 从url输入到返回请求的过程
从url输入到返回请求的过程
# 总体流程
# 完整流程
(八部曲):谐音 【输缓域三,请响解四】
- 浏览器的地址栏输入URL并按下回车
- 浏览器查找当前URL是否存在缓存,并比较缓存是否过期。
- DNS 解析: 将域名解析成 IP 地址
- 根据IP建立TCP连接(三次握手)。
- 发送 HTTP 请求
- 服务器处理请求,浏览器接收HTTP响应。
- 浏览器解析渲染页面
- 断开TCP连接:TCP 四次挥手
# 简化版本
谐音 【域三请,响解四】
- DNS 解析域名
- TCP/IP 连接(三次握手)
- 发起HTTP 请求
- 服务器处理请求并返回报文
- 浏览器解析渲染页面
- TCP断开连接(四次挥手)
# DNS 解析域名
# HTTP 缓存
# 缓存分类
| 类型 | 特性 |
|---|---|
| 强缓存 | 通过 If-modify-since(last-modify)、expires 和 cache-control 设置,属性值是时间,所以在时间内不用请求 |
| 对比(协商)缓存 | 通过 If-none-match(etag)设置,etag 属性是哈希值,所以要请求和服务器值对比 |
# 强缓存
# Expires
强缓存跟缓存数据的时间有效性有关,当浏览器没有缓存数据的时候,会发送第一次请求给服务器,服务器会在响应头中附带相关的缓存规则,响应头中有关的字段就是Expires/Cache-Control
# Cache-Control
Cache-Control可以设置缓存的时间,比如它有个属性为 max-age,可以设置缓存在多少秒之后失效
# 对比缓存
# 修改时间
修改时间需要用到两个字段Last-Modified / If-Modified-Since
- Last-Modified是第一次请求时服务器发送给浏览器的响应头字段,上面记录服务器资源的最后修改时间.
- If-Modified-Since是浏览器第二次请求时发送的响应头字段,服务器通过这个响应头字段来对比一下自己的最后修改时间.
# 唯一标识Etag
# TCP 连接
# 网络分层模型
TCP/IP 协议总共有四层,它的层次顺序是“从下往上”数的,第一层是最下面的一层。
- 第一层叫“链接层”(link layer),负责在以太网、WiFi 这样的的底层数据上发送原始数据包,工作在网卡这个层次,使用 MAC 地址来标记网络上的设备,所以有时候也叫 MAC 层。
- 第二层叫“网际层”或者“网络互连层”(internet layer),IP 协议就处在这一层。
- 第三层叫“传输层”(transport layer),这个层次协议的职责是保证数据在 IP 地址标记的两点之间“可靠”地传输。TCP 协议就位于这一层,另外还有 UDP 也位于这一层。
- 第四层叫“应用层”(application layer)。这一层有各种面向具体应用的协议。例如 Telnet、SSH、FTP、SMTP 等。当然还有最常见的 HTTP 协议。
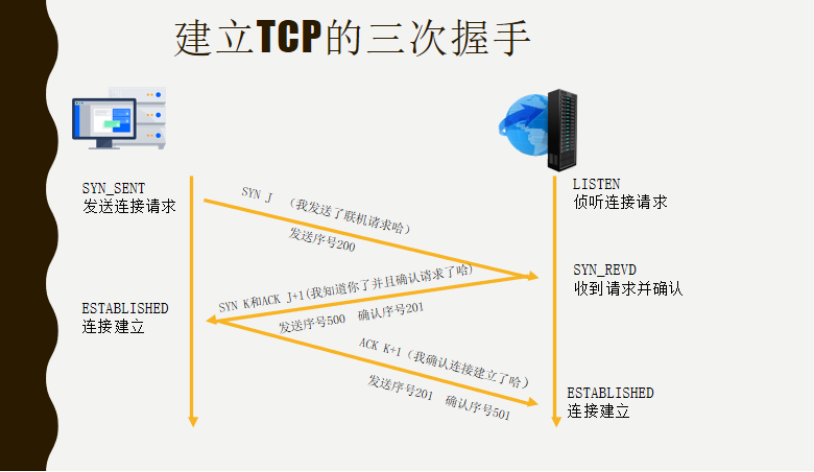
# 三次握手
首先你需要了解以下概念。
- ACK:Acknowledement 确认字符
- SYN:Synchronize Sequence Numbers 同步序列编号
其次你还需要知道这几种状态。
- LISTEN:监听 TCP 端口的连接请求(等待对方发送连接请求)
- SYN-SENT:发送连接请求后等待匹配的连接请求(已发送请求,等待回复)
- SYN-RECEIVED:收到和发送一个连接请求等待对连接请求确认(收到连接请求,等待回复)
- ESTABLISHED:已经打开的连接(已经建立连接,可以发送数据)

# 发起HTTP 请求
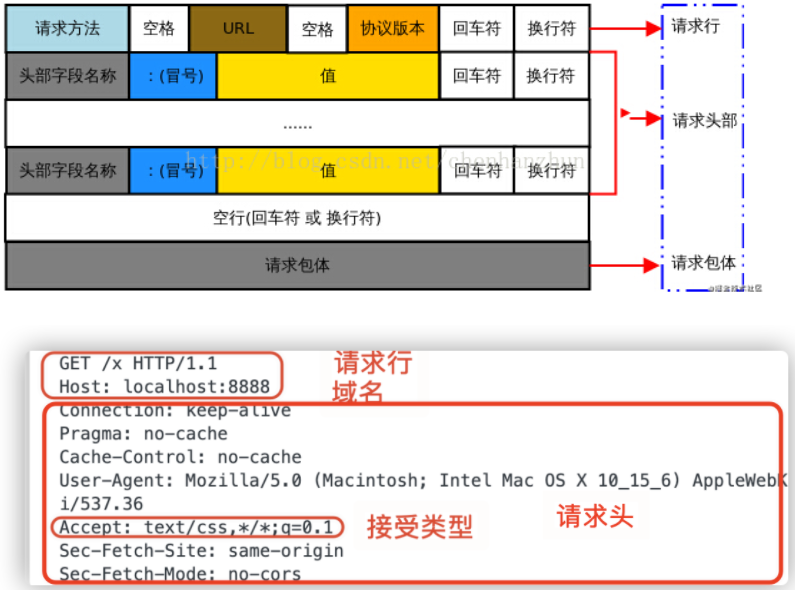
TCP 三次握手结束后,开始发送 HTTP 请求报文。
请求报文由请求行(request line)、请求头(header)、请求体三个部分组成,如下图所示:

# http版本的比较
| 版本 | 内容 |
|---|---|
| http0.9 | 只允许客户端发送 GET 这一种请求;且不支持请求头,协议只支持纯文本;无状态性,每个访问独立处理,完成断开;无状态码 |
| http1.0 | 解决 0.9 的缺点,增加 If-modify-since(last-modify)和 expires 缓存属性 |
| http1.x | 增加 cache-control 和 If-none-match(etag)缓存属性 |
| http2.0 | 采用二进制格式传输;多路复用;报头压缩;服务器推送 |
| http3.0 | 采用 QUIC 协议,自定义连接机制;自定义重传机制;无阻塞的多路复用 |
# http请求方法
GET、POST、PUT、DELETE、HEAD、CONNECT、OPTIONS、TRACE;
常用的6种【CRUD操作+ H+P】
| methods | CRUD | 幂等 | 缓存 |
|---|---|---|---|
| GET | Read | ✓ | ✓ |
| POST | Create | ||
| PUT | Update/Replace | ✓ | |
| PATCH | Update/Modify | ||
| DELETE | Delete | ✓ |
# POST 和 PUT 的区别
POST 是新建 (create) 资源, 非幂等, 同一个请求如果重复 POST 会新建多个资源. PUT 是 Update/Replace, 幂等, 同一个 PUT 请求重复操作会得到同样的结果.
# get和post区别
| 请求方式 | GET | POST |
|---|---|---|
| 参数位置 | 参数拼接到url的后面 | 参数在请求体中 |
| 参数大小 | 受限于浏览器url大小,一般不超过32K | 1G |
| 服务器数据接收 | 接收1次 | 根据数据大小,可分多次接收 |
| 适用场景 | 从服务器端获取数据 | 向服务器提交数据 |
| 安全性 | 参数携带在url中,安全性低 | 相对于GET请求,安全性更高 |
# 服务器处理请求并返回报文
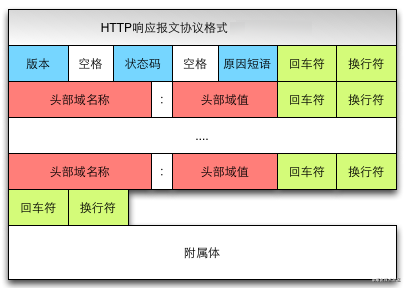
# 报文格式
响应报文由响应行(request line)、响应头部(header)、响应主体三个部分组成

(1) 响应行包含:协议版本,状态码,状态码描述
状态码规则如下:
- 1xx:指示信息--表示请求已接收,继续处理。
- 2xx:成功--表示请求已被成功接收、理解、接受。
- 3xx:重定向--要完成请求必须进行更进一步的操作。
- 4xx:客户端错误--请求有语法错误或请求无法实现。
- 5xx:服务器端错误--服务器未能实现合法的请求。
(2) 响应头部包含响应报文的附加信息,由 名/值 对组成
(3) 响应主体包含回车符、换行符和响应返回数据,并不是所有响应报文都有响应数据
# 状态码比较分类
| 序列 | 详情 |
|---|---|
| 1XX(通知) | 代表请求已被接受,需要继续处理。这类响应是临时响应,只包含状态行和某些可选的响应头信息,并以空行结束。101 Switching Protocols |
| 2XX(成功) | 200(成功)、201(服务器创建)、202(服务器接收未处理)、203(非授权信息)、204(未返回内容)、205(重置内容)、206(部分内容) |
| 3XX(重定向) | 301(永久移动)、302(临时移动)、303(查看其他位置)、304(未修改)、305(使用代理)、307(临时重定向) |
| 4XX(客户端错误) | 400(错误请求)、401(未授权)、403(禁止)、404(未找到)、405(方法禁用)、406(不接受)、407(需要代理授权) |
| 5XX(服务器错误) | 500(服务器异常)、501(尚未实施)、502(错误网关)、503(服务不可用)、504(网关超时)、505(HTTP 版本不受支持) |
总括:
- 1xx:指示信息–表示请求已接收,继续处理。
- 2xx:指示成功–表示请求已被成功接收、理解、接受。
- 3xx:指示重定向–要完成请求必须进行更进一步的操作。
- 4xx:指示客户端错误–请求有语法错误或请求无法实现。
- 5xx:指示服务器端错误–服务器未能实现合法的请求。
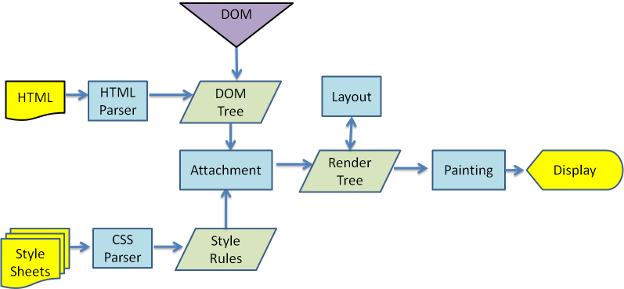
# 浏览器解析渲染页面
# 步骤
浏览器解析渲染页面分为以下步骤:
- 构建DOM(DOM tree)树:从上到下解析HTML文档生成DOM节点树(DOM tree),也叫内容树(content tree);
- 构建CSSOM(CSS Object Model)树:加载解析样式生成CSSOM树;
执行JavaScript:加载并执行JavaScript代码(包括内联代码或外联JavaScript文件);- 构建渲染树(render tree):根据DOM树和CSSOM树,生成渲染树(render tree);
渲染树:按顺序展示在屏幕上的一系列矩形,这些矩形带有字体,颜色和尺寸等视觉属性。- 布局(layout):根据渲染树将节点树的每一个节点布局在屏幕上的正确位置;
- 绘制(painting):遍历渲染树绘制所有节点,为每一个节点适用对应的样式,这一过程是通过UI后端模块完成;

# 渲染
回流就是触发布局阶段,重绘就是触发绘制阶段.
通过上面的阶段,我们可以得知layout阶段在 paint 阶段之前, 所以得出一句话结论:
回流必将引起重绘,重绘不一定会引起回流。
# 回流 (Reflow)
当Render Tree中部分或全部元素的尺寸、结构、或某些属性发生改变时,浏览器重新渲染部分或全部文档的过程称为回流。 会导致回流的操作:
- 页面首次渲染
- 浏览器窗口大小发生改变
- 元素尺寸或位置发生改变
- 元素内容变化(文字数量或图片大小等等)
- 元素字体大小变化
- 添加或者删除可见的DOM元素
- 激活CSS伪类(例如::hover)
- 查询某些属性或调用某些方法
# 重绘 (Repaint)
当页面中元素样式的改变并不影响它在文档流中的位置时(例如:color、background-color、visibility等),浏览器会将新样式赋予给元素并重新绘制它,这个过程称为重绘。
# 页面渲染优化
- HTML文档结构层次尽量少,最好不深于六层;
- 脚本尽量后放,放在前即可;
- 少量首屏样式内联放在标签内;
- 样式结构层次尽量简单;
- 在脚本中尽量减少DOM操作,尽量缓存访问DOM的样式信息,避免过度触发回流;
- 减少通过JavaScript代码修改元素样式,尽量使用修改class名方式操作样式或动画;
- 动画尽量使用在绝对定位或固定定位的元素上;
- 隐藏在屏幕外,或在页面滚动时,尽量停止动画;
- 尽量缓存DOM查找,查找器尽量简洁;
- 涉及多域名的网站,可以开启域名预解析
# TCP断开连接(四次挥手)
# 相关链接
https://juejin.cn/post/6931635435852529677
