 mems项目部署实践
mems项目部署实践
# 简介
# uni-app项目,要部署在同端口子路径下
# 部署
# 子路径部署
# publicPath,base对应一致, UNI_OUTPUT_DIR特殊;
# 指定输出路径UNI_OUTPUT_DIR
uniapp中h5项目,目前使用 vue.config.js 中的 outputDir 是不生效的。 可以通过设置环境变量 UNI_OUTPUT_DIR 来处理。现需要在manifest.json打包命令中增加这么一句 UNI_OUTPUT_DIR=你的指定目录
UNI_OUTPUT_DIR=dist/mems
"build:h5": "cross-env NODE_ENV=production UNI_PLATFORM=h5 UNI_OUTPUT_DIR=dist/mems vue-cli-service uni-build",
1
2
3
2
3
# 指定子路径publicPath
vue.cofig.js中修改webpack配置publicPath这种方式是不支持的。
manifest.json
"h5": {
"publicPath": "/mems/"
},
1
2
3
2
3
# 路由前缀处理
base: isPro ?'/mems/' : '/',
const router = createRouter({
base: isPro ?'/mems/' : '/',
// @ts-ignore
platform: process.env.VUE_APP_PLATFORM,
routes: [...ROUTES],
routerErrorEach: ({type,level,...args}) => {
console.log('---routerErrorEach---',type,level, args);
if(type===3){
router.$lockStatus=false;
if(isApp && level==1&&args.uniActualData.from==='backbutton') runtimeQuit()
}
else if(type===0){
router.$lockStatus=false;
}
},
});
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
# 对应ngx上配置
- /对应的是管理后台页面;
- /mems/ 子应用项目;
正式环境部署地址:
server {
listen 7998;
server_name localhost;
location / {
add_header 'Access-Control-Allow-Origin' *;
add_header 'Access-Control-Allow-Headers' *;
add_header 'Access-Control-Allow-Methods' *;
root /data/app/web/dist;
index index.html index.htm;
}
location /api/ {
proxy_pass http://127.0.0.1:8001/;
}
#图片资源相关
location /resource/ {
add_header 'Access-Control-Allow-Origin' *;
add_header 'Access-Control-Allow-Headers' *;
add_header 'Access-Control-Allow-Methods' *;
#root /home/dbzx/data/webs/app/resource; 这个错误路径;
# 访问方式:http://172.16.11.xx:xxx/resource/apk/test.jpg
root /home/dbzx/data/webs/app;
#index index.html index.htm;
#autoindex on;
}
#子系统想,公用端口;
location /mems/ {
add_header 'Access-Control-Allow-Origin' *;
add_header 'Access-Control-Allow-Headers' *;
add_header 'Access-Control-Allow-Methods' *;
# 正式环境下 优化后,两层目录 目录结构:/data/app/mems/mems/index.html
root /data/app/mems;
index index.html index.htm;
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
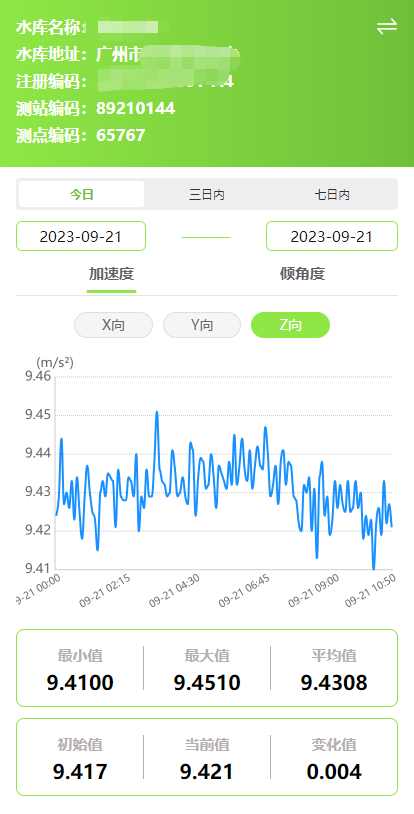
# 上线后效果



上次更新: 2023/11/17, 05:08:20
