 常用后台管理模块库
常用后台管理模块库
# 1. vue-Element-Admin
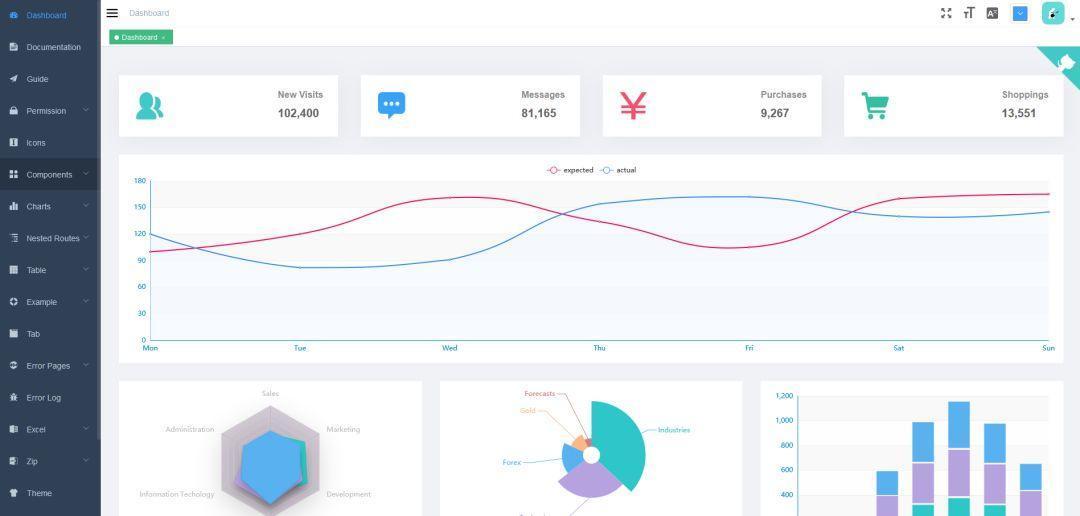
vue-element-admin 是一个后台前端解决方案,它基于 vue 和 element-ui 实现。
它使用了最新的前端技术栈,内置了 i18n 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型。
同时配套了系列教程文章,如何从零构建后一个完整的后台项目。
- 手摸手,带你用 vue 撸后台 系列一(基础篇)
- 手摸手,带你用 vue 撸后台 系列二(登录权限篇)
- 手摸手,带你用 vue 撸后台 系列三 (实战篇)
- 手摸手,带你用 vue 撸后台 系列四(vueAdmin 一个极简的后台基础模板)
- 手摸手,带你用 vue 撸后台 系列五(v4.0新版本)
- 手摸手,带你封装一个 vue component
- 手摸手,带你优雅的使用 icon
- 手摸手,带你用合理的姿势使用 webpack4(上)
- 手摸手,带你用合理的姿势使用 webpack4(下)
该项目还在一直维护中。
而且也是配有使用文档的,很不错。
Github Star 数 62.2K, Github 地址:

# 2. iview-admin
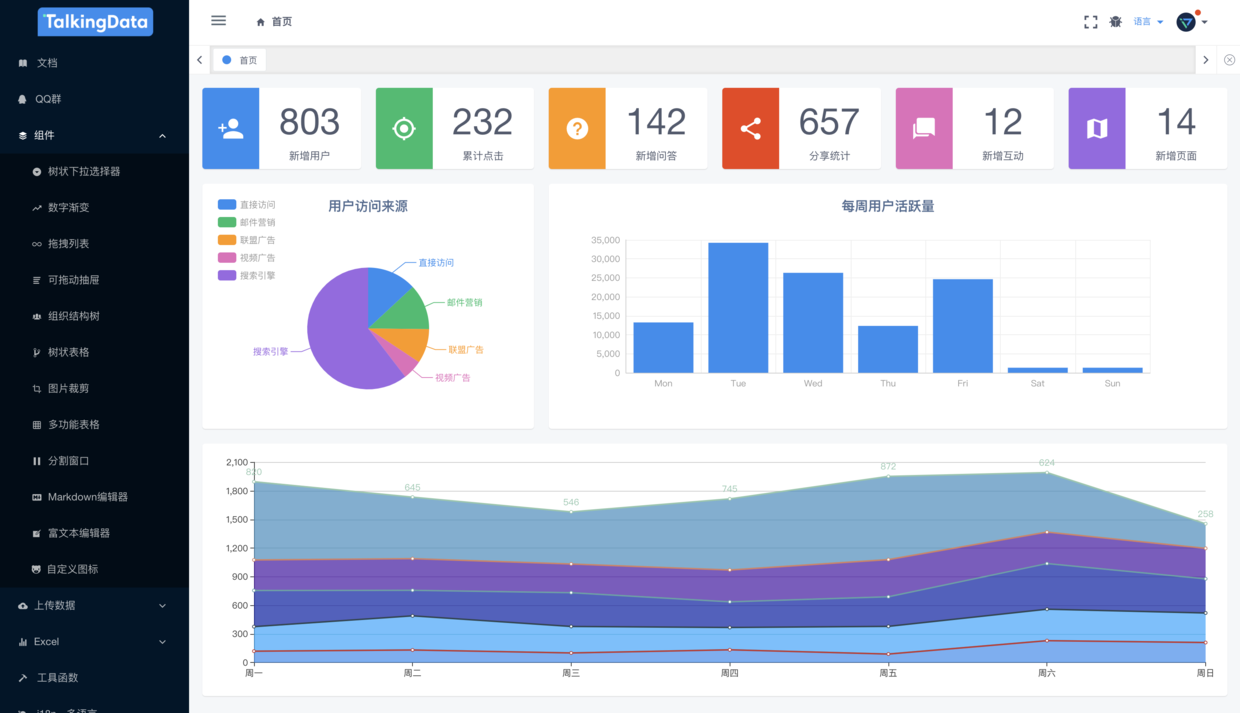
iView Admin 是基于 Vue.js,搭配使用 iView UI (opens new window) 组件库形成的一套后台集成解决方案,由 TalkingData 前端可视化团队部分成员开发维护。
iView Admin 遵守 iView 设计和开发约定,风格统一,设计考究,并且更多功能在不停开发中。
不过该项目已经一年多没有更新维护了,估计是在等出了配合 Vue3 相关的 iView UI 库再更新了吧。
而且也是配有使用文档的,很不错。
Github Star 数 15.3K,Github 地址:

# 3. vue-admin-template

这是一个极简的 vue admin 管理后台。它只包含了 Element UI & axios & iconfont & permission control & lint,这些搭建后台必要的东西。
目前版本为 v4.0+ 基于 vue-cli 进行构建,若你想使用旧版本,可以切换分支到 tag/3.11.0 (opens new window),它不依赖 vue-cli。
极简版,就是 vue-Element-Admin 的简化版,功能简单一点,方便快速开发用的。
而且也是配有使用文档的,很不错。
Github Star 数 12K,Github 地址:
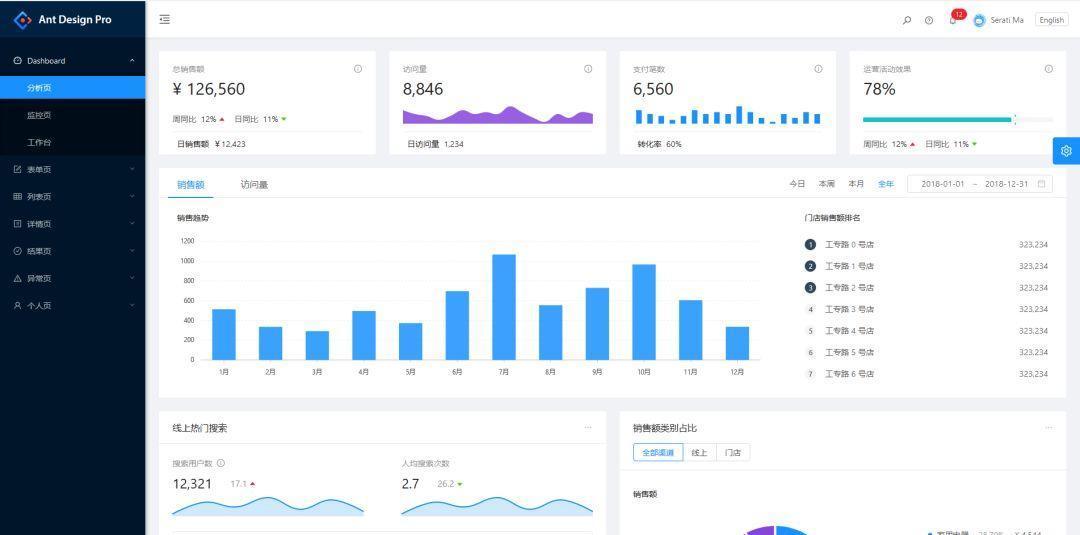
# 4. ant-design-pro
开箱即用的中台前端 / 设计解决方案。

Ant Design Pro 是基于 Ant Design 和 umi 的封装的一整套企业级中后台前端/设计解决方案,致力于在设计规范和基础组件的基础上,继续向上构建,提炼出典型模板/业务组件/配套设计资源,进一步提升企业级中后台产品设计研发过程中的『用户』和『设计者』的体验。
随着『设计者』的不断反馈,我们将持续迭代,逐步沉淀和总结出更多设计模式和相应的代码实现,阐述中后台产品模板/组件/业务场景的最佳实践,也十分期待你的参与和共建。
Ant Design Pro 在力求提供开箱即用的开发体验,为此我们提供完整的脚手架,涉及国际化,权限,mock,数据流,网络请求等各个方面。
为这些中后台中常见的方案提供了最佳实践来减少学习和开发成本。
而且也是配有使用文档的,很不错。
Github Star 数 27.2K,Github 地址:
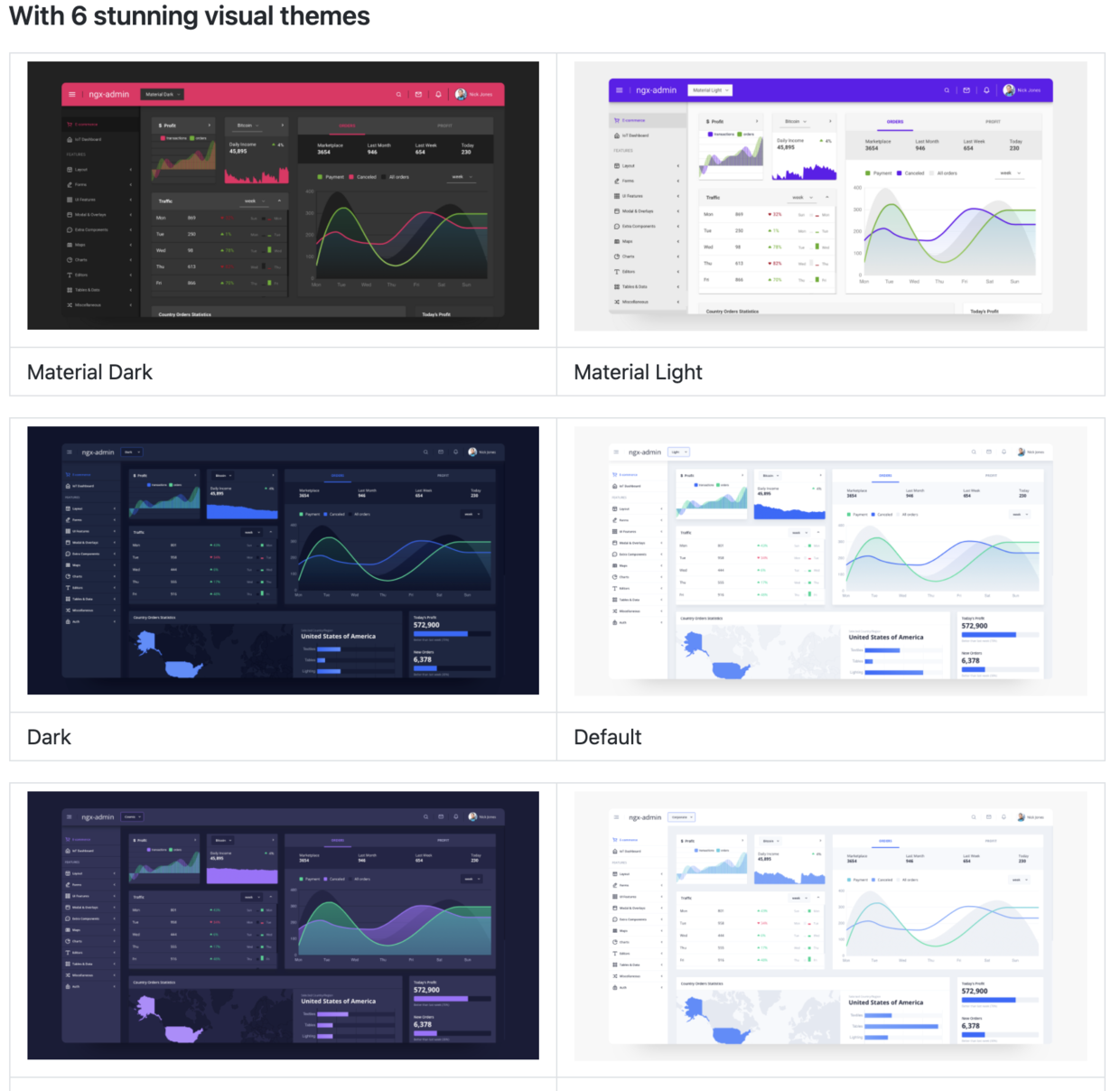
# 5. ngx-admin

基于Angular 10+ 的可定制管理仪表板模,还拥有 6 个惊人的视觉主题。
Github Star 数 21.7K,Github 地址:
# 6. vue-admin-beautiful

vue-admin-beautiful 是一款基于 vue+element-ui 的绝佳的中后台前端开发管理框架(基于 vue/cli 4 最新版,同时支持电脑,手机,平板)。
vue-admin-beautiful-pro 拥有四种布局(画廊布局、综合布局、纵向布局、横向布局)四种主题(默认、海洋之心、绿茵草场,荣耀典藏),共计 16 布局主题种组合,满足所有项目场景。
已支持常规 bug 自动修复,前端代码自动规范,代码一键生成等众多功能,可以在完全不依赖后台的情况下独立开发完成项目,以及接口自动模拟生成,支持 JAVA、PHP、NODE、.NET、Django 等常用所有后台对接,甚至完全放弃 JAVA 等常规后端开发,内置 node 服务支持直接操作数据库进行增删改查,支持当前流行的 unicloud、serverless 云开发。
该项目还在不断更新和维护中,不错。
# 7. vuestic-admin

这是一个免费与美妙 Vue.js 管理模板,包括 38 以上个定制用户界面组件。
响应布局 | 图表(Charts.js) | 进度表 | 表格 | 选辑 | 日期选择器 | 复选框和单选框 | 静态表与数据表 | medium editor | 平滑设计字体 | 按钮 | 塌缩 | 颜色选择器 | 时间线 | 土司通知 | 工具提示 | 弹窗 | 图标 | 自旋体 | 模式 | 文件上传 | 厚切薯条通知 | 树 | 卡片 | 等级 | 滑动器 | 聊天系统 | 地图(Google, Yandex, Leaflet, amMap) | 登录/注册页模板 | 404页模板 | i18n
Github Star 数 7.6K,Github 地址:
# 8. antd-admin

一套优秀的中后台前端解决方案。
特性
- 国际化,源码中抽离翻译字段,按需加载语言包
- 动态权限,不同权限对应不同菜单
- 优雅美观,Ant Design 设计体系
- Mock 数据,本地数据调试
而且也是配有使用文档的,很不错。
# 9. eladmin

一个简单且易上手的 Spring boot 后台管理框架
技术栈
使用 SpringBoot、Jpa、Security、Redis、Vue 等前后端前沿技术开发。
模块化
后端采用按功能分模块开发方式,提升开发,测试效率。
高效率
项目简单可配,内置代码生成器,配置好表信息就能一键生成前后端代码。
分离式
前后端完全分离,前端基于 Vue,后端基于 Spring boot。
响应式
支持电脑、平板、手机等所有主流设备访问。
易用性
几乎可用于所有 Web 项目的开发,如 OA、Cms,网址后台管理等。
前后端都有,还是挺不错的。
# 10. AdminLTE

AdminLTE 是一个完全响应的管理模板。基于 Bootstrap 4.5 (opens new window) 框架以及 JS / jQuery 插件。
高度可定制且易于使用。适合从小型移动设备到大型台式机的多种屏幕分辨率。
AdminLTE 的所有 JS,SCSS 和 HTML 文件均经过精心编码,并带有清晰的注释。SCSS 已用于提高代码的可定制性。
ui 风格也不偏向于外国吧,比较简结。
好的地方是还一直在更新和维护,最大的不足就是还依赖于 jQuery 这个旧时代的产物,唉。
Github Star 数 36.8K 也非常高 , Github 地址:

#
作者:天明夜尽 链接:https://juejin.cn/post/6900710016769228807 来源:掘金 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
