 sonarqube实践及分析
sonarqube实践及分析
# 简介
SonarQube(sonar)是一个开源平台,用于管理源代码的质量。 SonarQube不只是一个质量数据报告工具,更是代码质量管理平台。
# 特性
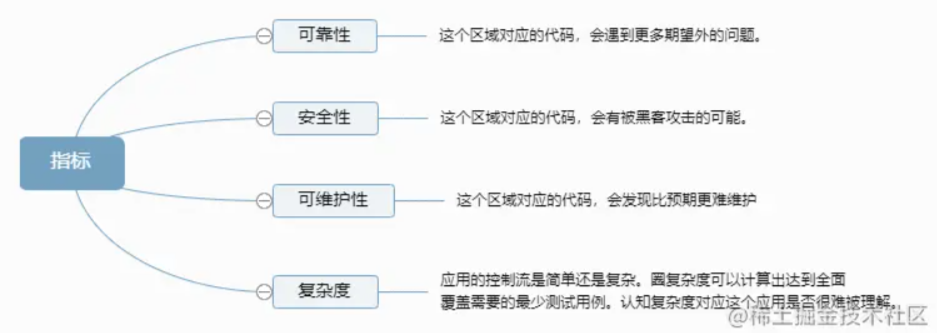
支持java, C#, C/C++, PL/SQL, Cobol, JavaScrip, Groovy 等等二十几种编程语言的代码质量管理与检测。 SonarQube可以从以下七个维度检测代码质量,而作为开发人员至少需要处理前5种代码质量问题。
# 持续检查
- 项目整体的健康程度 项目的主页面会给出,项目整体的Bugs、Vulnerabilities、Code Smells
- 专注于漏洞 water-leak-paradigm可以有效的管理代码质量:新特性,增加的,改变的 (water-leak-paradigm是sonarqube研究的一种代码管理方法) 在项目监测报告中,需要密切关注:New Bugs、New Vulnerabilities
- 实施质量阈值 在团队项目中,可以设置质量阈值(Quality Gate),用于监管质量
- 分支分析 确保干净的代码才会被合并到主分支中
# 集成DevOps
# 集中质量
# 七个维度检测代码质量
- (1) 不遵循代码标准 SonarQube可以通过PMD,CheckStyle,Findbugs等等代码规则检测工具规范代码编写。
- (2) 潜在的缺陷 SonarQube可以通过PMD,CheckStyle,Findbugs等等代码规则检测工具检 测出潜在的缺陷。
- (3) 糟糕的复杂度分布 文件、类、方法等,如果复杂度过高将难以改变,这会使得开发人员 难以理解它们, 且如果没有自动化的单元测试,对于程序中的任何组件的改变都将可能导致需要全面的回归测试。
- (4) 重复 显然程序中包含大量复制粘贴的代码是质量低下的,SonarQube可以展示 源码中重复严重的地方。
- (5) 注释不足或者过多 没有注释将使代码可读性变差,特别是当不可避免地出现人员变动时,程序的可读性将大幅下降 而过多的注释又会使得开发人员将精力过多地花费在阅读注释上,亦违背初衷。
- (6) 缺乏单元测试 SonarQube可以很方便地统计并展示单元测试覆盖率。
- (7) 糟糕的设计 通过SonarQube可以找出循环,展示包与包、类与类之间的相互依赖关系,可以检测自定义的架构规则 通过SonarQube可以管理第三方的jar包,可以利用LCOM4检测单个任务规则的应用情况, 检测耦合。
再整理:
- 复杂度分布(complexity):代码复杂度过高将难以理解
- 重复代码(duplications):程序中包含大量复制、粘贴的代码而导致代码臃肿,sonar可以展示源码中重复严重的地方
- 单元测试统计(unit tests):统计并展示单元测试覆盖率,开发或测试可以清楚测试代码的覆盖情况
- 代码规则检查(coding rules):通过Findbugs,PMD,CheckStyle等检查代码是否符合规范
- 注释率(comments):若代码注释过少,特别是人员变动后,其他人接手比较难接手;若过多,又不利于阅读
- 潜在的Bug(potential bugs):通过Findbugs,PMD,CheckStyle等检测潜在的bug
- 结构与设计(architecture & design):找出循环,展示包与包、类与类之间的依赖、检查程序之间耦合度
# 原理架构图
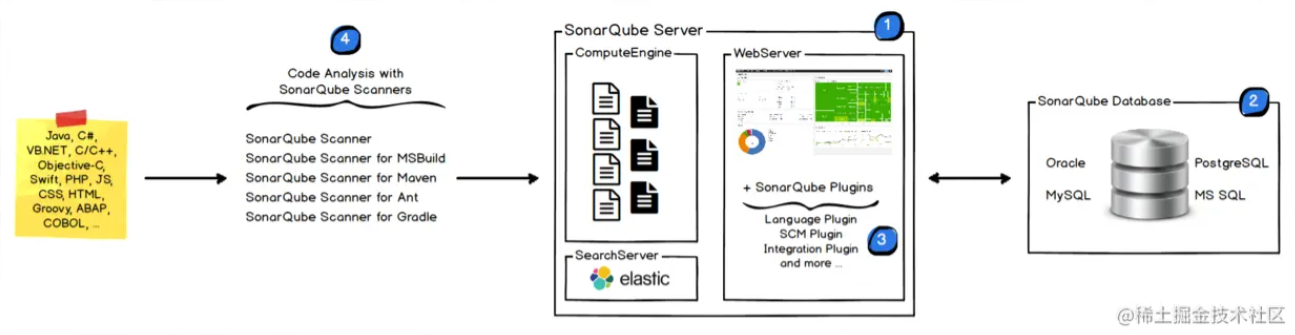
SonarQube与sql配合基本架构图

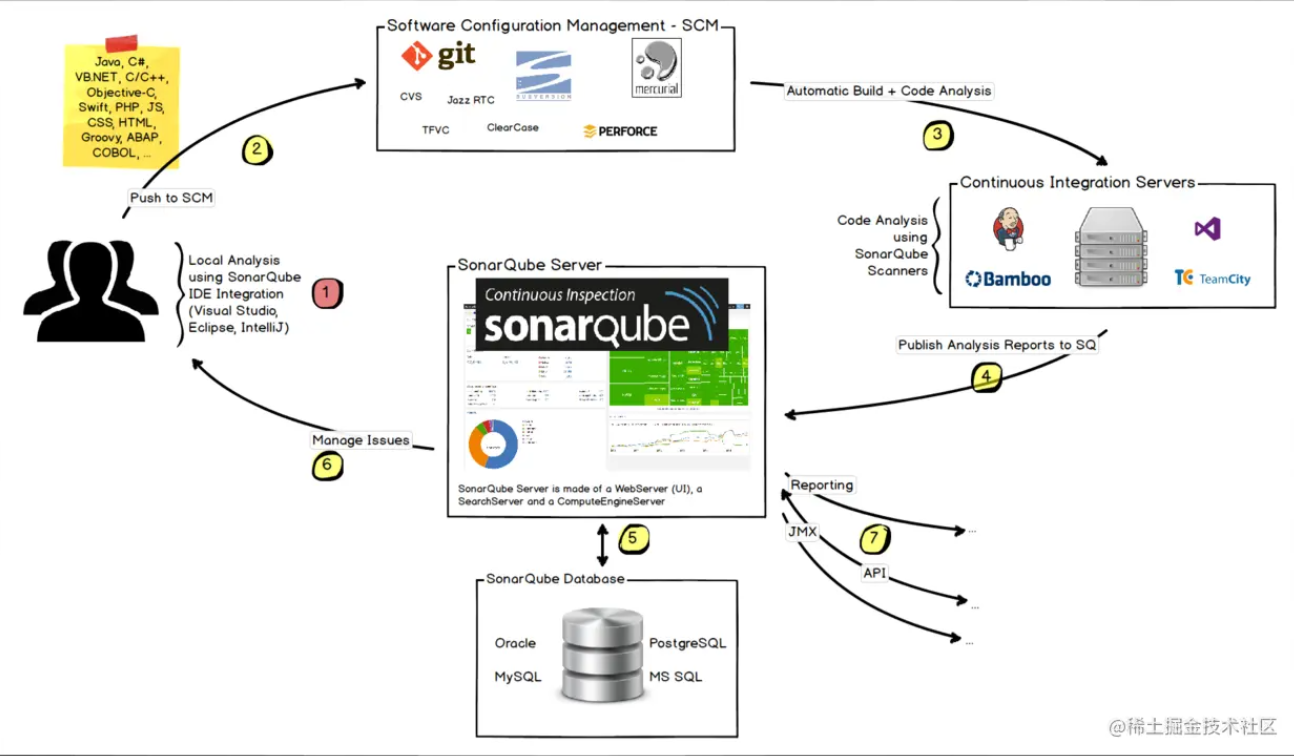
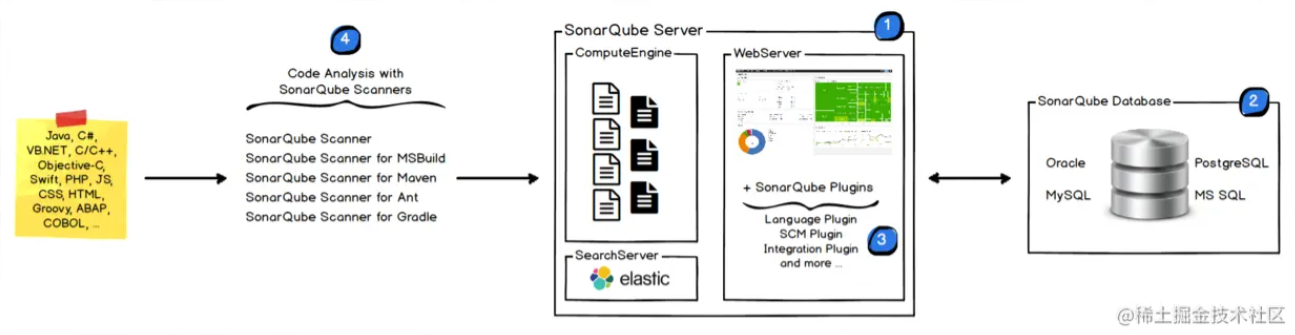
SonarQube与项目持续集成架构图

流程说明:
- 用户本地使用IDE的插件进行代码分析
- 用户上传到源代码版本控制服务器
- 持续集成,使用Sonar Scanner进行扫描
- 将扫描结果上传到SonarQube服务器
- SonarQube server将结果写入db
- 用户通过web ui查看扫描结果
- SonarQube导出结果到其他需要的服务
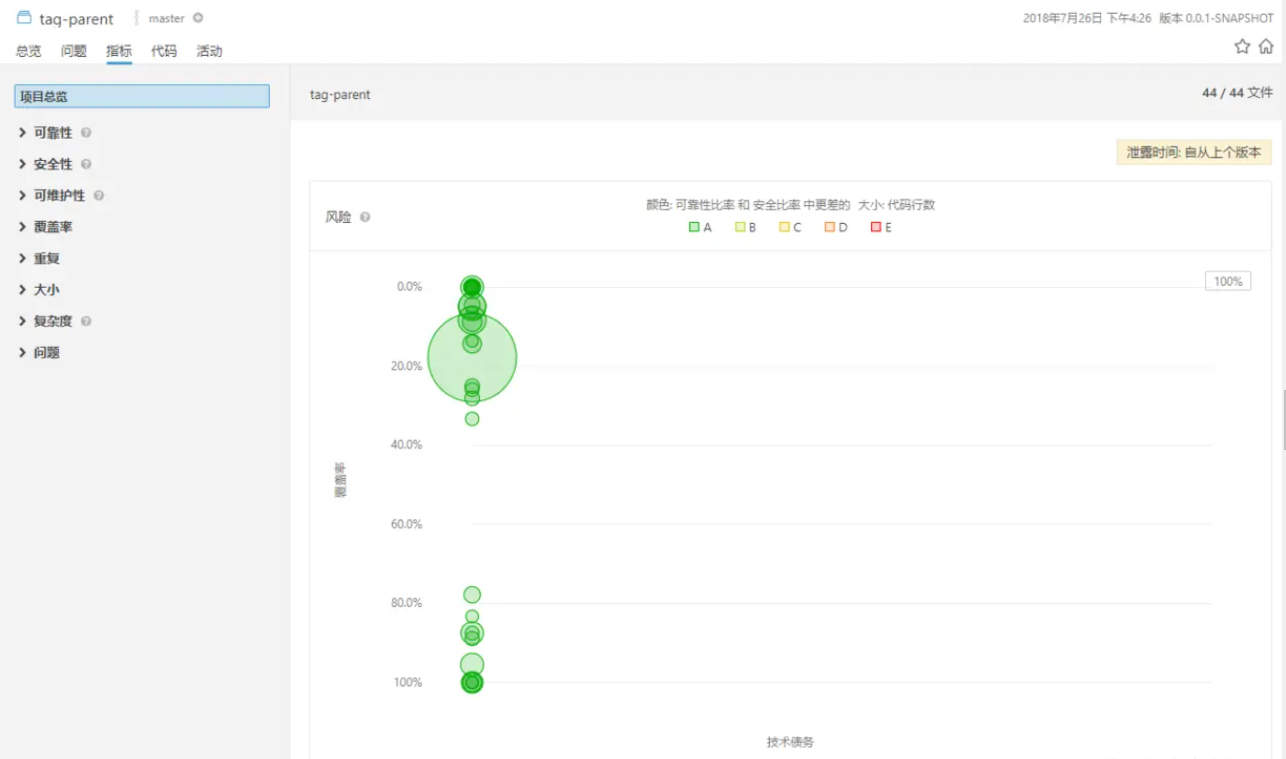
# 相关指标说明


# 代码质量阈
代码整体质量的统计,可以帮助用户理解项目是否已经可以投入生产
默认配置(可以根据项目实际情况重新配置):
# 安装及配置
# 步骤
下载:下载链接 (下载社区版就可以了)
解压进入/bin,效果如下;

启动:根据自己的操作系统,进入相应的目录,我这边选择的是macosx-universal-64,然后执行: ./sonar.sh console;
win启动的情况:
可能出现的意外情况:StartSonar.bat打开后,运行几秒钟后退出,此时Sonar服务并没有成功启动。
解决办法:打开任务管理器(Ctrl+Alt+Delete),找到 Java(TM) Platform SE binary,通常情况下会有2-3个,结束任务,之后重新双击启动StartSonar.bat,或者 打开cmd命令窗口,执行StartSonar;
看到SonarQube is up字样,说明SonarQube服务器启动成功;
# 配置
SonarQube工具需要数据库的支持,Scanner(后续会讲到)扫描项目时,会将分析结果存入数据库,web页面生成报告时会读取数据库的数据;
SonarQube目前支持Oracle、MySQL、PostgreSQL、MS SQL,数据库版本以及要求,参照文档 (opens new window);
SonarQube与sql配合基本架构图

# 新建数据库
命令行 窗口:mysql -u root -p //登录数据库
create database sonar7 default character set utf8 collate utf8_general_ci;
//创建数据库,默认编码utf8 MySQL数据库必须是InnoDB存储引擎,不支持MyISAM;
# 配置 sonar.properties
打开安装目录下的conf文件,找到sonar.properties,编辑mysql节点的配置文件(不同的数据库对应不同的节点,sonar.properties中有guide)
sonar.jdbc.url=jdbc:mysql://localhost:3306/sonar7?useUnicode=true&characterEncoding=utf8&rewriteBatchedStatements=true&useConfigs=maxPerformance&useSSL=false #数据库连接地址
sonar.jdbc.username=root #数据库账号
sonar.jdbc.password=xxxx #数据库密码
sonar.sorceEncoding=UTF-8
sonar.login=admin #web页面注册的账号
sonar.password=xxxx #web页面注册的密码
2
3
4
5
6
配置完成后,重新启动StartSonar.bat, 如果启动不成功,可以结束Java(TM) Platform SE binary。 启动成功的标志,下述三项,缺一不可
- sonarqube is up
- localhost:9000 可以打开
- 数据库中,生成了十几张表
# 配置Scanner
SonarQube需要与SonarScanner配套起来才能完成代码质量检测功能。SonarScaner有多种版本;
不依赖任何构建工具,可以独立使用的是SonarSCanner CLI版,点击上图的下载按钮下载的就是CLI版, 与构建工具结合使用的Sonar扫描器有两种下载途径:
- 可在对应构建工具的应用市场去找 (推荐);
- SonarQube官方也提供了下载地址,点击下载 (opens new window)
下载完成后,配置conf文件夹下的sonar-scanner.properties;
#----- Default SonarQube server
sonar.host.url=http://localhost:9000
#----- Default source code encoding
sonar.sourceEncoding=UTF-8
2
3
4
为安装目录配置环境变量
- 新建变量,name=SONAR_SCANNER_HOME。value=G:\develop\sonarqube-7.4\sonar-scanner-3.2.0.1227-windows
- 打开path,输入%SONAR_SCANNER_HOME%\bin;
- sonar-scanner -h,出现以下信息,则表示环境变量设置成功
# 项目配置
进入待检测的项目目录中,新建sonar-project.properties,增加以下内容:
# must be unique in a given SonarQube instance
sonar.projectKey=my:project
# this is the name and version displayed in the SonarQube UI. Was mandatory prior to SonarQube 6.1.
sonar.projectName=My project
sonar.projectVersion=1.0
# Path is relative to the sonar-project.properties file. Replace "\" by "/" on Windows.
# This property is optional if sonar.modules is set.
sonar.sources=.
# Encoding of the source code. Default is default system encoding
#sonar.sourceEncoding=UTF-8
2
3
4
5
6
7
8
9
10
打开命令行窗口,切换目录到项目目录,输入sonar-scanner
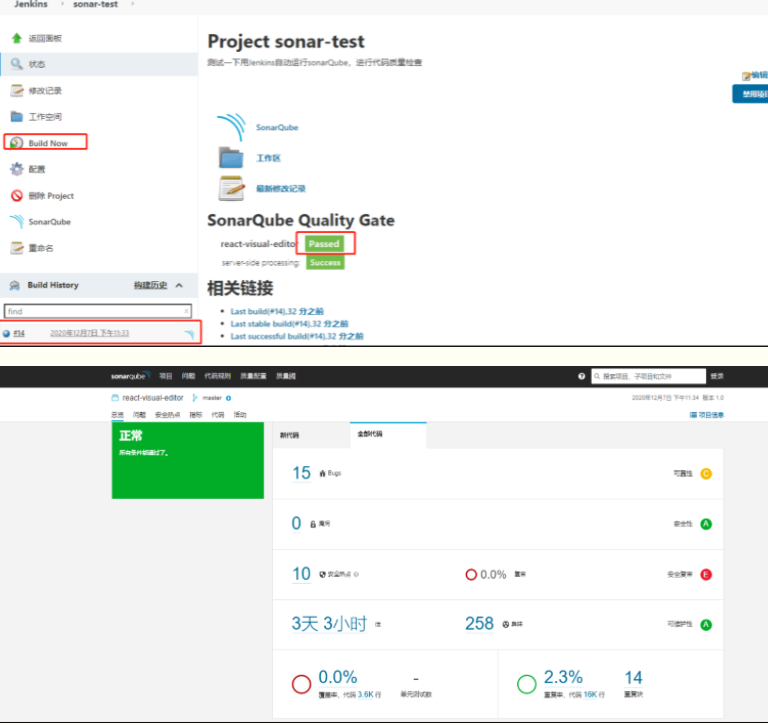
运行成功后,打开web界面,即可看到对当前项目的分析。
其他参考配置:
#项目的唯一标识,必填
sonar.psonar.projectKey=sonar-test-prj
项目名称
sonar.projectName=sonar-test-prj
项目版本
sonar.projectVersion=1.0
#扫描目录
sonar.sources=src
#检测语言
sonar.language=js
#扫描结果上报地址
sonar.host.url=http://127.0.0.1:9000
#登录账号
sonar.login=admin
sonar.password=xxx#文件编码
sonar.sourceEncoding=UTF-8
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
# 插件
# Chinese Pack
sonar市场在线下载中文语言包Chinese Pack;
# sonarlint
# 步骤
在vscode配置sonarlint,需要做如下工作:
- 下载
sonarlint的vscode的插件,并安装; - 登录自己的
sonarQube账号,获得自己的generate token; - 配置自己的
vscode的settings.json;
# 生产token
登录自己的sonarQube => 点击自己的头像 => 进入myAccount => 进入Security一栏 => 写一个自己定义的token name => 复制生成的token并保存好。 注意这个token只能生成时看到,后面就看不到了,所以要保存好,配置时要用。
# 配置settings.json
找到已经安装好的sonarlint插件,进入介绍部分。可以看到介绍部分有教我们如何配置自己的sonarlint。
至此配置结束,重启vscode可以看到sonarlint的错误提示。现在可以有效避免生产严重警告的问题。
"sonarlint.connectedMode.project": {
"serverId": "warming", // 自定义的id要和下面的serverId保持一致
"projectKey": "juejin:frontend:master", // 在sonarQube可以看到项目的key
},
"sonarlint.connectedMode.servers": [
{
"serverId": "warming", // 和上面的serverId相同
"serverUrl": "https://sonar.juejin.im/", // 这个不用改动,大家的url相同
"token": "******************" // 之前获取到自己的token
}
],
"sonarlint.ls.javaHome": "C:\\\\Program Files\\Java\\jdk1.8.0_91", // 需要配置一下javaHome
2
3
4
5
6
7
8
9
10
11
12
# 分支插件branch-plugin
sonarqube社区版不支持branch功能,每个project都只能展示一个分支。要支持多个分支共同展示功能需要安装sonarqube-community-branch-plugin (opens new window) 插件,当然我选择这个插件还有另外一个重要原因,它可以支持pull Request 修饰的功能;【根据不同SonarQube 版本选择对应插件版本】
# 项目实践
# 整体思路
1、当有代码push到代码仓库的时候,gitlab是知道的,gitlab检测到有代码push的时候,执行一个钩子(gitlab上叫hook),可以理解为触发一个推送时间,推送到jenkins;
2、jenkins 检测到这个事件之后,自动构建(不用手动了);
3、jenkins可以配置构建后动作,配置构建后自动执行sonarqube检测。至此,完成自动构建+自动检测的全过程。
# 与Jenkins配合使用
# 环境准备
清单如下
- Java环境
- Maven环境
- SonarQube平台
- Jenkins平台
- 数据库(例如MySQL)
# 拉取代码
推荐配置 token方式,访问Gitee和Gitlab仓库;不建议用用户名及密码方式;

# 使用说明
# 使用情况
使用一:码覆盖率测试 ; 使用sonar插件,进行代码检测并提交检测结果
sonar:sonar
使用二:主动检测;
# 配置环境
- 插件管理中安装 SonarQube Scanner 插件;
- 全局工具配置中指定Sonar扫描器的安装路径;
Manage Jenkins ==> Global Tool Configuration;


# 构建配置
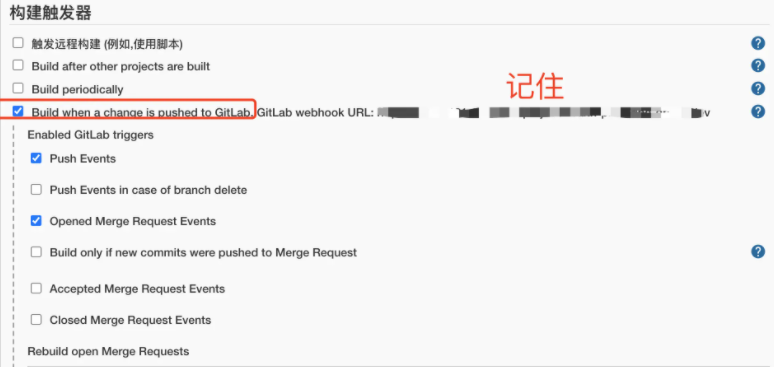
# 每次提交代码,自动检测代码质量配置
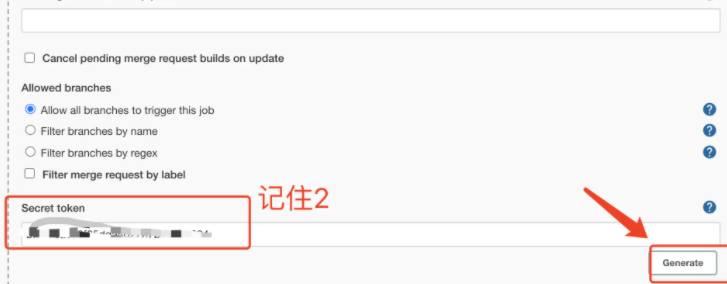
设置触发器,选中“Build when a change is pushed to GitLab. GitLab webhook”,记住项目地址;
选择下面的高级,点击生成,生成secret token,记住这个token;
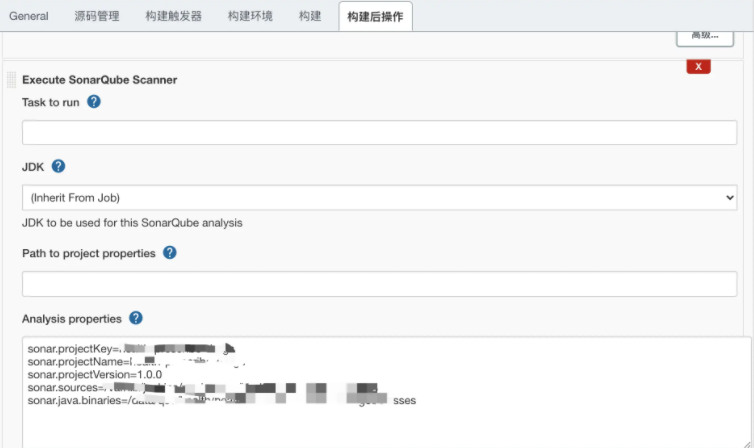
配置构建后动作——sonarqube扫描;
sonar.projectKey=project-demo sonar.projectName=project-demo sonar.projectVersion=1.0 sonar.language=java sonar.java.binaries=target/classes sonar.sources=src/main/java1
2
3
4
5
6



# SonarQube有权限构建配置
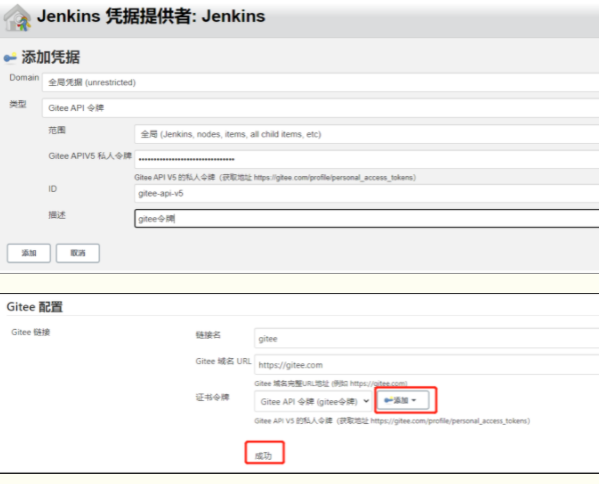
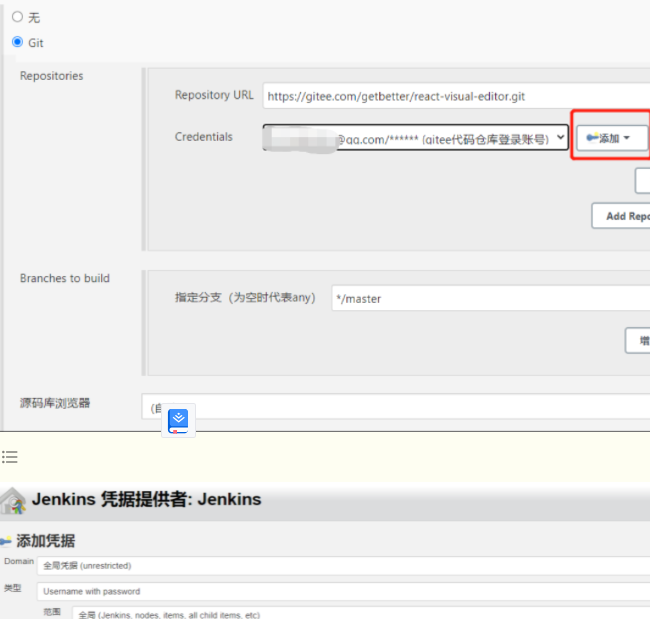
# 添加Jenkins访问Server的凭证
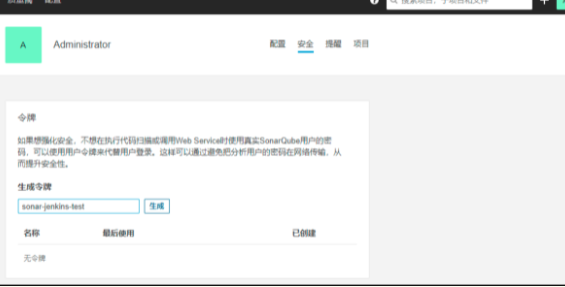
在SonarQube Server中生成token
登录 SonarQube 后,在 “我的账号” ==> “安全” 中生成 token,注意生成的令牌不会再显示第二次,要立即复制;
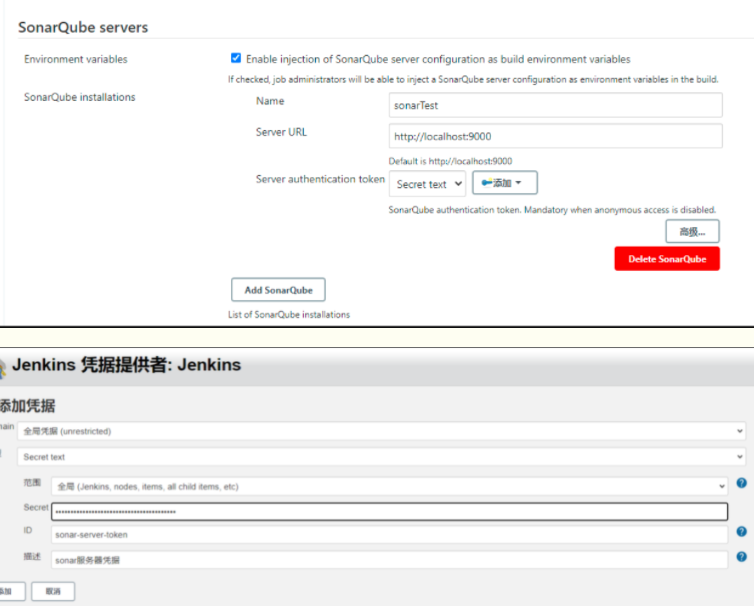
在Jenkins下添加 Jenkins访问SonarQube Sever的凭证


# git源及构建面板修改
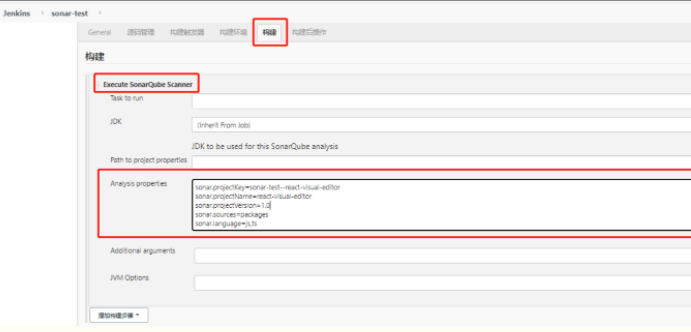
配置sonar扫描参数;
sonar.projectKey=sonar-test--react-visual-editor
sonar.projectName=react-visual-editor
sonar.projectVersion=1.0
sonar.sources=packages
sonar.language=js,ts
sonar.eslint.eslintconfigpath=.eslintrc
sonar.eslint.ruleconfigs=.eslintrc
sonar.sourceEncoding=UTF-8
sonar.exclusions=**/__test__/**,**/demo/**,**/*.bak.*,**/*.bak
2
3
4
5
6
7
8
9
注意点:
要应用eslint规则的话,需要下载一个插件**sonar-eslint-plugin-0.4.0 (opens new window)**,放置在SonarQube安装目录下的 extension==>plugins 目录下。 下载地址:sonar-eslint-plugin-0.4.0.jar (opens new window)


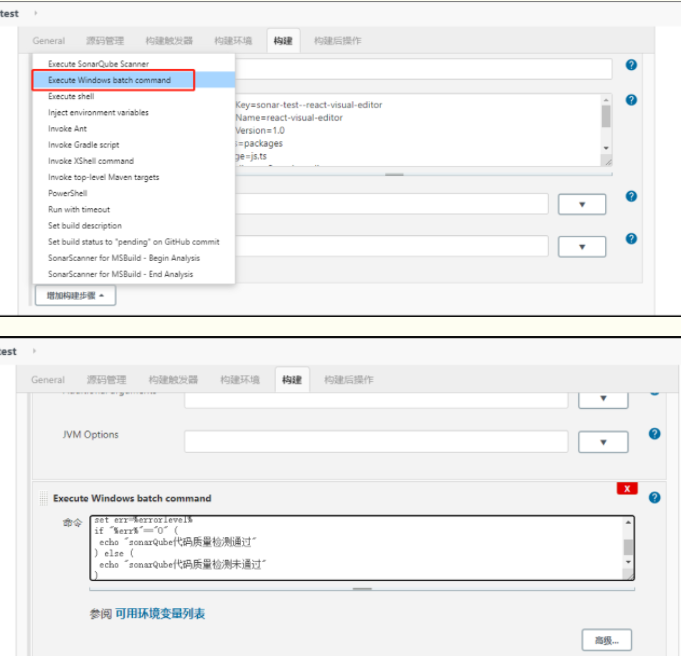
# 配置sonar扫描未通过的执行逻辑
所有指标通过是返回:
{"measures":[{"metric":"alert_status","value":"OK","component":"sonar-test--wx-minipro-ci"}]}
没有通过时返回:
{"measures":[{"metric":"alert_status","value":"ERROR","component":"sonar-test--wx-minipro-ci"}]}
据此,SonarQube检测是否通过的判断条件可以写成:
@echo off
curl -sb -H "Accept: application/json" "http://localhost:9000/api/measures/search?projectKeys=sonar-test--react-visual-editor&metricKeys=alert_status" | findstr "OK"
set err=%errorlevel%
if "%err%"=="0" (
echo "sonarQube代码质量检测通过"
) else (
echo "sonarQube代码质量检测未通过"
exit
)
2
3
4
5
6
7
8
9


# 与GitLab配合使用
# 背景
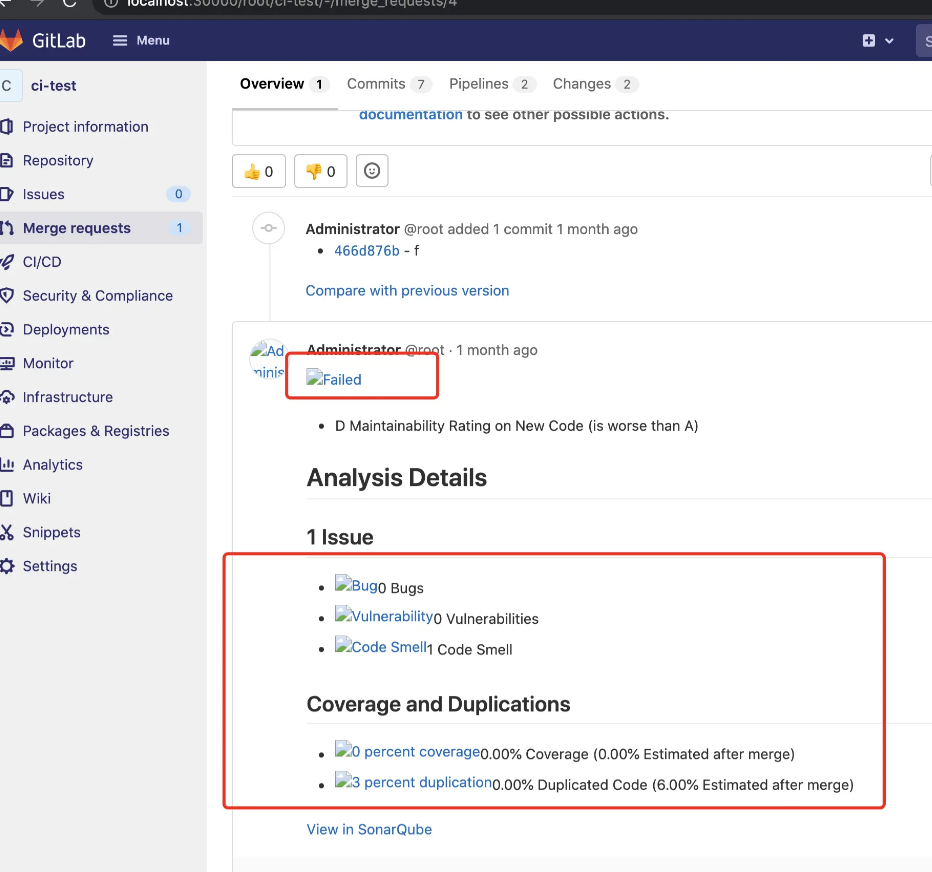
实现代码提交、合并前进行自动化代码扫描并实现Pull Request 修饰,具体效果如图:

# 分支插件及配置
详见上面介绍;
安装及配置:
- 下载对应版本jar包;
- 复制jar包 到SonarQube 下的extensions/plugins/ 和 lib/common/目录下;
- 重启SonarQube;
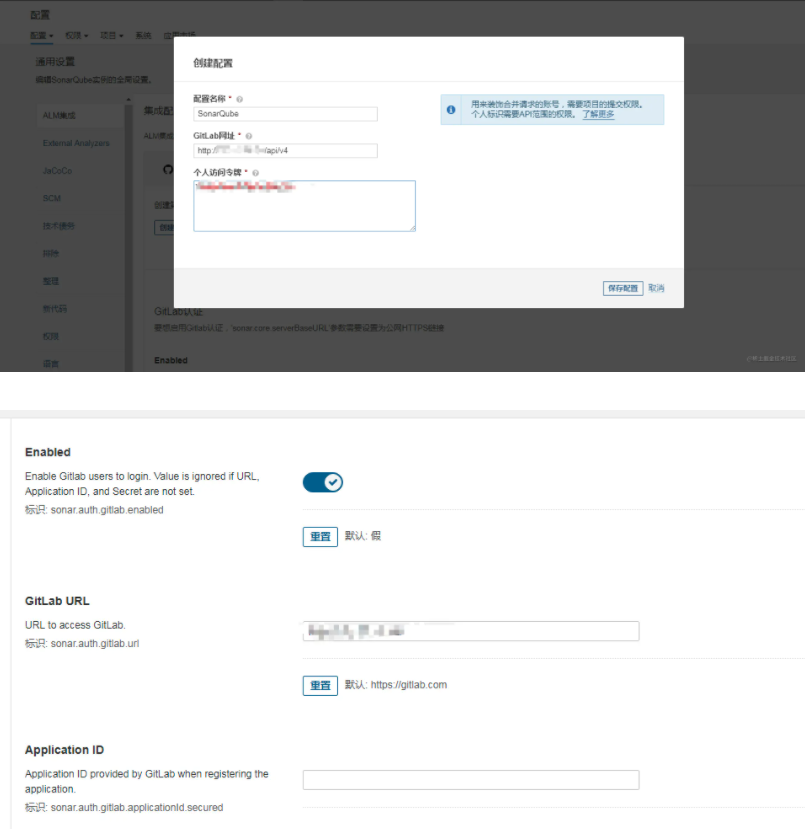
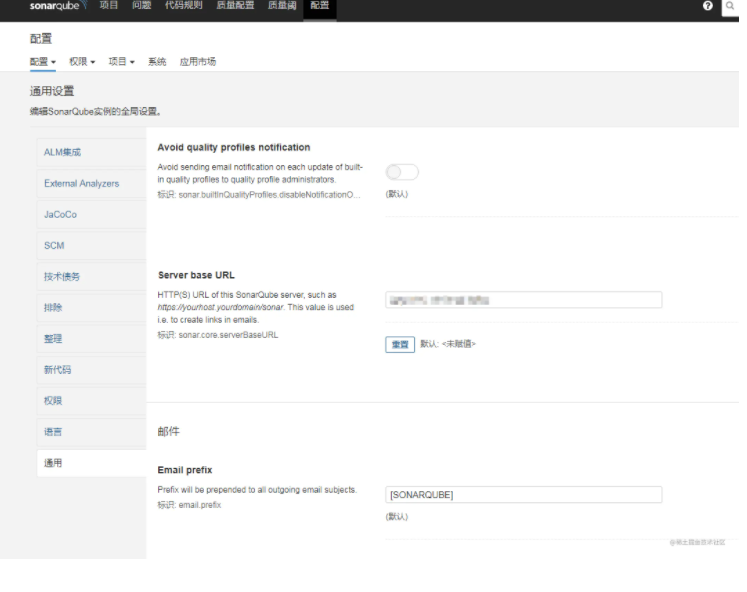
- 用管理员账号登陆SonarQube 配置,并配置Server base URL;
- 关于pull Request 修饰后面介绍;
# 配置gitlab/gitee
# token生产
重新注册一个用户名为SonarQube 的用户
登陆超级管理员账号进行Approve,SonarQube账号生效
登陆SonarQube 账号及创建 GitLab OAuth app(将GitLab用作OAuth提供程序的应用程序)
点击保存,会自动跳转到另一个页面,里面有Application ID 和 Secret 信息,千万记得记得这个要保存起来,SonarQube 那里会用到这两个信息;
生成 personal access token(用于修饰合并请求,留评论的账号的Access Token)
点击创建,之后token 生成,记得把这个token 记下,SonarQube 里面gitlab 的集成需要使用到;
# gitlab配合jks触发
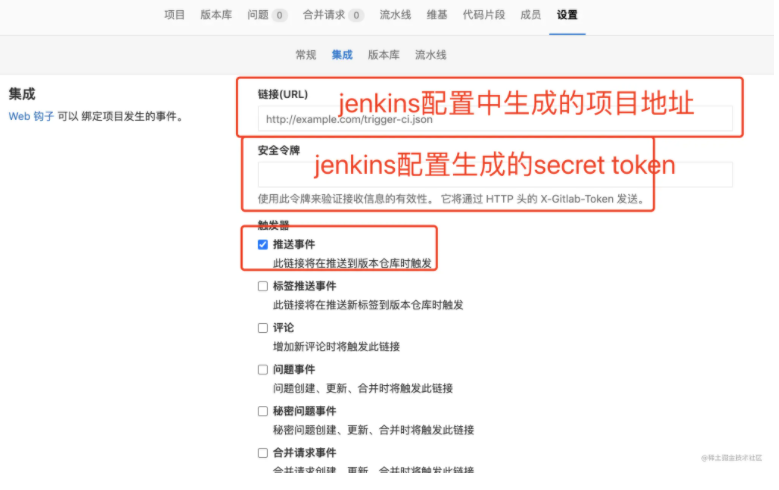
- 在项目中,选择设置——》集成——》添加钩子。
- 填入url和secret token(jenkins配置中的两个记住),取消选中“SSL证书验证“
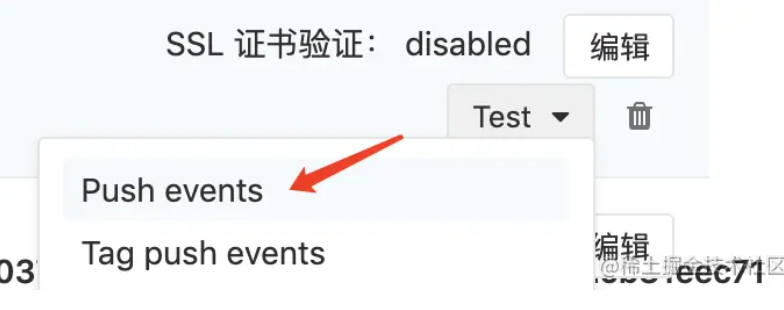
- 测试,点击 test——》push event; 如果测试通过,会返回:Hook executed successfully: HTTP 200。
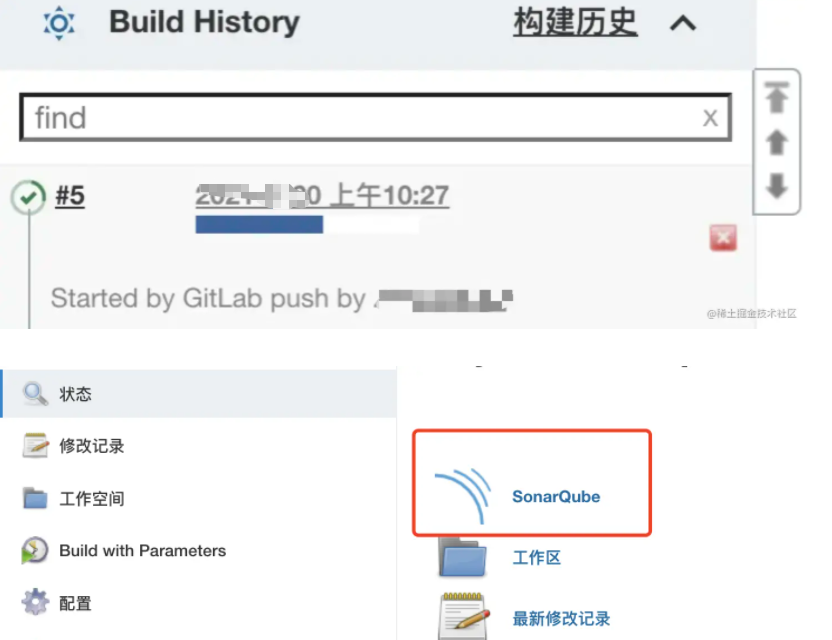
- 这会 jenkins 会自动构建,构建好之后,会生成sonarqube检测结果,直接通过jenkins界面访问sonarqube界面即可。



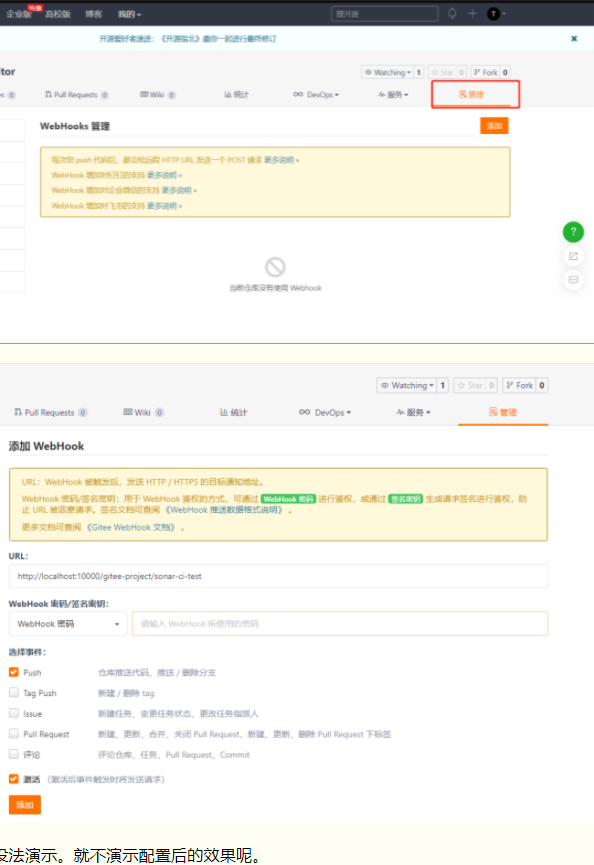
# gitee的webhook配置
将Jenkins中生成的webhook通知地址,webhook密码,填写到gitee中的webhook对应配置项中

# 配置SonarQube


# 相关链接
https://www.cnblogs.com/wangpenghui522/p/13853935.html
https://juejin.cn/post/7006221414663454734
