 脚手架使用
脚手架使用
# 简介
bdp-cli用于快速创建一个bdp项目或模块的脚手架
# 背景
- 项目多,统一项目模板结构,方便维护现有项目及模块;
- 通过脚本快速初始化项目;
# 安装
切换到私服环境;安装全局环境;
# npm方式
sudo npm i -g bdp-cli --registry=http://172.21.64.25:7373
# nrm add bdp http://172.21.64.25:7373/
# nrm use bdp
# sudo npm i -g bdp-cli
1
2
3
4
2
3
4
如在安装过程中报权限错的话,需要加上 --unsafe-perm, 如下命令:
sudo npm i -g bdp-cli --unsafe-perm
1
# yarn方式
yrm add bdp http://172.21.64.25:7373/
yrm use bdp
yarn global add bdp-cli
1
2
3
2
3
# 离线方式
从私有服务器下载.gz文件包,解压后进入文件夹内,再通过npm link,导入到全局中;
# 使用
提供脚手架管理: 下载,初始化,版本选择等功能
ps:如是第一次用bdp-cli, 在gitlab上生产访问令牌,替换本地~/.bdprc文件中的token; 可参考文档
bdp init
bdp tpl/blk install
bdp tpl/blk uninstall
bdp tpl/blk list
1
2
3
4
2
3
4

# 模板说明
# 离线路径
- 下载路径目录:
- win环境下
C:\Users\xxx\.rat; - mac环境下
Users/xxx/.rat;
- win环境下
- 模板管理说明:
tpl目录下,放项目相关模板;blk目录下,放模块相关模板;
# 模板规则
模板项目命名规则,要按照这个规则,要不然搜索匹配不到项目;
*-tpl-*项目 ; 如:adm-tpl-vuemodule-*模块;如:module-base-blkpage-*页面;如:page-table-cate
# 默认模板
# bdp-tpl
项目技术栈模板;
| 类型 | 技术栈 | 描述 | 备注 |
|---|---|---|---|
adm-tpl-react | react, antd-4.x,antd-pro5.x | 管理 | |
adm-tpl-vue | vue,antd-vue | 管理 | |
mod-tpl-vue | vue, vant | h5 |
# bdp-blk
目前基于上云
bdp-tpl-sub的业务组件,通过脚手架快速创建;
| 类型 | 技术栈 | 归属项目 | 描述 | 备注 |
|---|---|---|---|---|
module-base-blk | react | bdp-tpl-sub | 基模块 | |
page-base-blk | react | bdp-tpl-sub | 基本页面 | |
page-table-cate | react | bdp-tpl-sub | 列表组件 | |
page-table-card | react | bdp-tpl-sub | 列表卡片切换组件 | |
page-card-cate | react | bdp-tpl-sub | 卡片组件 | |
page-rowcard-list | react | bdp-tpl-sub | 卡片列表组件 | |
page-form | react | bdp-tpl-sub | 表单组件 | |
page-steps | react | bdp-tpl-sub | 步骤组件 |
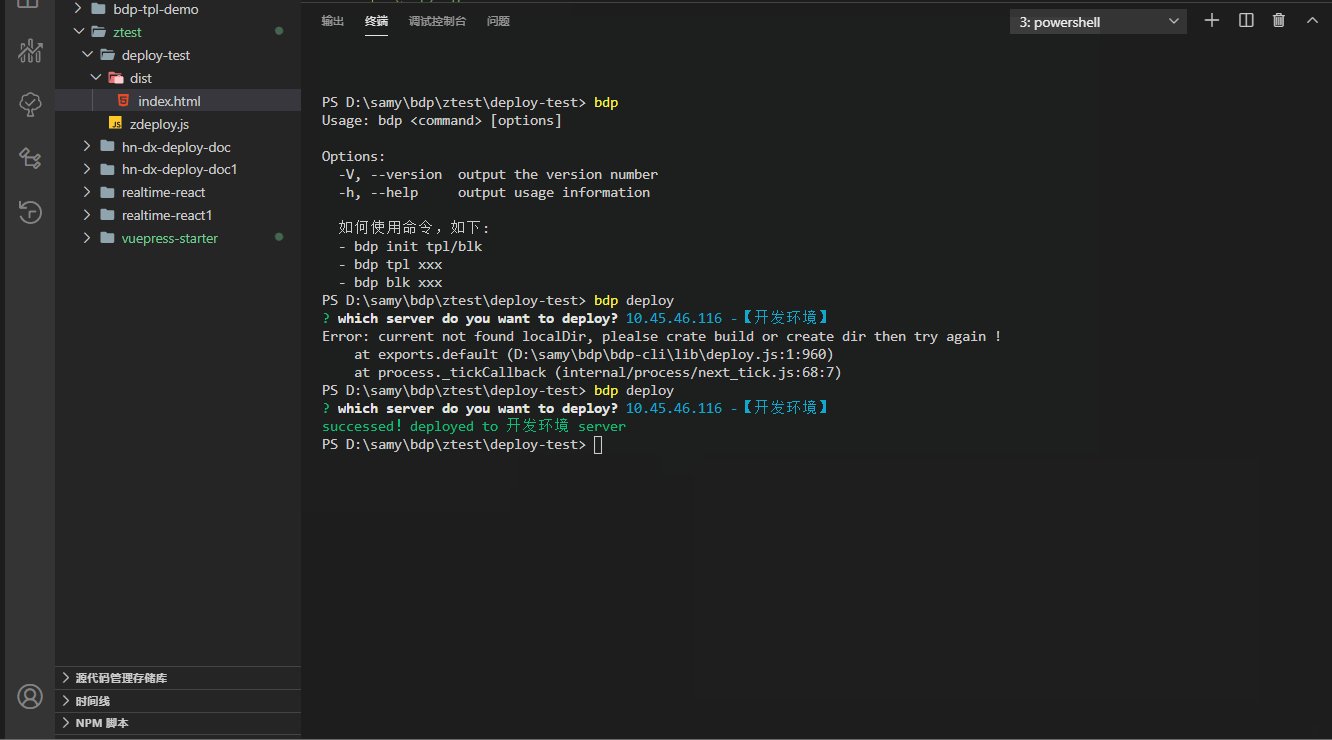
# 部署配置
模板,支持上传或者下载功能
运行 bdp init deploy, 生产部署配置后,再修改相关配置,后再运行bdp deploy 部署;
zdeploy.json
[
{
"type": "upload",
"name": "开发环境",
"host": "127.0.0.1",
"port": "22",
"username": "",
"password": "",
"localCmd": "npm run build && zip -r dist.zip dist/",
"serverCmd": "cd /home/deploy/fe-deploy/ && mv dist/ dist-bak/",
"localScp": "dist.zip",
"serverScp": "/home/deploy/fe-deploy/dist.zip",
"serverHookCmd": "cd /home/deploy/fe-deploy/ && unzip dist.zip",
"localHookCmd": ""
},
{
"type": "download",
"name": "生产环境",
"host": "127.0.0.2",
"port": "2222",
"username": "deploy",
"password": "xxx",
"localCmd": "zip -r dist.zip dist/ && mv dist.zip dist-bak.zip",
"serverCmd": "cd /home/deploy/fe-deploy/ && zip -r dist.zip dist/",
"localScp": "./",
"serverScp": "/home/deploy/fe-deploy/dist.zip",
"serverHookCmd": "",
"localHookCmd": "unzip dist.zip"
}
]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
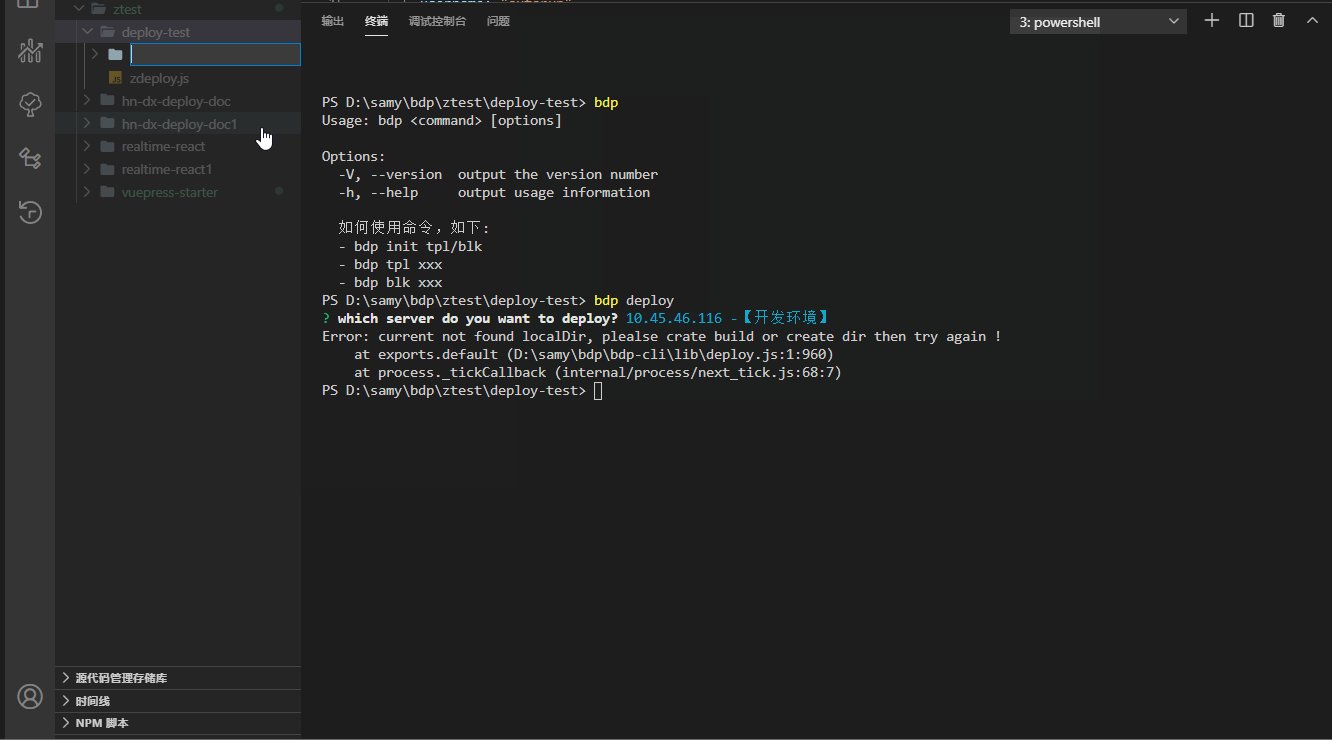
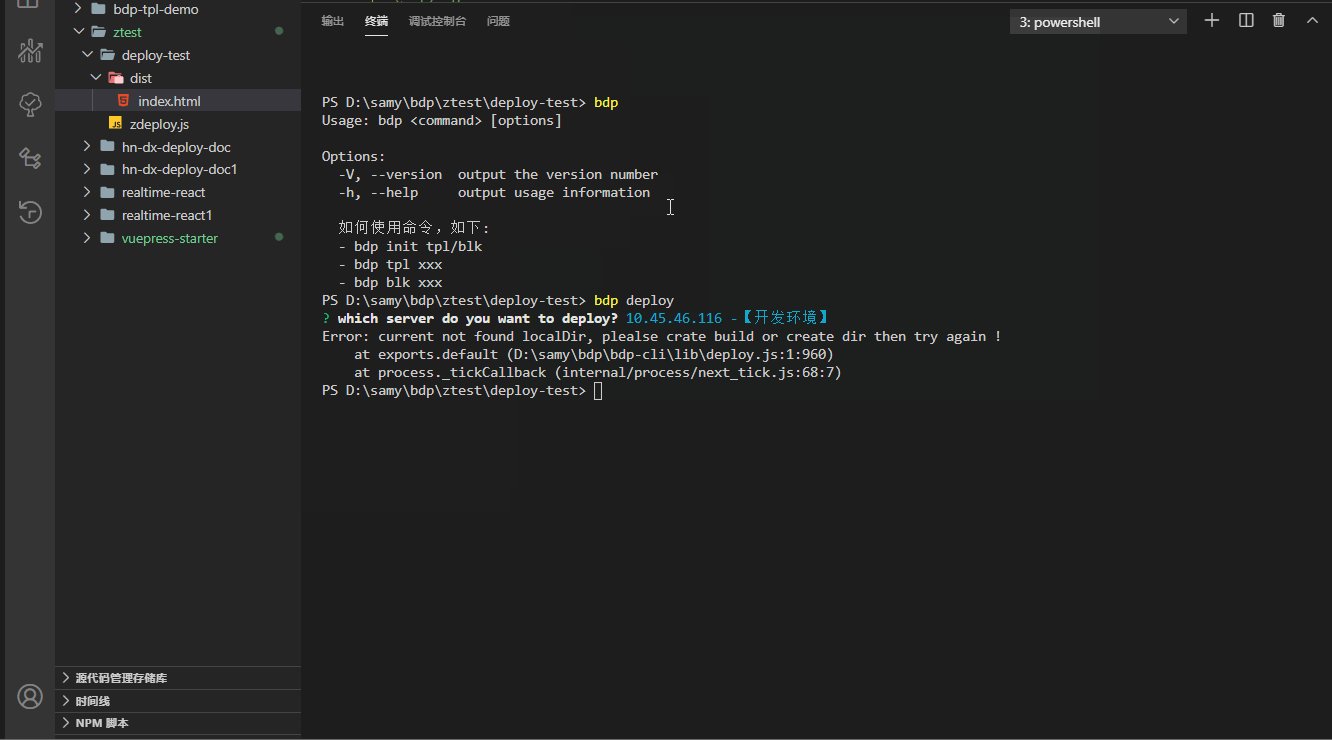
演示

# TODO
- [x] 支持模板的下载,卸载,查看;
- [x] 支持初始化,项目模板及子模块模板管理;
- [x] 支持内置部署;
- [ ] 一键添加子系统相关脚本;
上次更新: 2023/11/17, 05:08:20
