 vuepress搭建文档中心
vuepress搭建文档中心
# 一.前期准备
点击链接自行下载
- md编写工具:
Typora(opens new window) (opens new window); - git提交工具:
SourceTree(opens new window) (opens new window)/Tortoisegit(opens new window) (opens new window)等或者直接用git.sh脚本也可提交; - 克隆下在线文档项目,用Typora打开进入
docs目录下,在对应的目录下添加待编码前缀的文档或者文件;
# 二.Typora配置
# 1.图片路径设置
约定把文章相关的图片放在当前文章同级目录
_image目录下;统一放在_image一级目录下;路径示范:
./image/xxx.png; 使用严格的相对路径;
Ps: 一定要设置图片的路径为./image/xxx的相对路径;要不然本地图片可显示,在线文档时就显示不了;【要点】
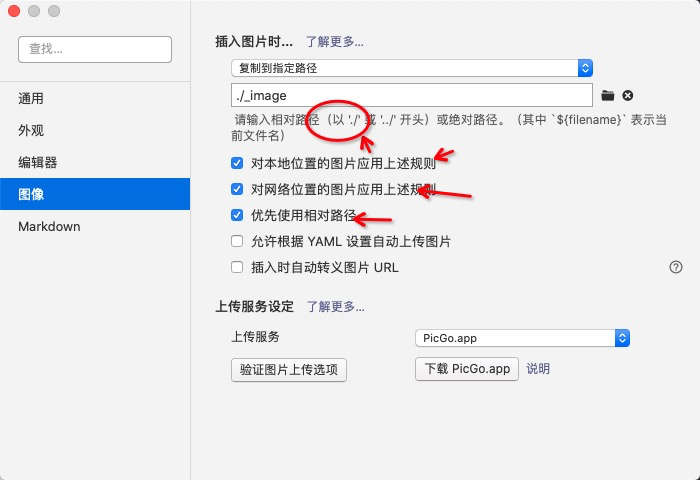
打开Typora中偏好设置,进行图像设置;

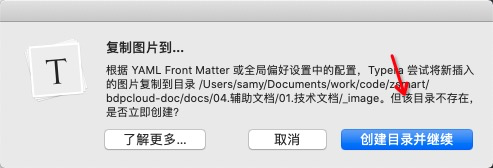
如设置后,以后拷贝有图片的文档或者图片,工具会提示是否拷贝到_image文件目录下;

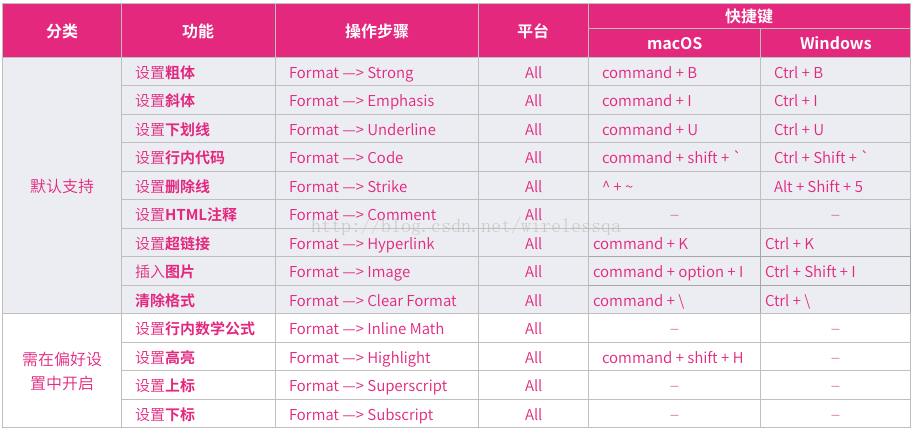
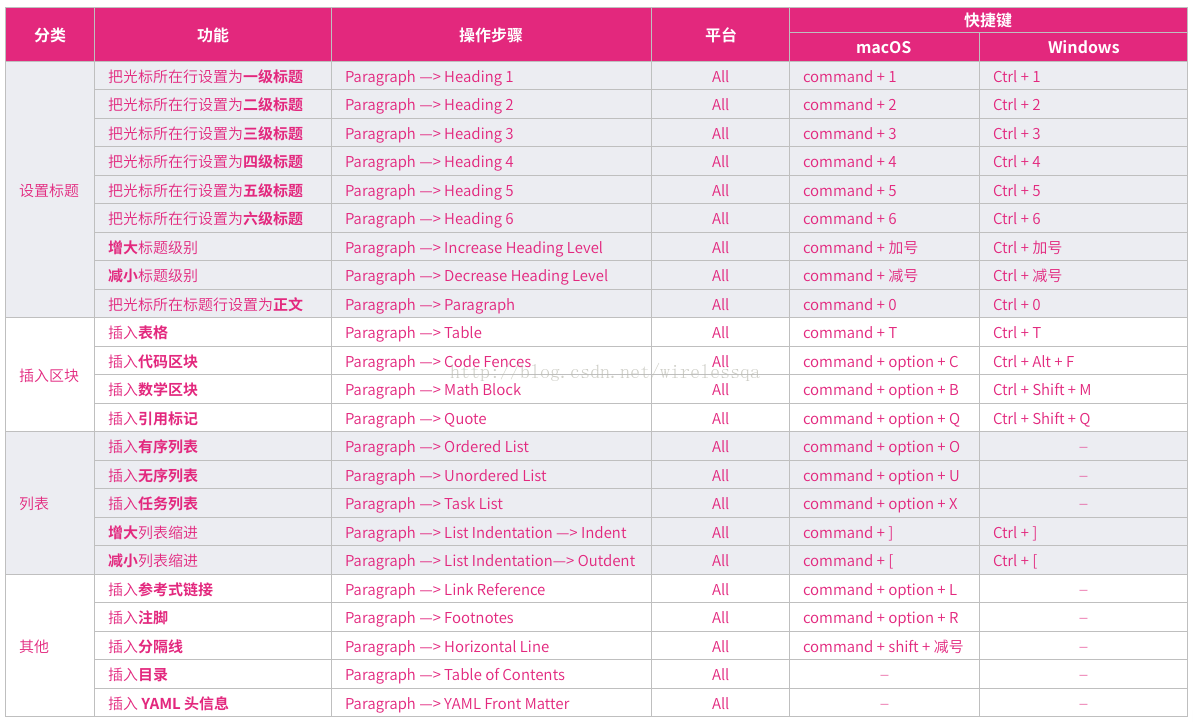
# 2.常用快捷键


# 三.编写
详细操作可见下面视频示范
# 1.word文档手动转换成md文档
- 在typora上新建一个对应word文件的文档,记得文档名要加前缀;
- 把word的文档内容拷贝到新md文档;接下来要修改的步骤;
- 全局搜索替换文章中的图片路径, 【
(_image===>(./_image】 ps: 如果全局复制的图片不清晰的话,就只能一个个从word复制到md中; - 优化文章中相关的代码及sql语句,使其代码高亮;
- 修改原word文档中加粗的字体,在md文件上错乱;切换到源码模式
ctrl +/,移除多余的/或者*; - 对于原有word文档中有附件的话,要给附件另起新文章,再通过链接到新附件;
[附件文档](/pages/fqa_dap_param_error_desc);
- 全局搜索替换文章中的图片路径, 【
# 2.直接编写md文档
# 1).标题段落快捷键
MarkDown支持六级标题,可以使用Ctrl+数字 指定不同层次的标题和段落
| 功能 | 快捷键 |
|---|---|
| 段落(正文) | Ctrl+0 |
| 一级标题 | Ctrl+1 |
| 二级标题 | Ctrl+2 |
| 三–六级标题(以此类推) | Ctrl+3–6 |
| 提升标题级别 | Ctrl+‘+’ |
| 降低标题级别 | Ctrl+‘-’ |
# 2).字体操作快捷键
| 功能 | 快捷键 |
|---|---|
| 字体加粗 | Ctrl+B |
| 下划线 | Ctrl+U |
| 倾斜 | Ctrl+I |
| 删除线 | Alt+Shift+5 |
# 3).插入功能快键键
| 功能 | 快键键 |
|---|---|
| 插入图片(本地图片可直接拖入) | Ctrl+Shift+I |
| 插入表格 | Ctrl+T |
| 插入有序列表 | Ctrl+Shift+[ |
| 插入无序列表 | Ctrl+Shift+] |
| 插入超链接 | Ctrl+K |
| 插入代码片 | Ctrl+Shift+` |
| 插入代码块 | Ctrl+Shift+K |
| 插入公式块 | Ctrl+Shift+M |
| 插入引用块 | Ctrl+Shift+Q |
# 四.jks构建生产在线文档
- 线上地址(opens new window) (opens new window)
- jenkins构建地址 (opens new window) (opens new window)jks的User/pwd: 请加入文档群获取【详见线上地址底部二维码】;
# 五.视频演示操作
详见群文件视频讲解
# 六.处理中文图片路径
用于处理图片路径问题;
将短路经之前填补 ./ 将资源 url 执行一次 mdurl.decode
npm i markdown-it-disable-url-encode
注入到vuepress配置文件中,.vuepress/config.js
module.exports = {
// .....
markdown: {
// ......
extendMarkdown: md => {
md.use(require("markdown-it-disable-url-encode"));
}
}
};
2
3
4
5
6
7
8
9
# 目前碰到的问题
# 测试人员不熟悉git命令提交文档麻烦
编写一个bash,直接修改文文档后,运行bash提交文档;简单的修改通过在线的文档修改即可;【快捷方式】
./git.sh "test deploy"
# !/usr/bin/env sh
if [ $# -eq 0 ]
then
echo "请输入第二个参数"
exit $E_NO_ARGS
fi
set -e
git add .
git commit -m "$1"
2
3
4
5
6
7
8
9
# 编辑时,没有调到对应的在线文档
添加 Git 仓库和编辑链接
因项目使用的不是master分支,故要设置指定分支;
// docs/.vuepress/config.js
module.exports = {
themeConfig: {
repo: 'http://gitlab.xx.com/doc/xx-doc', // 你的 Git 项目地址,添加后会在导航栏的最后追加
editLinks: true, // 启用编辑
editLinkText: '编辑文档!', // 编辑按钮的 Text
docsDir: 'docs',// 编辑文档的所在目录
// docsBranch: 'dev',/ 假如文档放在一个特定的分支下;默认master
},
}
2
3
4
5
6
7
8
9
10
# 自动创建文件,不用手动配置slider
引入第三方的主题库使用 vdoing
# 图片路径文件
- 使用相对路径或者第三方图床;
- 直接引入相对文件夹路径;
# word文档转换成md在线文档
# 从word拷贝转出到Typora,部分加粗格式不一样
切换到源码模式下,手动替换多余的转译字符;
获取先在word上把加粗的文字全局替换不加粗,再到typora上加粗处理;
# 从word拷贝到typora后,文档加载不出来,导航可以加载
从网页上发现,有图片加载报错问题,定位到图片加载路径出错,是路径是中文或者二级目录问题;
# 图片放大不清晰问题
最后发现是,从word自动复制到typora上的图片本来就是很清晰,会丢失清晰度;图片放大插件配置
// "vuepress-plugin-medium-zoom": "^1.1.9",
// "vuepress-plugin-zooming": "^1.1.8",
// [
// 'vuepress-plugin-medium-zoom',
// {
// selector: '.theme-vdoing-content img:not(.no-zoom)',
// delay: 1000,
// options: {
// margin: 24,
// background: 'rgba(0,0,0,0.6)',
// scrollOffset: 10,
// },
// },
// ],
['vuepress-plugin-zooming', // 放大图片
{
selector: '.theme-vdoing-content img:not(.no-zoom)',
options: {
bgColor: 'rgba(0,0,0,0.6)'
},
},
],
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
# 更新时间与静态资源【要点】
更新时间,如果按照文档进行配置的话时间格式是非中文的风格,解决很简单:
// 添加多语言,改为国内即可
module.exports = {
locales: {
'/': {
lang: 'zh-CN',
}
},
themeConfig: {
lastUpdated: '上次更新',
},
}
2
3
4
5
6
7
8
9
10
11
所有的静态资源都需要放置在 .vuepress/public 目录下,你也可以为它们建立分类文件夹(这里不好的效果是在预览本地的 Markdown 文件时无法看到图片):也可以直接放在相对文档目录下;
public
├── apple-touch-icon.png
├── app.png
├── base
│ └── interview
│ └── 1468042984788341.png
├── favicon-32x32.png
├── favicon.ico
├── FrontEnd
│ └── javascript
│ ├── es6_20190112123602.png
│ └── es6_20190112124206.png
├── manifest.json
2
3
4
5
6
7
8
9
10
11
12
13
# 附件打开方式
通过超链接方式,打开当前项目pages路基;
[附件文档](/pages/fqa_dap_param_error_desc)
title: 解决绑定参数错误配置说明
date: 2020-03-30 14:33:44
permalink: /pages/fqa_dap_param_error_desc/
categories:
- FAQ
- DAP
tags:
-
2
3
4
5
6
7
8
9
10
# 搜索框
# 内置搜索
你可以通过设置 themeConfig.search: false 来禁用默认的搜索框,或是通过 themeConfig.searchMaxSuggestions 来调整默认搜索框显示的搜索结果数量:
// .vuepress/config.js
module.exports = {
themeConfig: {
search: false,
searchMaxSuggestions: 10
}
}
2
3
4
5
6
7
你可以通过在页面的 frontmatter 中设置 tags (opens new window) 来优化搜索结果:
---
tags:
- 配置
- 主题
- 索引
---
2
3
4
5
6
你可以通过在页面的 frontmatter 中设置 search (opens new window) 来对单独的页面禁用内置的搜索框:
---
search: false
---
2
3
提示
内置搜索只会为页面的标题、h2 、 h3 以及 tags 构建搜索索引。 如果你需要全文搜索,你可以使用 Algolia 搜索 (opens new window)。
# Algolia 搜索
你可以通过 themeConfig.algolia 选项来用 Algolia 搜索 (opens new window) (opens new window)替换内置的搜索框。要启用 Algolia 搜索,你需要至少提供 apiKey 和 indexName:
// .vuepress/config.js
module.exports = {
themeConfig: {
algolia: {
apiKey: '<API_KEY>',
indexName: '<INDEX_NAME>'
}
}
}
2
3
4
5
6
7
8
9
注意
不同于开箱即用的 内置搜索 (opens new window),Algolia 搜索 (opens new window) (opens new window)需要你在使用之前将你的网站提交给它们用于创建索引。
更多选项请参考 Algolia DocSearch 的文档 (opens new window) (opens new window)
