block;
width: 200px;
}
<div class="div_span_1_cls">Samy张</div>
<div class="div_span_2_cls">Samy张</div>
<div class="div_span_3_cls">Samy张</div>
<span class="span_div_3_cls">Samy张S</span>
<span class="span_div_3_cls">Samy张S</span>
<span class="span_div_3_cls">Samy张S</span>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
# position 定位方式
设置:
static默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right z-index 声明)。relative生成相对定位的元素,相对于其正常位置进行定位。absolute生成绝对定位的元素,相对于值不为 static的第一个父元素进行定位。 fixed也可以;fixed生成绝对定位的元素,相对于浏览器窗口进行定位 ;悬浮设置后,宽高会自适应,记得设置width: 100%,及定位设置;一个固定定位元素不会保留它原本在页面应有的空隙。(老IE不支持)inherit继承; 规定从父元素继承 position 属性的值。
定位: left(左),right(右),top(上),bottom(下)离页面顶点的距离
绝对定位和fixed定位的比较
共同点:改变行内元素的呈现方式,都脱离了文档流;
不同点:absolute的**”根元素“是可以设置的,fixed的“根元素”固定为浏览器窗口**
position: absolute;
- 相对于 非static的先辈元素定位;(正常情况); 相对于最近的已定位的祖先元素, 有已定位(指position不是static的元素)祖先元素, 以最近的祖先元素为参考标准。如果无已定位祖先元素, 以body元素为偏移参照基准, 完全脱离了标准文档流。
- 如果先辈元素全是
static,那么相对于视口定位;(特殊情况)
position:fixed
- 相对于视口定位;(正常情况)
- 如果先辈元素有
非none的transform属性,那么相对于该先辈元素定位(不注意容易产生BUG)
失效的解决办法是:对父级元素设置transform: none; 或者display:inline
# position:fixed;在android下无效怎么处理?
手机上兼容设置:所以说并不是iOS不支持fixed,只是fixed的元素不是相对手机屏幕固定的。
通过以下设置处理:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no"/>
# float 浮动属性
left 左浮动
right 右浮动
clear 清除浮动; clear:both
注:设置 Flex 布局后,子元素的 Float 布局将失效
# overflow 溢出处理
hidden 隐藏超出层大小的内容
scroll 无论内容是否超出层大小都添加滚动条
auto 超出时自动添加滚动条
# margin 属性
margin属性为给定元素设置所有四个(上左下右)方向的外边距属性。普通元素的 百分比margin 都是相对于容器的
宽度计算的绝对定位元素的 百分比margin 相对于其定位祖先元素的宽度计算的
上下margin会重叠:只会发生在
block元素上,(取最大值)解决重叠方法:
- 父元素设置
BFC(如overflow:hidden;如position:absolute等) - 父元素设置
border/padding
- 父元素设置
当 margin 的值为
auto时。浏览器会自动选择一个合适的margin来应用(自动分配剩余空间)- 需要元素是 块状元素
- 需要元素 设置宽度
margin 可以为 负值
# z-index网页的层叠等级
z-index 层覆盖先后顺序(优先级); 大于0的数字;数字大的最上面
其实一个网页是分为好多层的,具体层次和层叠等级如下图:
z-index为正值 》 z-index: 0/auto 》 行内元素 》 浮动元素 》 块级元素 》z-index为负数 》 background/border
# 设置DOM元素不显示在浏览器可视范围内【要点】
# visibility:hidden/visible、display:none、z-index=-1、opacity:0 及比较;【OVDZ】
- opacity:0,该元素隐藏起来了,但不会改变页面布局,并且,如果该元素已经绑定了一些事件,如click事件也能触发
- visibility:hidden,该元素隐藏起来了,但不会改变页面布局,但是不会触发该元素已经绑定的事件; (重绘)
- display:none, 把元素隐藏起来,并且会改变页面布局,可以理解成在页面中把该元素删掉; (回流+重绘)
- z-index=-1置于其他元素下面; 注意:z-index的数值不跟单位。z-index的数字越高越靠前,并且值必须为整数和正数(正数的整数)。
总括:
最基本的:设置visibility属性为hidden,或者设置display属性为none
技巧性:设置透明度为0,设置z-index位置在-1000, 设置宽高为0
1. display:none;
- DOM结构:浏览器不会渲染display属性为none的元素,不占据空间,意思就是页面上没有它的一席之地,你在开发者模式中选不中那个元素。
- 事件监听:无法进行DOM事件监听。
- 性能:动态改变此属性时会引起重排,性能较差。
- 继承:不会被子元素继承,因为子元素也不被渲染。
- transtion过渡不支持display。
2. visibility:hidden;
- DOM结构:元素被隐藏了,浏览器会渲染visibility属性为hidden的元素,占据空间,意思就是页面上有它的空间,在开发者模式中能选中那个元素。
- 事件监听:无法进行DOM事件监听。
- 性能:动态改变此属性时会引起重绘,性能较高。
- 继承:会被子元素继承,子元素通过设置visibility:visible;来显示自身,使子元素取消自身隐藏。
- transtion:visibility会立即显示,隐藏时会延时。
3. opacity:0;
- DOM结构:opacity属性值为0时透明度为100%,元素隐藏,占据空间,opacity值为0到1,为1时显示元素。
- 事件监听:可以进行DOM事件监听。
- 性能:提升为合成层,不会引发重绘,性能较高。
- 继承:会被子元素继承,子元素不能通过设置opacity:1;来取消隐藏。。
- transtion:opacity可以延时显示与隐藏。
# 行内(inline)/块级(block)/空(void)元素
首先:CSS规范规定,每个元素都有display属性,确定该元素的类型,每个元素都有默认的display值,
如span默认display属性值为“inline”,是“行内”元素; div的display默认值为“block”,则为“块级”元素;
行内(inline)元素:宽度和高度由内容决定,与其他元素共占一行的元素; 内边距的top/bottom(padding-top/padding-bottom)和外边距的top/bottom(margin-top/margin-bottom)都不可改变(也就是padding和margin的left和right是可以设置的),就是里面文字或图片的大小。
如:i a b span select strong
块级(block)元素:默认宽度由父容器决定,默认高度由内容决定,独占一行并且可以设置宽高的元素;
如:div ul ol li dl dt dd h1 h2 h3 h4…p
浏览器还有默认的天生inline-block【空】元素(拥有内在尺寸,可设置高宽,但不会自动换行)
如:<input> 、<img> 、<button> 、<texterea> 、<label>
在日常开发中,经常使用 CSS 的 display 属性来打破两者的壁垒:display: inline-block,使它们拥有更多的状态。常见的空元素: 不同浏览器(版本)、HTML4(5)、CSS2等实际略有差异;
<br> <hr> <img> <input> <link> <meta>
//鲜为人知的是:
<area> <base> <col> <command> <embed> <keygen> <param> <source> <track> <wbr>
2
3
说明:
- 块级标签可以设置width和height
- 行内标签不可以设置width和height(它的width由内容决定,height由font-size决定)
- block水平的元素inline-block化后,IE6/7没有换行符间隙问题,其他浏览器均有;
{ display: inline-block; *display: inline; *zoom: 1; }inline水平的元素inline-block后,所有主流浏览器都有换行符/空格间隙问题;
# 清除浮动的方法
浮动会脱离文档流,浮动可以内联排列,会导致父元素高度坍塌
清除浮动的原理:基本上都是
clear:both
方式:
- 给父元素添加
overflow:auto或者hidden 样式,触发BFC; (让父元素的高度包含子浮动元素) - 在同一级加一个div,style是clear:both;
- 父元素加伪元素
.clearfix:after { display: block; content: " "; clear: both; } - flex布局能够替代浮动布局;
# 常见触发BFC【PDFOZ】
- 根元素,即HTML元素;
position的值不为relative和static;为absolute,fixed。display的值为table-cell,table-caption,inline-block中的任何一个。float的值不为none; 为left,right。float:left 浮动元素本身BFC化,然而浮动元素有破坏性和包裹性,失去了元素本身的流体自适应性;overflow的值不为visible; 为auto,scroll或hidden。清除浮动:.clearfix { overflow: hidden; zoom: 1; }详见下面介绍;- 定制了一个新的属性值:
display:flow-root。 可以使用display:flow-root安全的创建BFC,来解决上文中提到的各种问题:包裹浮动元素、阻止外边距叠加和阻止围绕浮动元素。 目前还有兼容性问题;flow-root 浏览器支持情况 https://caniuse.com/
# Flex 布局
Flex 是 Flexible Box 的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
行内元素也可以使用 Flex 布局。display: inline-flex;Webkit 内核的浏览器,必须加上-webkit前缀。display: -webkit-flex; /* Safari */
注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
# 父元素属性(6个)
| 属性名 | 属性值 | 备注 |
|---|---|---|
| display | flex | 定义了一个flex容器,它的直接子元素会接受这个flex环境 |
| flex-direction | row,row-reverse,column,column-reverse | 决定主轴的方向 |
| flex-wrap | nowrap,wrap,wrap-reverse | 如果一条轴线排不下,如何换行 |
| flex-flow | [flex-direction] , [flex-wrap] | 是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap |
| justify-content | flex-start,flex-end,center,space-between,space-around | 设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式 |
| align-items | flex-start,flex-end,center,baseline,stretch | 设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式 |
# 子元素属性(6个)
| 属性名 | 属性值 | 备注 |
|---|---|---|
| order | [int] | 默认情况下flex order会按照书写顺训呈现,可以通过order属性改变,数值小的在前面,还可以是负数。 |
| flex-grow | [number] | 设置或检索弹性盒的扩展比率,根据弹性盒子元素所设置的扩展因子作为比率来分配剩余空间 |
| flex-shrink | [number] | 设置或检索弹性盒的收缩比率,根据弹性盒子元素所设置的收缩因子作为比率来收缩空间 |
| flex-basis | [length], auto | 设置或检索弹性盒伸缩基准值 |
| align-self | auto,flex-start,flex-end,center,baseline,stretch | 设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式,可以覆盖父容器align-items的设置 |
| flex | [number] | 占比 |
# 水平居中
- 元素为行内元素,设置父元素text-align:center
- 如果元素宽度固定,可以设置左右margin为auto
- 如果元素为绝对定位,设置父元素position为relative,元素设 left:0;right:0;margin:auto
- 使用flex-box布局,指定justify-content属性为center
# 水平垂直居中
- 文本水平居中:
text-algin: center - 文本垂直居中:
line-height等于容器height;display: flex; algin-items: center; - div水平居中:
- margin: 0 auto;
- 已知父元素宽度:margin-left: width / 2; transform: tranlateX(-50%)
- 未知父元素宽度:position: absolute: top: 50%; transform: tranlateY(-50%)
- display: flex; justify-content: center;
- div垂直居中:
- 已知父元素高度:margin-top: height / 2; transform: tranlateY(-50%)
- 未知父元素高度:position: absolute: top: 50%; transform: tranlateY(-50%)
- display: flex; algin-items: center;
