 nexus布署私有npm仓库
nexus布署私有npm仓库
# 布署
基于 docker布署 nexus3。
docker pull sonatype/nexus3
# docker volume create --name nexus-data
docker run --restart=always -d -p 8081:8081 --name nexus -v /data/nexus:/nexus-data sonatype/nexus3
2
3
镜像详情:https://hub.docker.com/r/sonatype/nexus3
将IP和端口发布到外网,或直接使用内网IP和端口,以下用 http://172.21.64.2x:8081 为例。
修改密码
# 进入容器:
docker exec -it nexus3 sh
# 查看默认密码:
cat /nexus-data/admin.password
# 再登入后会提示修改密码;或者点击头像修改密码即可
2
3
4
5
# 仓库概念说明
- npm(proxy): 可配置代理的仓库,当此仓库没有相应包时 会从配置的第三方仓库拉取 并缓存到本地proxy仓库;
- npm(hosted):开发自己的包推送到此仓库,需登录才能推送;
- npm(group): 可配置包含上面两种仓库,这样用户只需要配置npm(group) 这个地址即可 ,避免配置npm(proxy) 和npm(hosted) 两个地址;
# 权限
# Roles
创建新组 publish ,Privlleges 选择 nx-repository-view-*-*-* 。
# Users
创建新用户 npm ,Roles 选择 publish 。
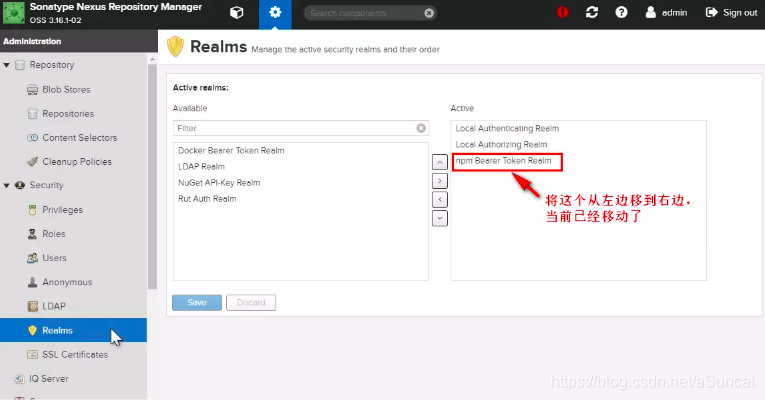
# Realms
Active 添加 npm Bearer Token Realm 。
# 仓库
# Blob Stores (可选)
新增存储,Type 为 File ,Name 为 npm。
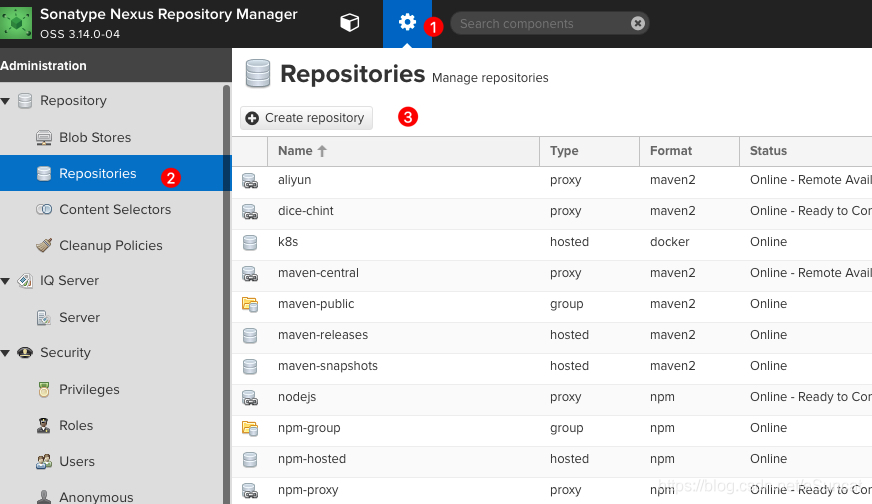
# Repositories
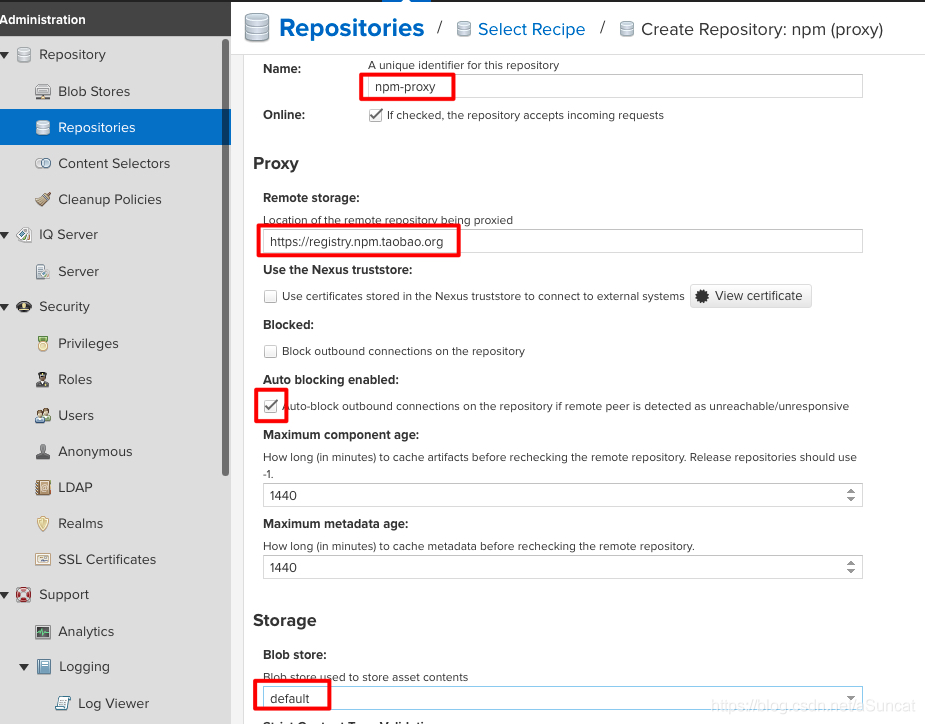
- proxy 仓库
- 新增仓库,Recipe 为
npm(proxy) - Name 为
npm-proxy,Remote storage 为https://registry.npm.taobao.org,Blob store 为npm,其他默认
- 新增仓库,Recipe 为
- hosted 仓库
- 新增仓库,Recipe 为
npm(hosted) - Name 为
npm-private,Blob store 为npm,其他默认 - 保存后生成的 URL 为
http://172.21.64.2x:8081/repository/npm-private/
- 新增仓库,Recipe 为
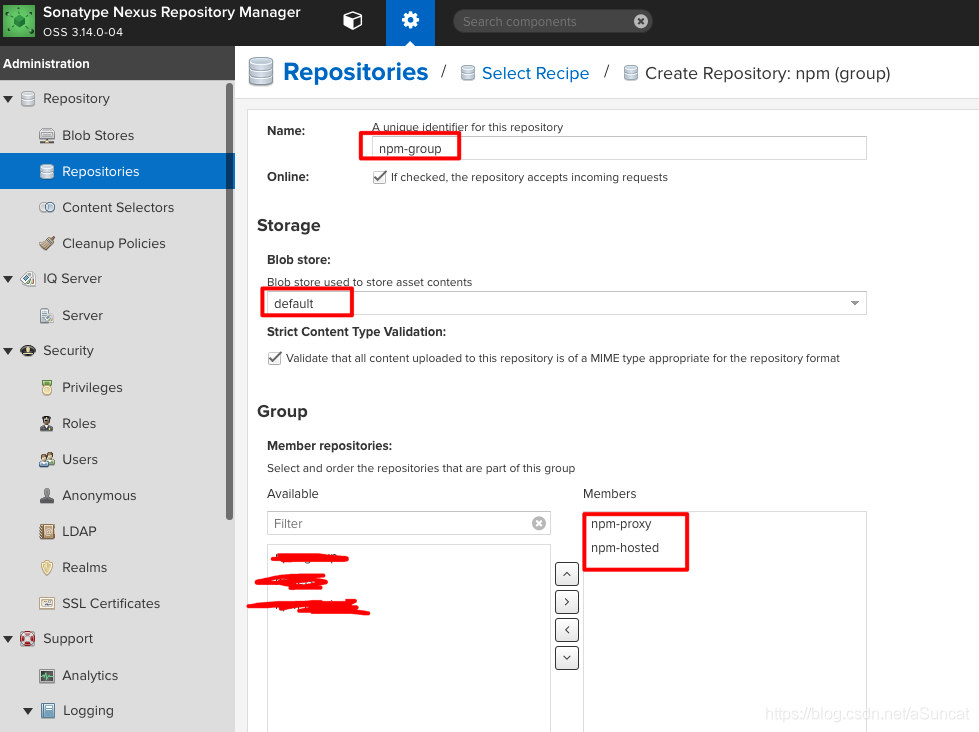
- group 仓库
- 新增仓库,Recipe 为
npm(group) - Name 为
npm,Blob store 为npm,Member repositories 中 Members 选npm-proxy和npm-private,其他默认 - 保存后生成的 URL 为
http://172.21.64.2x:8081/repository/npm/
- 新增仓库,Recipe 为
# 图文过程【要点】

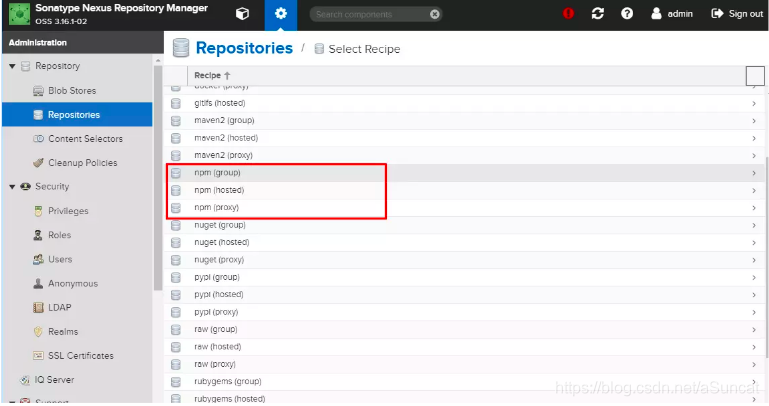
创建知识库,有3种类型

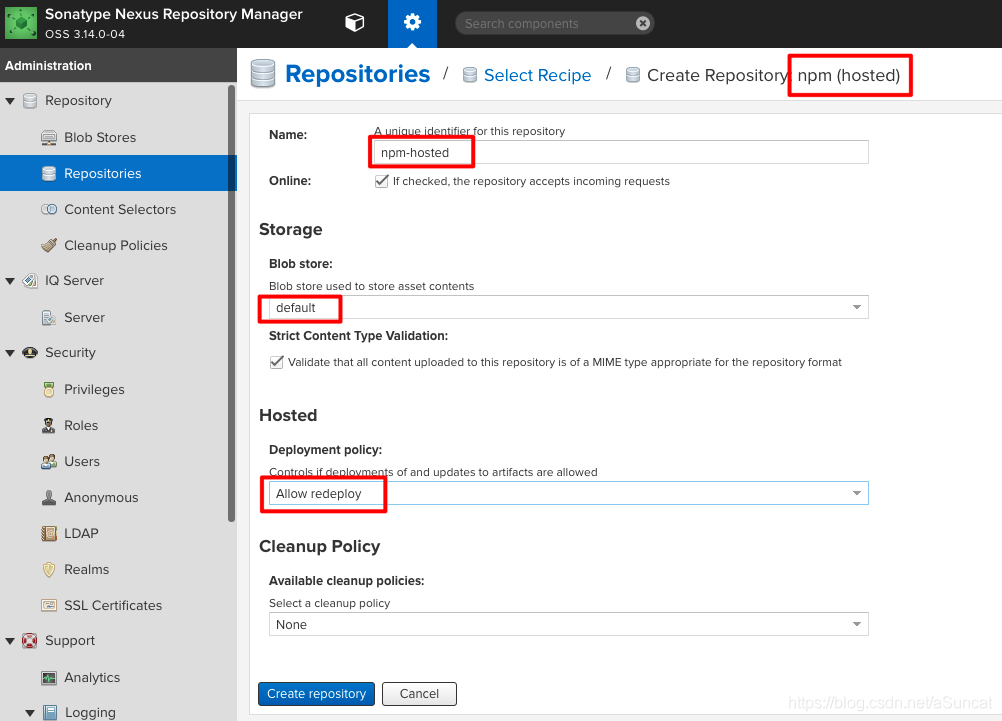
创建npm(hosted)私有仓库


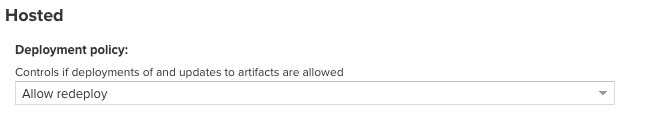
hosted改成allow redeploy,这样才能运行重复上传一个包,不然会报400:bad request

proxy的remote storage设置:当私有仓库和代理仓库缓存包里无请求的包时,就会通过这里配置的地址去服务器下载需要的包,然后再缓存下来

- name: npm-group,是仓库组的名称。可以包含任何npm的仓库。最终npm install等操作时的地址将会是这个仓库组的地址。
- group中,将刚创建的私有仓库(npm-hosted)和代理仓库(npm-proxy)拖动到右边。
配置权限:不然在adduser和publish会一直报错401:Unable to authenticate, need: BASIC realm=“Sonatype Nexus Repository Manager”

# 后面配置总括【要点】
npm config set registry http://172.21.64.2x:8081/repository/npm-group/[全局]nrm add nexus http://172.21.64.2x:8081/repository/npm-group/ nrm use nexus1
2"publishConfig": { "registry": "http://172.21.64.2x:8081/repository/npm-hosted/" // 本地 },1
2
3npm adduser --registry=http://172.21.64.2x:8081/repository/npm-hosted/[登陆这步很重要]npm config list -l #查看全局配置; npm whoami #查看登陆用户;1
2npm publish --registry=http://172.21.64.2x:8081/repository/npm-hosted
# 本地拉取
# 设置代理 要有后面的后缀/
npm config set registry http://172.21.64.2x:8081/repository/npm/
npm config set sass-binary-site https://npm.taobao.org/mirrors/node-sass
# 安装包
npm i -S private/package
2
3
4
5
# 开发
在本地开发目录下执行 npm init ,生成配置,可以都使用默认值。生成 package.json ,示例如下:
{
"name": "private.package",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"description": "",
"dependencies": {
}
}
2
3
4
5
6
7
8
9
10
11
12
13
在 package.json 添加以下配置:
"publishConfig": {
"registry": "http://172.21.64.2x:8081/repository/npm-private"
},
2
3
编写包代码,可以在需要安装的项目中直接引入本地包:
npm i -S /path/to/npm/package
当修改包代码时,安装包的项目会自动更新。
# 发布
# 版本控制
npm有一套自己的版本控制标准——Semantic versioning(语义化版本)。package.json里面有一个version字段,具体体现为:
对于 "version":"x.y.z"
- 修复bug,小改动,增加z
- 增加了新特性,但仍能向后兼容,增加y
- 有很大的改动,无法向后兼容,增加x
通过 npm version <update_type> 自动改变版本,update_type 为 patch, minor,或 major,分别表示补丁,小改,大改。
# 身份认证
运行 echo -n 'npm:password' | openssl base64 (password 替换为 npm 账号的密码) ,生成编码(例如 xxx )。编辑 ~/.npmrc ,追加以下配置:_auth=xxx 。
# 发布
npm publish [--tag=beta]
