 ambari-admin前端二次开发
ambari-admin前端二次开发
# 简介
Ambari能够搭建、管理Hadoop集群,这是一件很酷的事情,让集群管理变的easy,但是有可能也有自己的一些需求,如果我想基于Ambari做二次开发DIY,修改一下界面,增加一些功能,添加一个模块等等;
基于2.7.4版本,做二次开发;
# ambari-admin二次开发
ambari-admin模块中的admin-web可以进行单独编译,使用的是angularjs + bower + gulp。
bower与npm的使用方式基本一样,angularjs也与emberjs风格类似。
环境要求:nodejs:10.x, gulp:3.x
# 1.环境准备工作
安装nodejs 参考node版本及源管理中的源码安装方式;
# wget https://github.com/apache/ambari/archive/release-2.7.4.zip
wget http://www.apache.org/dist/ambari/ambari-2.7.4/apache-ambari-2.7.4-src.tar.gz -O /opt/apache-ambari-2.7.4-src.tar.gz
cd /opt
tar zxvf apache-ambari-2.7.4-src.tar.gz ambari
cd ambari/ambari-admin/src/main/resources/ui/admin-web
# 全局安装bower
npm i -g bower --registry=https://registry.npm.taobao.org
2
3
4
5
6
7
# 2.编辑.bowerrc文件
{
"directory": "app/bower_components",
"allow_root": true
}
2
3
4
说明:添加一行"allow_root": true 允许以root用户执行bower命令。也可以在执行命令的时候通过参数设定 如:bower install –allow-root
# 3.安装npm、bower依赖包
在package.json, bower.json中,先移除测试用例相关库;
bower install
npm i --registry=https://registry.npm.taobao.org
2
# 4.修改gulpfile.js文件
api代理设置:http-proxy-middleware
动态刷新界面:browser-sync
const gulp = require('gulp');
// load plugins
const $ = require('gulp-load-plugins')();
const browserSync = require("browser-sync");
const runSequence = require("run-sequence");
const reload = browserSync.reload;
const { createProxyMiddleware } = require('http-proxy-middleware');
const jsonPlaceholderProxy = createProxyMiddleware('/api/v1', {
target: 'http://xx:8080',
changeOrigin: true,
});
const srcPath = {
xml: 'app/view.xml',
styles: 'app/styles/**/*.css',
i18n: 'app/assets/i18n/*',
images: 'app/images/**/*',
fonts: 'app/assets/fonts/*',
js: 'app/scripts/**/*.js',
views: 'app/views/**/*.html',
html: 'app/*.html',
// extras: 'app/views/**/*.html',
}
gulp.task("connect", function () {
$.connect.server({
root: ["./app", "./dist"],
livereload: true,
port: 9011,
});
browserSync({
notify: false,
port: 9010,
server: {
baseDir: ['dist'],
middleware: [jsonPlaceholderProxy]
},
open: false
});
gulp.watch(srcPath.xml, ["xml", reload]);
gulp.watch(srcPath.styles, ["styles", reload]);
gulp.watch(srcPath.images, ["image", reload]);
gulp.watch(srcPath.i18n, ["i18n", reload]);
gulp.watch(srcPath.fonts, ["fonts", reload]);
gulp.watch(srcPath.js, ["js", reload]);
gulp.watch(srcPath.views, ["views", reload]);
gulp.watch(srcPath.html, ["html", reload]);
});
gulp.task('xml', function () {
return gulp.src(srcPath.xml)
.pipe(gulp.dest('dist'))
});
gulp.task('styles', function () {
return gulp.src(srcPath.styles)
.pipe($.order([
'app/styles/theme/bootstrap-ambari.css',
'app/styles/main.css'
], { base: './' }))
.pipe($.concat('main.css'))
.pipe($.autoprefixer('last 1 version'))
.pipe(gulp.dest('.tmp/styles'))
.pipe($.size());
});
gulp.task('i18n', function () {
return gulp.src(srcPath.i18n)
.pipe(gulp.dest('dist/i18n'))
.pipe($.size());
});
gulp.task('images', function () {
return gulp.src(srcPath.images)
.pipe(gulp.dest('dist/images'))
.pipe($.size());
});
gulp.task('js', function () {
return gulp.src(srcPath.js)
// .pipe(gulp.dest('dist/scripts'));
});
gulp.task('fonts', function () {
return gulp.src('app/bower_components/**/fonts/*.{eot,svg,ttf,woff}')
.pipe($.addSrc(srcPath.fonts))
.pipe($.flatten())
.pipe(gulp.dest('dist/fonts'))
.pipe($.size());
});
gulp.task('views', function () {
return gulp.src(srcPath.views)
.pipe(gulp.dest('dist/views'));
});
gulp.task('html', ['styles'], function () {
const jsFilter = $.filter('**/*.js');
const cssFilter = $.filter('**/*.css');
return gulp.src(srcPath.html)
.pipe($.plumber())
.pipe($.useref.assets({ searchPath: '{.tmp,app}' }))
.pipe(jsFilter)
.pipe(jsFilter.restore())
.pipe(cssFilter)
.pipe(cssFilter.restore())
.pipe($.useref.restore())
.pipe($.useref())
.pipe(gulp.dest('dist'))
.pipe($.size());
});
gulp.task('extras', function () {
return gulp.src(['app/*.*', '!app/*.html'], { dot: true })
.pipe(gulp.dest('dist'));
});
gulp.task("clean", require("del").bind(null, ["dist"]));
const build = ['html', 'views', "js", 'images','i18n', 'fonts', 'extras'];
gulp.task("default", function (callback) {
runSequence("clean", build, "connect", callback);
});
gulp.task("build", function (callback) {
runSequence(build, callback);
});
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
# 5.开始编译
修改package.json, 用于本地调试使用;
"start": "gulp",
"start1": "http-server ./dist -a 0.0.0.0 -p 8000 ",
"build": "gulp build",
"deploy": "gulp build && bdp deploy",
2
3
4
临时用脚本构建部署: npm run deploy
全局构建打包:sh build.sh
bower安装慢,特殊提前备份处理兼容;bower install
# 6.建立软连接
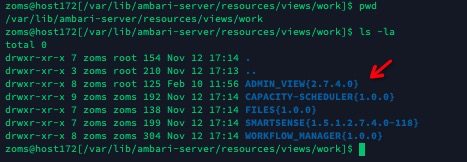
注意:在/var/lib目录下的;
cd /var/lib/ambari-server/resources/views/work
mv ADMIN_VIEW\{2.7.4.0} /ADMIN_VIEW\{2.7.4.0}-bak
#ln -s /opt/ambari/ambari-admin/src/main/resources/ui/admin-web/dist ADMIN_VIEW\{2.7.4}
sudo ln -s /home/iwdp/fe-deploy/ambari-admin/dist/ ADMIN_VIEW\{2.7.4.0}
2
3
4

# 7.重启服务
sudo ambari-server restart
# 8.Tip
有时候页面内容不全或无法访问,实际上是创建的软连接ADMIN_VIEW{version}缺少东西,将之前备份的ADMIN_VIEW{version}文件内容替换进去,然后再执行ambari-server restart,gulp,刷新页面应该就成功了。
为了能看到修改后的部分效果,我将替换i18n.config.js文件,进行部分汉化文件路径ambari-admin/src/main/resources/ui/admin-web/app/scripts
# 脚本自动化
#!/bin/bash
###
# @Author: samy
# @email: yessz#foxmail.com
# @time: 2021-03-11 15:59:05
# @modAuthor: samy
# @modTime: 2021-03-12 18:55:37
# @desc: 构建部署脚本
# Copyright © 2015~2021 BDP FE
###
# 确保脚本抛出遇到的错误
# set -e
curDir=$(
cd "$(dirname "$0")"
pwd
)
distWebDir=dist/web
distAdmDir=dist/admin
isSkipBower=$1
echo "====wdp-web项目===环境依赖==node版本====="
node -v
echo "====wdp-web项目===环境依赖===="
npm i -g bower --registry=https://registry.npm.taobao.org
rm -rf ${curDir}/dist
mkdir -p ${curDir}/${distWebDir} ${curDir}/${distAdmDir}
cd ${curDir}/ambari-web
if [[ "$OSTYPE" == "darwin"* ]]; then
sed -i "" "s#^App.apiPrefix.*#App.apiPrefix = '/api/v1'; #g" ${curDir}/ambari-web/app/config.js
else
sed -i "s#^App.apiPrefix.*#App.apiPrefix = '/api/v1'; #g" ${curDir}/ambari-web/app/config.js
fi
echo "==wdp-web==web项目==config中的apiPrefix===替换成功===="
npm i --registry=https://registry.npm.taobao.org
npm run build
echo "==wdp-web==web项目===构建成功===="
cp -R public/* ${curDir}/${distWebDir}/
echo "==wdp-web==web项目===拷贝成功===="
cd ${curDir}/ambari-admin/main/resources/ui/admin-web/
if [ -z "$isSkipBower" ]; then
bower install # 这一步下载估计会很慢
else
echo "====wdp-web项目===跳过==bower install==命令==="
fi
npm i --registry=https://registry.npm.taobao.org
npm run build
echo "==wdp-web==admin项目===构建成功===="
cp -R dist/* ${curDir}/${distAdmDir}/
echo "==wdp-web==admin项目===拷贝成功===="
cd -
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
