 前端基建指南
前端基建指南
# 背景
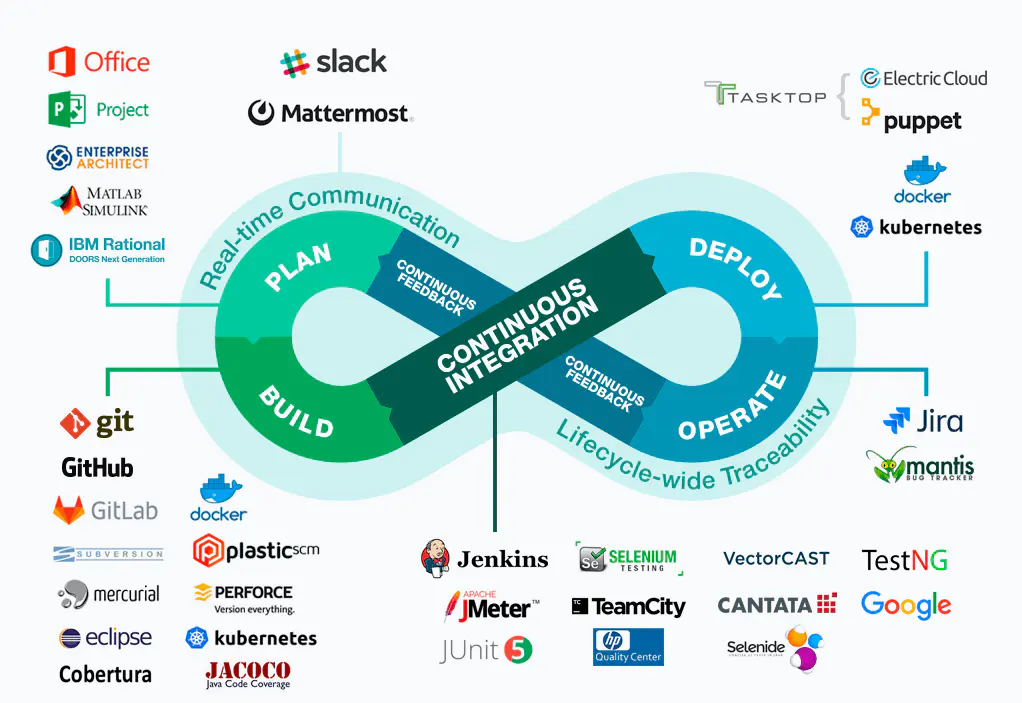
# DevOps流程

言归正传,当你进入一个新团队,前端从0开始,怎样从DevOps的角度去提高团队效能呢?
DevOps核心思想就是:“快速交付价值,灵活响应变化”。其基本原则如下:
- 高效的协作和沟通;
- 自动化流程和工具;
- 快速敏捷的开发;
- 持续交付和部署;
- 不断学习和创新。

接下来将从协作、构建、测试、部署、运维行五个方面谈谈,快速打造用于中小团队的前端基建。
# 效率沟通工具
| 沟通 | 项目管理 |
|---|---|
| 企业微信 | Teambition |
| 钉钉 | Tapd |
# 三层代码规范约束
第一层,
ESLint第二层,
Git Hooks。git自身包含许多hooks,在commit,push等git事件前后触发执行。而
husky能够防止不规范代码被commit、push、merge等等。第三层,
CI(持续集成)。前两步的校验可以手动跳过(找骂),但
CI中的校验是绝对绕不过的,因为它在服务端校验。使用gitlab CI做持续集成,配置文件.gitlab-ci.yaml如下所示:lint: stage:lint only: -/^feature\/.*$/ script: -npmlint1
2
3
4
5
6这层校验,一般在稍大点的企业中,会由运维部的配置组完成。
# 统一前端物料
公共组件、公共UI、工具函数库、第三方sdk等该如何规范?
# 快速封装部门UI组件库
Storybook是一个开源工具,用于独立开发React、Vue和Angular的UI组件。它能有组织和高效地构建UI组件。
Storybook提供了一个沙箱,用于隔离地构建UI组件。
类似于组件库的官方文档,却更加强大。可以通过控件和对出入参数调整,快速查看组件的用法,测试也可以对组件功能完整性等做校验。
一般的建议步骤是:
- 将业务从公共组件中抽离出来。
- 在项目中安装
StoryBook(多项目时另起) - 按官方文档标准,创建
stories,并设定参数(同时也建议先写Jest测试脚本),写上必要的注释。 - 为不同组件配置
StoryBook控件,最后部署。
# 统一所用的工具函数库和第三方sdk
其实这里更多的是沟通的问题,首先需要明确的几点:
- 部门内对约定俗成的工具库要有提前沟通,不能这头装一个
MomentJs,另一头又装了DayJS。一般的原则是:轻量的自己写,超过可接受大小的找替代,譬如:DayJS替代MomentJs,ImmerJS替代immutableJS等。 - 部门间的有登录机制,请求库封装协议等。如果是
SSO/扫码登录等,就协定只用一套,不允许后端随意变动。如果是请求库封装,就必须要后端统一Restful风格,相信我,不用Restful规范的团队都是灾难。前端联调会生不如死。 Mock方式、路由管理以及样式写法也应当统一。
# 在团队外促进协作
核心原则就是:“能用文档解决的就尽量别BB。”
虽说现今前端的地位愈发重要,但我们经常在项目开发中遇到以下问题:
- 不同的后端接口规范不一样,前端需要耗费大量时间去做数据清洗兼容。
- 前端静态页开发完了,后端迟迟不给接口,因为没有接口文档,天天都得问。
- 测试反馈的问题,在原型上没有体现。
# 首先是原型方面:
- 一定要看明白产品给的原型文档!!!多问多沟通,这太重要了。
- 好的产品一般都会提供项目流程详图,但前端还是需要基于实际,做一张页面流程图。
- 要产品提供具体字段类型相关定义,不然得和后端扯皮。。。
# 其次是后端:
- 执行
Restful接口规范,不符合规范的接口驳回。- 劝退师就经历过,前东家有个
JAVA架构师,连跨域和Restful都不知道,定的规范不成规范,一个简单查询接口返回五六级,其美名曰:“结构化数据”。 - 遇到这种沉浸于自己世界不听劝的后端,我只有一句劝:要么把他搞走,要么跑路吧。
- 劝退师就经历过,前东家有个
- 必要的接口文档站点与API测试(如
Swagger,Apidoc,不接受文件传输形式的接口。- 早期的联调都是通过呐喊告知对方接口的标准。刚开始有什么不清楚的直接问就好了,但是到了后面的时候连写接口代码的那个人都忘了这接口怎么用,维护成本巨高。
- 在没有接口文档站点出现前,接口文档以
word文档出现,辅以postman、http、curl等工具去测试。但仍然不够直观,维护起来也难。 - 以web交互为主的
Swagger解决了测试,维护以及实时性的问题。从一定程度上也避免了扯皮问题:只有你后端没更新文档,这联调滞后时间就不该由前端担起。
# 然后是测试方面:
- 为了避免测试提出一些无效的bug,最好提前参与测试的用例评审。
- 在实际开发中,如果有不合理功能需要修改,所有的修改都必须要求产品经理更新到PRD以及原型设计中。否则,测试如果不知道的话,会认为是bug。
- 通过自测和编写
Jest单元测试,将代码意外bug降到合理程度。 - 和测试一起吐槽后端的接口规范(滑稽)。
# 最后是运维方面:
- 除了
CI/CD相关的,其实很可以和运维一起写写nginx和插件开发。
# 参考链接
https://juejin.cn/post/6844904145602740231
上次更新: 2023/11/17, 05:08:17
